微信小程序之購(gòu)物數(shù)量加減 —— 微信小程序?qū)崙?zhàn)商城系列(3)
發(fā)布時(shí)間:2017-12-13 09:06 所屬欄目:小程序開(kāi)發(fā)教程
我們?cè)谫?gòu)買(mǎi)寶貝的時(shí)候,購(gòu)物的數(shù)量,經(jīng)常是我們需要使用的,如下所示:
我們?cè)谫?gòu)買(mǎi)寶貝的時(shí)候,購(gòu)物的數(shù)量,經(jīng)常是我們需要使用的,如下所示:
在寶貝詳情頁(yè)里:

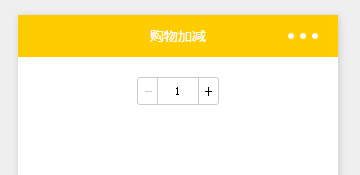
在購(gòu)物車(chē)?yán)铮?/p>

現(xiàn)在就為大家介紹這個(gè)小組件,在小程序中,該如何去寫(xiě)
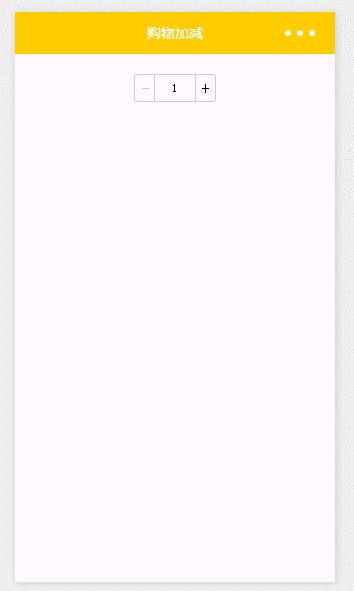
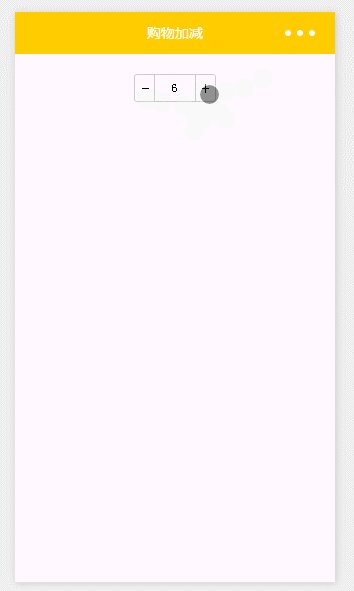
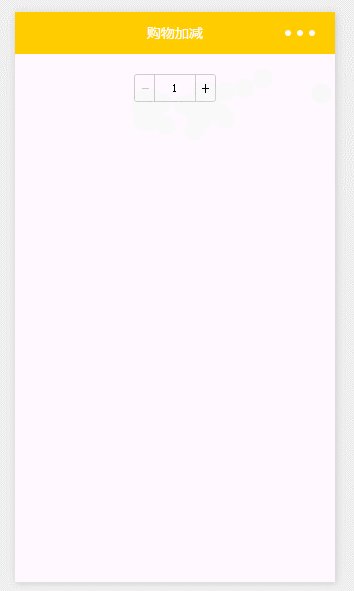
下圖為本項(xiàng)目的圖:

wxml:
-
[html] view plain copy -
<!-- 主容器 --> -
<view class="stepper"> -
<!-- 減號(hào) --> -
<text class="{{minusStatus}}" bindtap="bindMinus">-</text> -
<!-- 數(shù)值 --> -
<input type="number" bindchange="bindManual" value="{{num}}" /> -
<!-- 加號(hào) --> -
<text class="normal" bindtap="bindPlus">+</text> -
</view>
wxss:
-
[css] view plain copy -
/*全局樣式*/ -
page { -
padding: 20px 0; -
} -
/*主容器*/ -
.stepper { -
width: 80px; -
height: 26px; -
/*給主容器設(shè)一個(gè)邊框*/ -
border: 1px solid #ccc; -
border-radius: 3px; -
margin:0 auto; -
} -
/*加號(hào)和減號(hào)*/ -
.stepper text { -
width: 19px; -
line-height: 26px; -
text-align: center; -
float: left; -
} -
/*數(shù)值*/ -
.stepper input { -
width: 40px; -
height: 26px; -
float: left; -
margin: 0 auto; -
text-align: center; -
font-size: 12px; -
/*給中間的input設(shè)置左右邊框即可*/ -
border-left: 1px solid #ccc; -
border-right: 1px solid #ccc; -
} -
/*普通樣式*/ -
.stepper .normal{ -
color: black; -
} -
/*禁用樣式*/ -
.stepper .disabled{ -
color: #ccc; -
}
js:
-
[javascript] view plain copy -
Page({ -
data: { -
// input默認(rèn)是1 -
num: 1, -
// 使用data數(shù)據(jù)對(duì)象設(shè)置樣式名 -
minusStatus: 'disabled' -
}, -
/* 點(diǎn)擊減號(hào) */ -
bindMinus: function() { -
var num = this.data.num; -
// 如果大于1時(shí),才可以減 -
if (num > 1) { -
num --; -
} -
// 只有大于一件的時(shí)候,才能normal狀態(tài),否則disable狀態(tài) -
var minusStatus = num <= 1 ? 'disabled' : 'normal'; -
// 將數(shù)值與狀態(tài)寫(xiě)回 -
this.setData({ -
num: num, -
minusStatus: minusStatus -
}); -
}, -
/* 點(diǎn)擊加號(hào) */ -
bindPlus: function() { -
var num = this.data.num; -
// 不作過(guò)多考慮自增1 -
num ++; -
// 只有大于一件的時(shí)候,才能normal狀態(tài),否則disable狀態(tài) -
var minusStatus = num < 1 ? 'disabled' : 'normal'; -
// 將數(shù)值與狀態(tài)寫(xiě)回 -
this.setData({ -
num: num, -
minusStatus: minusStatus -
}); -
}, -
/* 輸入框事件 */ -
bindManual: function(e) { -
var num = e.detail.value; -
// 將數(shù)值與狀態(tài)寫(xiě)回 -
this.setData({ -
num: num -
}); -
} -
})
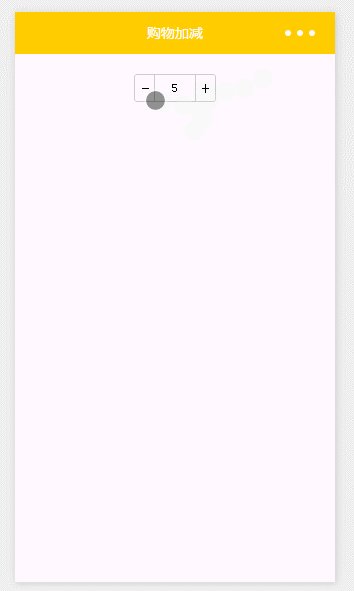
運(yùn)行結(jié)果:

本文地址:http://www.xiuhaier.com/wxmini/doc/course/18159.html 復(fù)制鏈接
如需定制請(qǐng)聯(lián)系易優(yōu)客服咨詢(xún):800182392 點(diǎn)擊咨詢(xún)



