二重奏 給ofo擼一個微信小程序之掃碼

頁面分析
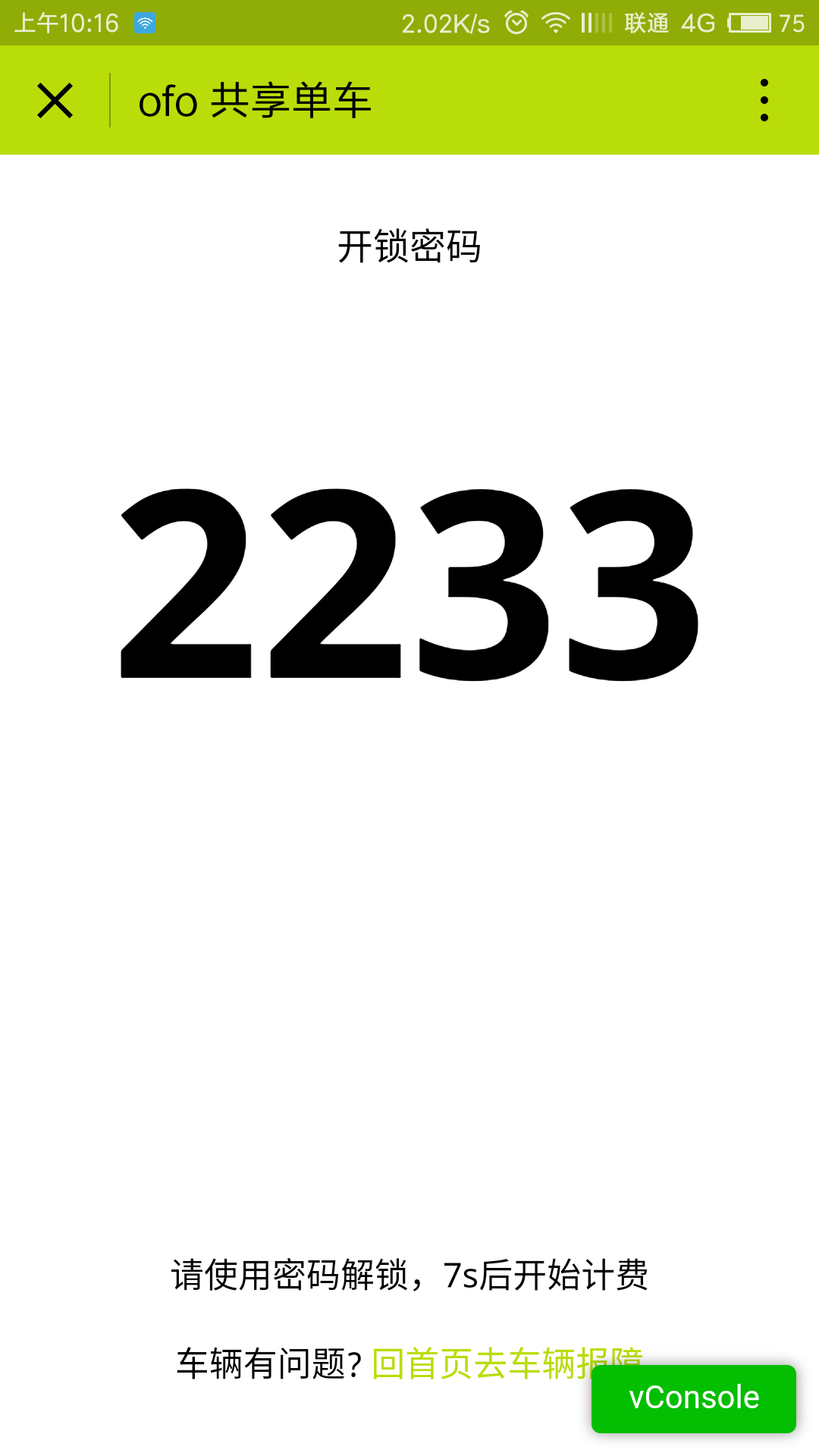
1.后臺需要拿到開鎖密碼,然后顯示在頁面上
2.我們需要一個定時器,規定多長時間用來檢查車輛,這期間可以點擊回首頁去車輛報障鏈接,當然也就取消了本次掃碼。
3.檢查時長完成后,自動跳轉到計費頁面
1.頁面布局
<!--pages/scanresult/index.wxml-->
<view class="container">
<view class="password-title">
<text>開鎖密碼</text>
</view>
<view class="password-content">
<text>{{password}}</text>
</view>
<view class="tips">
<text>請使用密碼解鎖,{{time}}s后開始計費</text>
<view class="tips-action" bindtap="moveToWarn">
車輛有問題?
