微信小程序開發—audio音頻播放
發布時間:2017-12-12 17:26 所屬欄目:小程序開發教程
微信小程序開發—audio音頻播放功能實現。

一.知識點
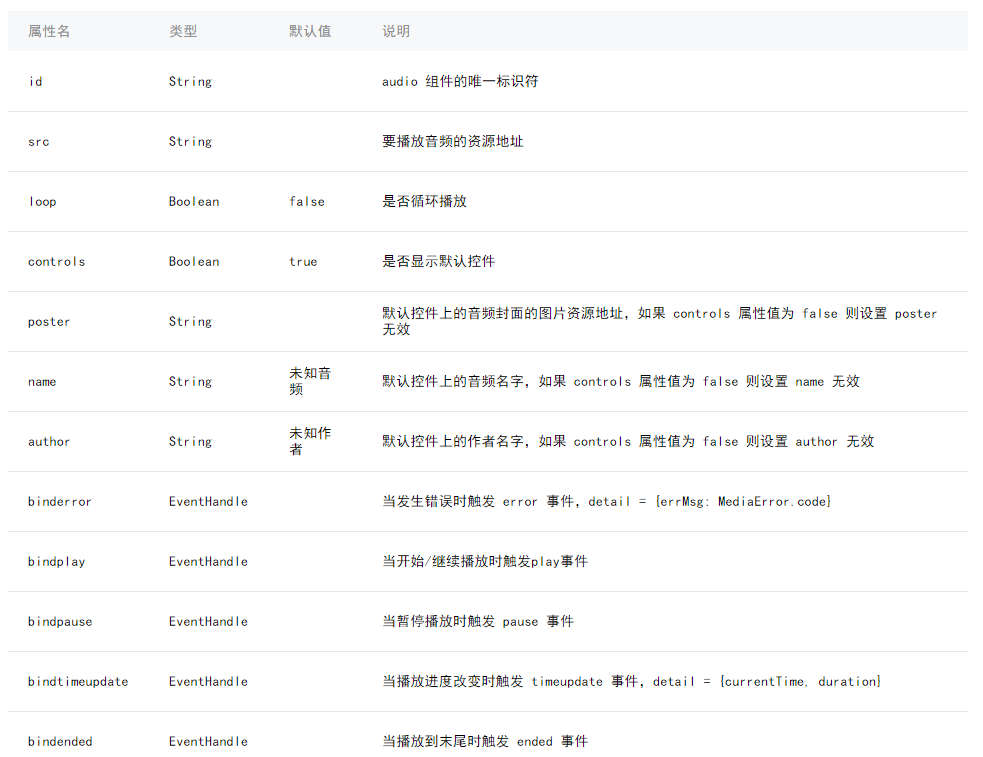
(1).audio為音頻組件,我們可以輕松的在小程序中播放音頻。

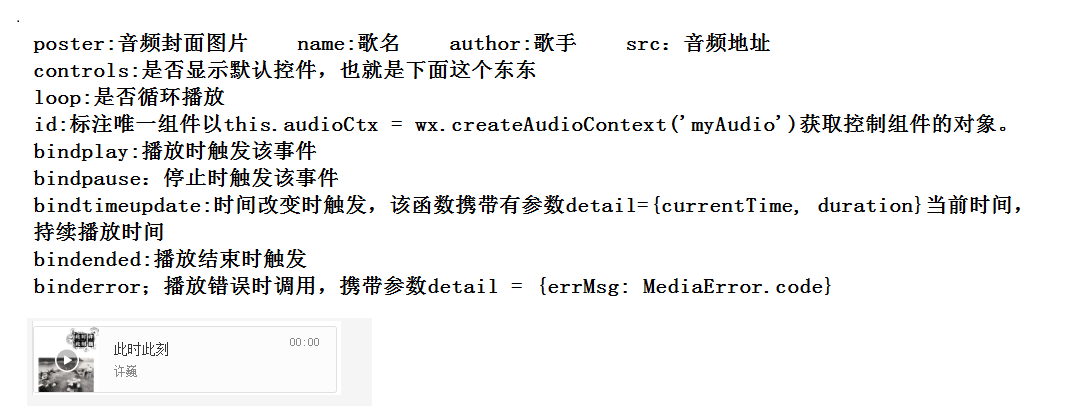
整理下就是:

(2).API
1.wx.createAudioContext(audioId):創建并返回 audio 上下文 audioContext 對象
audioContext:audioContext 通過 audioId 跟一個 <audio/> 組件綁定,通過它可以操作對應的 <audio/> 組件。

二.操作
1.wxml
-
[html] view plain copy 在CODE上查看代碼片派生到我的代碼片 -
<audio poster="{{poster}}" name="{{name}}" author="{{author}}" action="{{action}}"src="{{src}}" id="myAudio" controls loop></audio> -
<button type="primary" bindtap="audioPlay">播放</button> -
<button type="primary" bindtap="audioPause">暫停</button> -
<button type="primary" bindtap="audio14">設置當前播放時間為14秒</button> -
<button type="primary" bindtap="audioStart">回到開頭</button>
2.js
-
[html] view plain copy 在CODE上查看代碼片派生到我的代碼片 -
//獲取應用實例 -
var util = require('../../utils/util.js') -
Page({ -
onReady: function (e) { -
// 使用 wx.createAudioContext 獲取 audio 上下文 context -
this.audioCtx = wx.createAudioContext('myAudio') -
}, -
data: { -
poster: 'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000', -
name: 'Sugar', -
author: 'Maroon 5', -
src: 'http://qqma.tingge123.com:823/mp3/2015-06-13/1434188181.mp3', -
}, -
audioPlay: function () { -
this.audioCtx.play() -
}, -
audioPause: function () { -
this.audioCtx.pause() -
}, -
audio14: function () { -
this.audioCtx.seek(14) -
}, -
audioStart: function () { -
this.audioCtx.seek(0) -
} -
})



