微信小程序之仿淘寶分類入口 —— 微信小程序?qū)崙?zhàn)商城系列(2)
發(fā)布時(shí)間:2017-12-13 09:03 所屬欄目:小程序開(kāi)發(fā)教程
微信小程序之仿淘寶分類入口
|
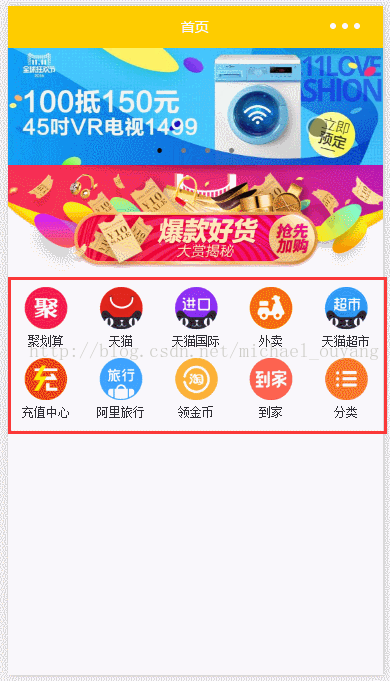
分類入口,已經(jīng)成為了商城項(xiàng)目必須的布局之一,這里以仿照淘寶的分類入口來(lái)做案例 下圖紅框部分,就是本文重點(diǎn)講解部分,另外本文并沒(méi)有寫點(diǎn)擊某個(gè)入口跳轉(zhuǎn)頁(yè)面。 如需學(xué)習(xí)頁(yè)面跳轉(zhuǎn)的同學(xué),可以參考此文 微信小程序的頁(yè)面跳轉(zhuǎn)和參數(shù)傳遞 —— 微信小程序教程  |
頁(yè)面分析:
使用for循環(huán)遍歷所有項(xiàng),插入頁(yè)面,頁(yè)面中的項(xiàng)使用左浮動(dòng),并使用百分比布局,設(shè)置20%的寬度每一項(xiàng)。
這樣滿5個(gè)item后,自動(dòng)排在下一行
wxml:
-
[html] view plain copy -
<view class="menu-wrp"> -
<view class="menu-list" wx:for="{{menu.imgUrls}}"> -
<image class="menu-img" src="{{item}}" /> -
<view class="menu-desc">{{menu.descs[index]}}view> -
view> -
view> -
<view class="gap-1">view> -
wxss: -
[css] view plain copy -
.menu-wrp { -
width:100%; -
margin-top:20rpx; -
} -
.menu-wrp:after{ -
content:""; -
display:block; -
clear:both; -
} -
.menu-list{ -
float:left; -
width:20%; -
box-sizing: border-box; -
padding-bottom:10px; -
} -
.menu-img{ -
width:120rpx; -
height:84rpx; -
display:block; -
margin:0 auto; -
margin-bottom:5px; -
} -
.menu-desc{ -
background-color:#ffffff; -
color:#333333; -
width:100%; -
text-align: center; -
display:block; -
font-size:12px; -
} -
.gap-1,.gap-2{ -
width:100%; -
height:10rpx; -
background:rgb(238, 238, 238); -
}
js:
-
這里的準(zhǔn)備的數(shù)據(jù),我直接寫在js中,同學(xué)們可以改編成通過(guò)訪問(wèn)接口來(lái)獲取 -
[javascript] view plain copy -
Page({ -
data: { -
//準(zhǔn)備數(shù)據(jù) -
menu:{ -
imgUrls:[ -
'http://gw.alicdn.com/tps/i2/TB19BluIVXXXXX6XpXXN4ls0XXX-183-129.png?imgtag=avatar', -
'http://gw.alicdn.com/tps/TB1FDOHLVXXXXcZXFXXXXXXXXXX-183-129.png?imgtag=avatar', -
'http://gw.alicdn.com/tps/TB1PlmNLVXXXXXEXFXXXXXXXXXX-183-129.png?imgtag=avatar', -
'http://gw.alicdn.com/tps/TB1RN0HMFXXXXXNXpXXXXXXXXXX-183-129.png?imgtag=avatar', -
'http://gw.alicdn.com/tps/TB1exaOLVXXXXXeXFXXXXXXXXXX-183-129.png?imgtag=avatar', -
'http://img.alicdn.com/tps/TB1GzMJLXXXXXXoXXXXXXXXXXXX-183-129.png', -
'http://gw.alicdn.com/tps/i3/TB1Ewu2KVXXXXXkapXXN4ls0XXX-183-129.png', -
'http://gw.alicdn.com/tps/TB1cniBJpXXXXataXXXXXXXXXXX-183-129.png?imgtag=avatar', -
'http://img.alicdn.com/tps/TB1caopLVXXXXaDaXXXXXXXXXXX-183-129.png', -
'http://gw.alicdn.com/tps/i1/TB1c1FMIpXXXXawXpXXN4ls0XXX-183-129.png?imgtag=avatar' -
], -
descs:[ -
'聚劃算', -
'天貓', -
'天貓國(guó)際', -
'外賣', -
'天貓超市', -
'充值中心', -
'阿里旅行', -
'領(lǐng)金幣', -
'到家', -
'分類' -
] -
} -
} -
})
本文地址:http://www.xiuhaier.com/wxmini/doc/course/18157.html 復(fù)制鏈接
如需定制請(qǐng)聯(lián)系易優(yōu)客服咨詢:800182392 點(diǎn)擊咨詢