<text class="tips-href">回首頁去車輛報障</text>
</view>
</view>
</view>2.頁面樣式
.container{
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
background-color: #fff;
}
.password-title,.tips{
width: 100%;
flex: 1;
text-align: center;
padding: 60rpx 0;
}
.password-content{
width: 100%;
flex: 8;
text-align: center;
font-size: 240rpx;
font-weight: 900;
}
.tips{
font-size: 32rpx;
}
.tips .tips-action{
margin-top: 20rpx;
}
.tips .tips-href{
color: #b9dd08
}3.頁面數據邏輯
// pages/scanresult/index.js
Page({
data:{
time: 9 // 默認計時時長,這里設短一點,用于調試,ofo app是90s
},
// 頁面加載
onLoad:function(options){
// 獲取解鎖密碼
this.setData({
password: options.password
})
// 設置初始計時秒數
let time = 9;
// 開始定時器
this.timer = setInterval(() => {
this.setData({
time: -- time
});
// 讀完秒后攜帶單車號碼跳轉到計費頁
if(time = 0){
clearInterval(this.timer)
wx.redirectTo({
url: '../billing/index?number=' + options.number
})
}
},1000)
},
// 點擊去首頁報障
moveToWarn: function(){
// 清除定時器
clearInterval(this.timer)
wx.redirectTo({
url: '../index/index'
})
}
})注意:這里的this.timer不會被傳參到pages/index/index.js里的onload函數里,被傳參到首頁的定時器是計費頁的定時器,后面會講到
tips: onload函數參數說明: options的值是掃碼成功后請求服務器獲取的單車編號和開鎖密碼
// pages/index/index.js
// 點擊立即用車,判斷當前是否正在計費
case 2: if(this.timer === "" || this.timer === undefined){
// 沒有在計費就掃碼
wx.scanCode({
success: (res) => {
// 正在獲取密碼通知
wx.showLoading({
title: '正在獲取密碼',
mask: true
})
// 請求服務器獲取密碼和車號
wx.request({
url: 'https://www.easy-mock.com/mock/59098d007a878d73716e966f/ofodata/password',
data: {},
method: 'GET',
success: function(res){
// 請求密碼成功隱藏等待框
wx.hideLoading();
// 攜帶密碼和車號跳轉到密碼頁
wx.redirectTo({
url: '../scanresult/index?password=' + res.data.data.password + '&number=' + res.data.data.number,
success: function(res){
wx.showToast({
title: '獲取密碼成功',
duration: 1000
})
}
})
}
})
}
})
// 當前已經在計費就回退到計費頁
}else{
wx.navigateBack({
delta: 1
})
}
break;
// pages/scanresult/index.js
onload: function(options){
console.log(options); // { password: "", number: "" }
}6.編寫計費頁(billing文件夾)
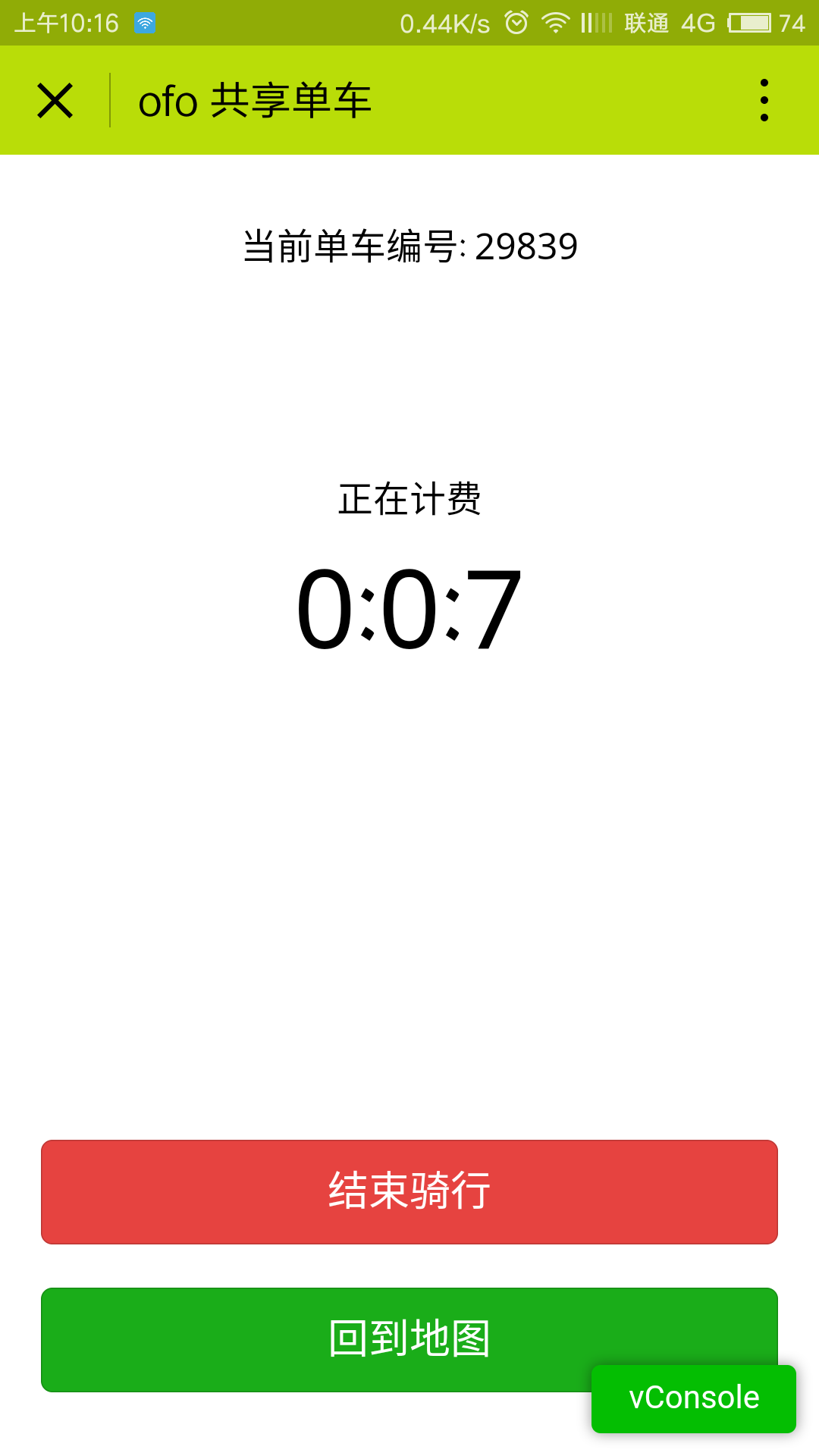
上節中我們設置了計時器完成后,跳轉到計費頁,它是醬的:

頁面分析:
1.后臺需要拿到單車編號,并顯示在頁面上
2.我們需要一個計時器累加騎行事件用來計費,而且可以顯示最大單位是小時
3.兩個按鈕:結束騎行,回到地圖 。其中,點擊結束騎行,關閉計時器,根據累計時長計費;點擊回到地圖,如果計時器已經關閉了,就關閉計費頁,跳轉到地圖。如果計時器仍然在計時,保留當前頁面,跳轉到地圖。
4.點擊回到地圖會把計時器狀態帶給首頁,首頁做出判斷,判定再次點擊立即用車響應合理邏輯(已經在計費,不能重復掃碼。已經停止計費了,需要重新掃碼)
1.頁面結構
<!--pages/billing/index.wxml-->
<view class="container">
<view class="number">
<text>當前單車編號: {{number}}</text>
</view>
<view class="time">
<view class="time-title">
<text>{{billing}}</text>
</view>
<view class="time-content">
<text>{{hours}}:{{minuters}}:{{seconds}}</text>
</view>
</view>
<view class="endride">
<button type="warn" disabled="{{disabled}}" bindtap="endRide">結束騎行</button>
<button type="primary" bindtap="moveToIndex">回到地圖</button>
</view>
</view>2.頁面樣式
.container{
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
background-color: #fff;
}
.number,.endride{
padding: 60rpx 0;
flex: 2;
width: 100%;
text-align: center;
}
.time{
text-align: center;
width: 100%;
flex: 6;
}
.time .time-content{
font-size: 100rpx;
}
.endride button{
width: 90%;
margin-top: 40rpx;
}3.頁面數據邏輯
// pages/billing/index.js
Page({
data:{
hours: 0,
minuters: 0,
seconds: 0,
billing: "正在計費"
},
// 頁面加載
onLoad:function(options){
// 獲取車牌號,設置定時器
this.setData({
number: options.number,
timer: this.timer
})
// 初始化計時器
let s = 0;
let m = 0;
let h = 0;
// 計時開始
this.timer = setInterval(() => {
this.setData({
seconds: s++
})
if(s == 60){
s = 0;
m++;
setTimeout(() => {
this.setData({
minuters: m
});
},1000)
if(m == 60){
m = 0;
h++
setTimeout(() => {
this.setData({
hours: h
});
},1000)
}
};
},1000)
},
// 結束騎行,清除定時器
endRide: function(){
clearInterval(this.timer);
this.timer = "";
this.setData({
billing: "本次騎行耗時",
disabled: true
})
},
// 攜帶定時器狀態回到地圖
moveToIndex: function(){
// 如果定時器為空
if(this.timer == ""){
// 關閉計費頁跳到地圖
wx.redirectTo({
url: '../index/index'
})
// 保留計費頁跳到地圖
}else{
wx.navigateTo({
url: '../index/index?timer=' + this.timer
})
}
}
})頁面分析的第4步,主要實現在moveToIndex函數里。結束騎行之后,設置定時器值為空,在點擊回到地圖時判斷計時器的狀態(值是否為空)。如果為空,關閉計費頁,結束本次騎行。如果不為空,攜帶定時器狀態跳轉到首頁,首頁立即用車點擊事件就會對傳過來的參數(計時器狀態)響應合理邏輯。
7.編寫維修報障頁(warn文件夾)
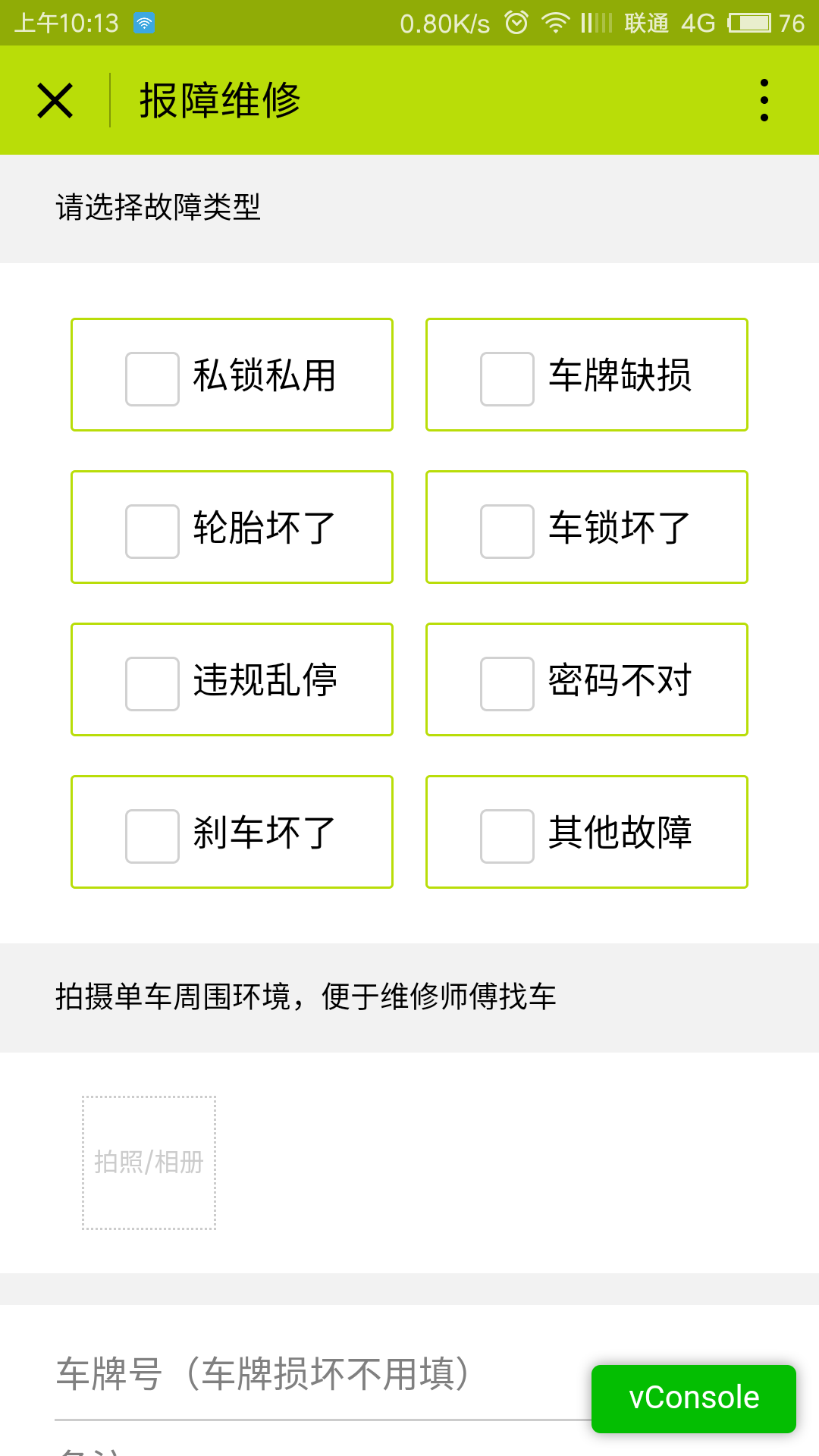
點擊舉報控件,頁面是醬的:


頁面分析:
1.頁面可以勾選故障類型,所以需要用到復選框組件;可以選擇上傳或拍攝圖片,所以要使用wx.chooseImage({})選取圖片API;可以輸入車牌號好備注,所以需要使用input輸入組件。
2.勾選類型,選擇圖片,輸入備注信息完成后,后臺需要獲取這些輸入的數據提交到服務器以獲得反饋。
3.必須勾選類型和選擇周圍環境圖片才能提交,否則彈窗提示。可以選擇多張圖片,也可以取消選擇的圖片。
1.頁面結構
<!--pages/warn/index.wxml-->
<view class="container">
<view class="choose">
<view class="title">請選擇故障類型</view>
<checkbox-group bindchange="checkboxChange" class="choose-grids">
<!-- itemsValue是data對象里定義的數組,item代表數組的每一項,此處語法為循環輸出數組的每一項并渲染到每一個復選框。下面還有類似語法 -->
<block wx:for="{{itemsValue}}" wx:key="{{item}}">
<view class="grid">
<checkbox value="{{item.value}}" checked="{{item.checked}}" color="{{item.color}}" />{{item.value}}
</view>
</block>
</checkbox-group>
</view>
<view class="action">
<view class="title">拍攝單車周圍環境,便于維修師傅找車</view>
<view class="action-photo">
<block wx:for="{{picUrls}}" wx:key="{{item}}" wx:index="{{index}}">
<image src="{{item}}"><icon type="cancel" data-index="{{index}}" color="red" size="18" class ="del" bindtap="delPic" /></image>
</block>
<text class="add" bindtap="bindCamera">{{actionText}}</text>
</view>
<view class="action-input">
<input bindinput="numberChange" name="number" placeholder="車牌號(車牌損壞不用填)" />
<input bindinput="descChange" name="desc" placeholder="備注" />
</view>
<view class="action-submit">
<button class="submit-btn" type="default" loading="{{loading}}" bindtap="formSubmit" style="background-color: {{btnBgc}}">提交</button>
</view>
</view>
</view>2.頁面樣式
/* pages/wallet/index.wxss */
.choose{
background-color: #fff;
}
.choose-grids{
display: flex;
flex-wrap: wrap;
justify-content: space-around;
padding: 50rpx;
}
.choose-grids .grid{
width: 45%;
height: 100rpx;
margin-top: 36rpx;
border-radius: 6rpx;
line-height: 100rpx;
text-align: center;
border: 2rpx solid #b9dd08;
}
.choose-grids .grid:first-child,
.choose-grids .grid:nth-of-type(2){
margin-top: 0;
}
.action .action-photo{
background-color: #fff;
padding: 40rpx 0px 40rpx 50rpx;
}
.action .action-photo image{
position: relative;
display: inline-block;
width: 120rpx;
height: 120rpx;
overflow: visible;
margin-left: 25rpx;
}
.action .action-photo image icon.del{
display: block;
position: absolute;
top: -20rpx;
right: -20rpx;
}
.action .action-photo text.add{
display: inline-block;
width: 120rpx;
height: 120rpx;
line-height: 120rpx;
text-align: center;
font-size: 24rpx;
color: #ccc;
border: 2rpx dotted #ccc;
margin-left: 25rpx;
vertical-align: top;
}
.action .action-input{
padding-left: 50rpx;
margin-top: 30rpx;
background-color: #fff;
}
.action .action-input input{
width: 90%;
padding-top: 40rpx;
padding-bottom: 40rpx;
}
.action .action-input input:first-child{
border-bottom: 2rpx solid #ccc;
padding-bottom: 20rpx;
}
.action .action-input input:last-child{
padding-top: 20rpx;
}
.action .action-submit{
padding: 40rpx 40rpx;
background-color: #f2f2f2;
}3.頁面數據邏輯
// pages/wallet/index.js
Page({
data:{
// 故障車周圍環境圖路徑數組
picUrls: [],
// 故障車編號和備注
inputValue: {
num: 0,
desc: ""
},
// 故障類型數組
checkboxValue: [],
// 選取圖片提示
actionText: "拍照/相冊",
// 提交按鈕的背景色,未勾選類型時無顏色
btnBgc: "",
// 復選框的value,此處預定義,然后循環渲染到頁面
itemsValue: [
{
checked: false,
value: "私鎖私用",
color: "#b9dd08"
},
{
checked: false,
value: "車牌缺損",
color: "#b9dd08"
},
{
checked: false,
value: "輪胎壞了",
color: "#b9dd08"
},
{
checked: false,
value: "車鎖壞了",
color: "#b9dd08"
},
{
checked: false,
value: "違規亂停",
color: "#b9dd08"
},
{
checked: false,
value: "密碼不對",
color: "#b9dd08"
},
{
checked: false,
value: "剎車壞了",
color: "#b9dd08"
},
{
checked: false,
value: "其他故障",
color: "#b9dd08"
}
]
},
// 頁面加載
onLoad:function(options){
wx.setNavigationBarTitle({
title: '報障維修'
})
},
// 勾選故障類型,獲取類型值存入checkboxValue
checkboxChange: function(e){
let _values = e.detail.value;
if(_values.length == 0){
this.setData({
btnBgc: ""
})
}else{
this.setData({
checkboxValue: _values,
btnBgc: "#b9dd08"
})
}
},
// 輸入單車編號,存入inputValue
numberChange: function(e){
this.setData({
inputValue: {
num: e.detail.value,
desc: this.data.inputValue.desc
}
})
},
// 輸入備注,存入inputValue
descChange: function(e){
this.setData({
inputValue: {
num: this.data.inputValue.num,
desc: e.detail.value
}
})
},
// 提交到服務器
formSubmit: function(e){
if(this.data.picUrls.length > 0 && this.data.checkboxValue.length> 0){
wx.request({
url: 'https://www.easy-mock.com/mock/59098d007a878d73716e966f/ofodata/msg',
data: {
// picUrls: this.data.picUrls,
// inputValue: this.data.inputValue,
// checkboxValue: this.data.checkboxValue
},
method: 'get', // POST
// header: {}, // 設置請求的 header
success: function(res){
wx.showToast({
title: res.data.data.msg,
icon: 'success',
duration: 2000
})
}
})
}else{
wx.showModal({
title: "請填寫反饋信息",
content: '看什么看,趕快填反饋信息,削你啊',
confirmText: "我我我填",
cancelText: "勞資不填",
success: (res) => {
if(res.confirm){
// 繼續填
}else{
console.log("back")
wx.navigateBack({
delta: 1 // 回退前 delta(默認為1) 頁面
})
}
}
})
}
},
// 選擇故障車周圍環境圖 拍照或選擇相冊
bindCamera: function(){
wx.chooseImage({
count: 4,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success: (res) => {
let tfps = res.tempFilePaths;
let _picUrls = this.data.picUrls;
for(let item of tfps){
_picUrls.push(item);
this.setData({
picUrls: _picUrls,
actionText: "+"
});
}
}
})
},
// 刪除選擇的故障車周圍環境圖
delPic: function(e){
let index = e.target.dataset.index;
let _picUrls = this.data.picUrls;
_picUrls.splice(index,1);
this.setData({
picUrls: _picUrls
})
}
})注意: 這里選擇的圖片,路徑為本地路徑,如果要上傳到服務器,需要調用API上傳圖片而不是上傳本地路徑。即不能把picUrls數組上傳到服務器。
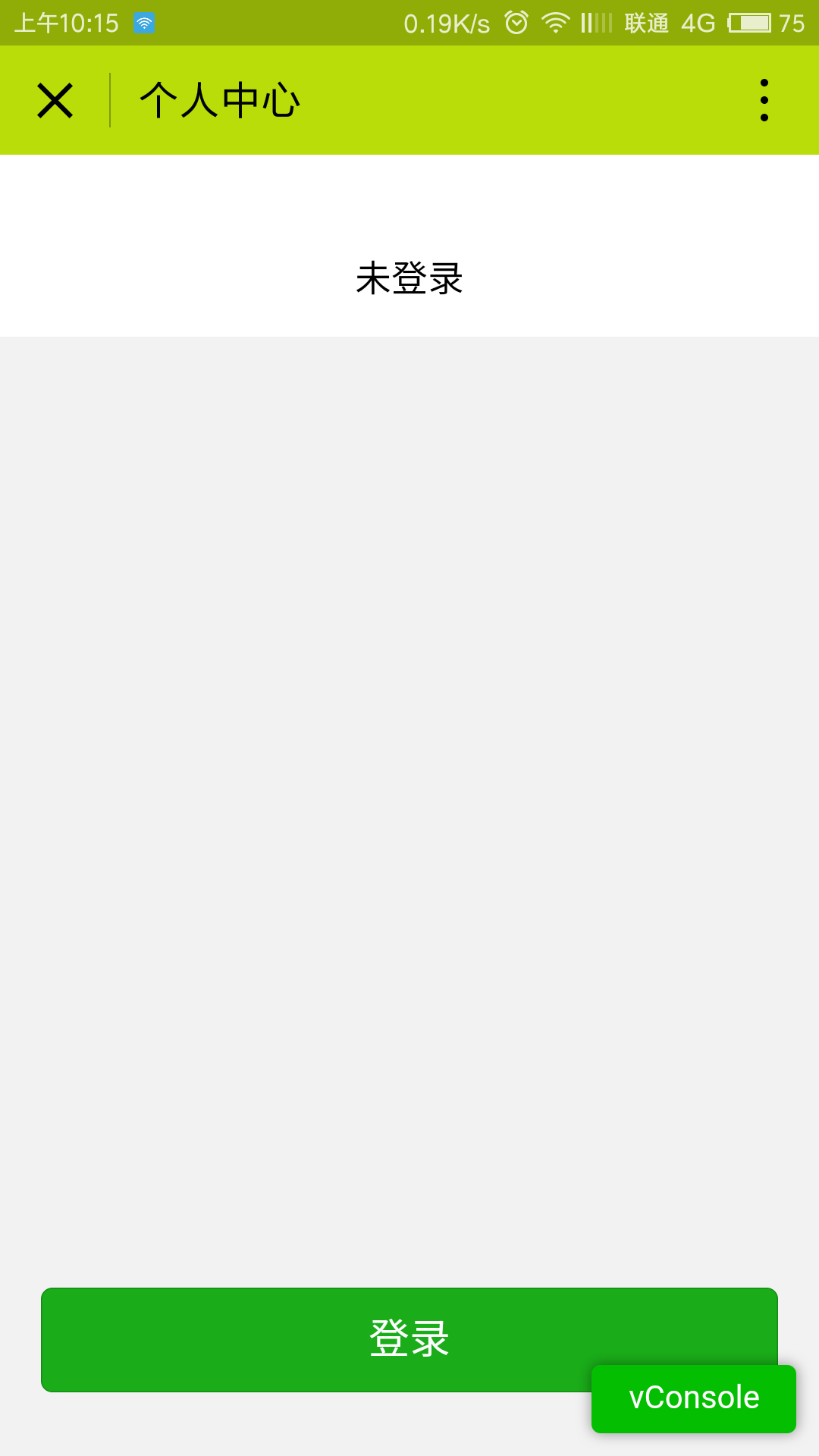
8.編寫登錄/未登錄頁(my文件夾)
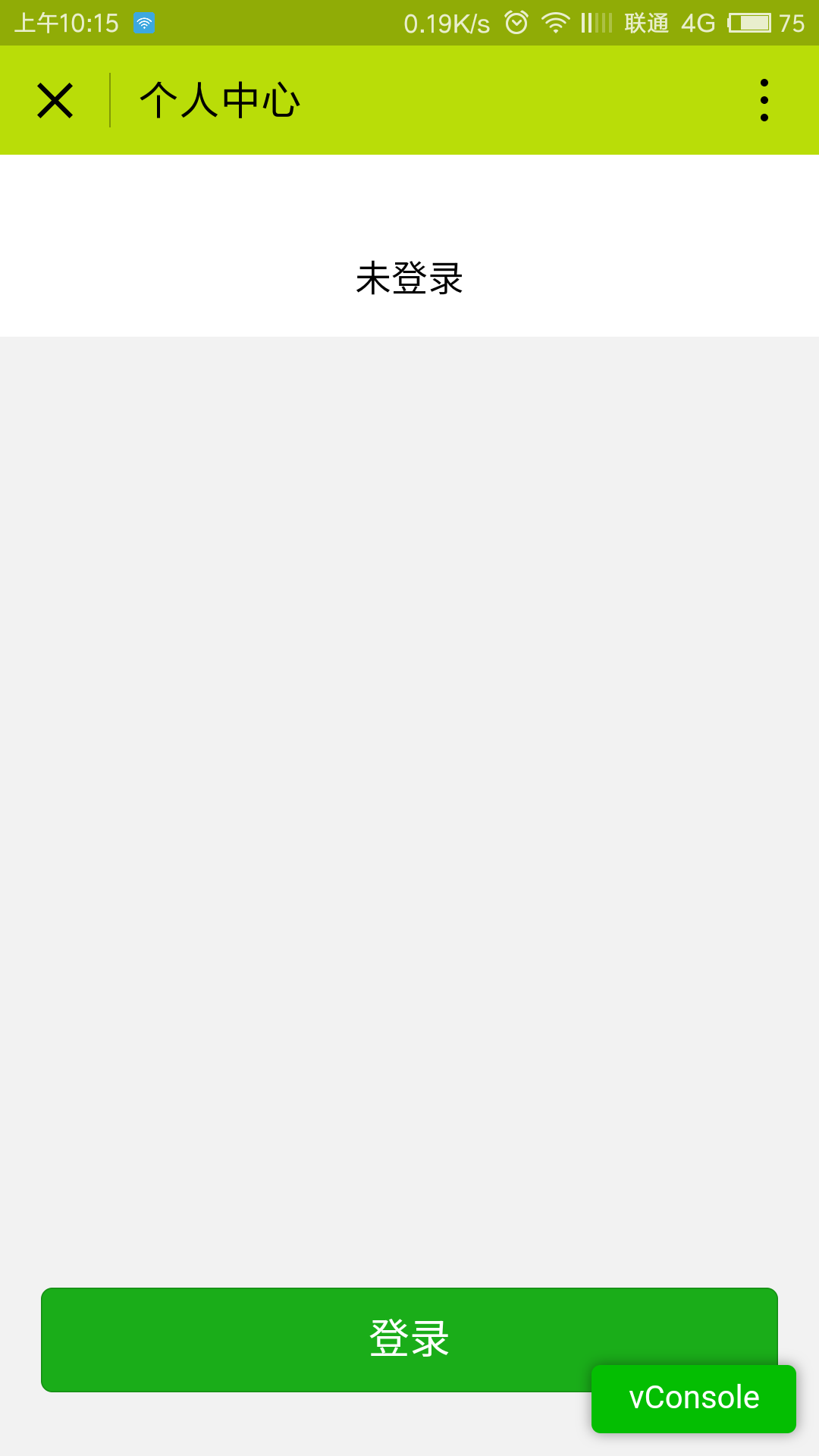
點擊頭像控件,未登錄,頁面是醬的

點擊頭像控件,已登錄,頁面是醬的

頁面分析
1.個人中心頁有兩種狀態,即未登錄和已登錄,所以要求數據驅動頁面表現形式
2.點擊登錄/退出登錄按鈕需要響應合理邏輯,并改變按鈕樣式
3.只有登錄狀態下才會顯示我的錢包按鈕
1.頁面結構(wx:if 是條件語句)
<!--pages/my/index.wxml-->
<view class="container">
<view class="user-info">
<!-- 用戶未登錄就沒有頭像-->
<block wx:if="{{userInfo.avatarUrl != ''}}">
<image src="{{userInfo.avatarUrl}}"></image>
</block>
<text>{{userInfo.nickName}}</text>
</view>
<!-- 用戶未登錄就沒有錢包按鈕-->
<block wx:if="{{userInfo.avatarUrl != ''}}">
<view class="my-wallet tapbar" bindtap="movetoWallet">
<text>我的錢包</text>
<text>></text>
</view>
</block>
<button bindtap="bindAction" class="btn-login" hover-class="gray" type="{{bType}}" >{{actionText}}</button>
</view>2.頁面樣式
/* pages/my/index.wxss */
.user-info{
background-color: #fff;
padding-top: 60rpx;
}
.user-info image{
display: block;
width: 180rpx;
height: 180rpx;
border-radius: 50%;
margin: 0 auto 40rpx;
box-shadow: 0 0 20rpx rgba(0,0,0,.2)
}
.user-info text{
display: block;
text-align: center;
padding: 30rpx 0;
margin-bottom: 30rpx;
}
.btn-login{
position: absolute;
bottom: 60rpx;
width: 90%;
left: 50%;
margin-left: -45%;
}
.gray{
background-color: #ccc;
}3.頁面數據邏輯
// pages/my/index.js
Page({
data:{
// 用戶信息
userInfo: {
avatarUrl: "",
nickName: "未登錄"
},
bType: "primary", // 按鈕類型
actionText: "登錄", // 按鈕文字提示
lock: false //登錄按鈕狀態,false表示未登錄
},
// 頁面加載
onLoad:function(){
// 設置本頁導航標題
wx.setNavigationBarTitle({
title: '個人中心'
})
// 獲取本地數據-用戶信息
wx.getStorage({
key: 'userInfo',
// 能獲取到則顯示用戶信息,并保持登錄狀態,不能就什么也不做
success: (res) => {
wx.hideLoading();
this.setData({
userInfo: {
avatarUrl: res.data.userInfo.avatarUrl,
nickName: res.data.userInfo.nickName
},
bType: res.data.bType,
actionText: res.data.actionText,
lock: true
})
}
});
},
// 登錄或退出登錄按鈕點擊事件
bindAction: function(){
this.data.lock = !this.data.lock
// 如果沒有登錄,登錄按鈕操作
if(this.data.lock){
wx.showLoading({
title: "正在登錄"
});
wx.login({
success: (res) => {
wx.hideLoading();
wx.getUserInfo({
withCredentials: false,
success: (res) => {
this.setData({
userInfo: {
avatarUrl: res.userInfo.avatarUrl,
nickName: res.userInfo.nickName
},
bType: "warn",
actionText: "退出登錄"
});
// 存儲用戶信息到本地
wx.setStorage({
key: 'userInfo',
data: {
userInfo: {
avatarUrl: res.userInfo.avatarUrl,
nickName: res.userInfo.nickName
},
bType: "warn",
actionText: "退出登錄"
},
success: function(res){
console.log("存儲成功")
}
})
}
})
}
})
// 如果已經登錄,退出登錄按鈕操作
}else{
wx.showModal({
title: "確認退出?",
content: "退出后將不能使用ofo",
success: (res) => {
if(res.confirm){
console.log("確定")
// 退出登錄則移除本地用戶信息
wx.removeStorageSync('userInfo')
this.setData({
userInfo: {
avatarUrl: "",
nickName: "未登錄"
},
bType: "primary",
actionText: "登錄"
})
}else {
console.log("cancel")
this.setData({
lock: true
})
}
}
})
}
},
// 跳轉至錢包
movetoWallet: function(){
wx.navigateTo({
url: '../wallet/index'
})
}
})我們將用戶信息使用wx.setStorage({})和wx.getStorage({})這兩個API來設置和獲取本地存儲,用于模擬維護用戶登錄狀態。真實情況下需要使用session
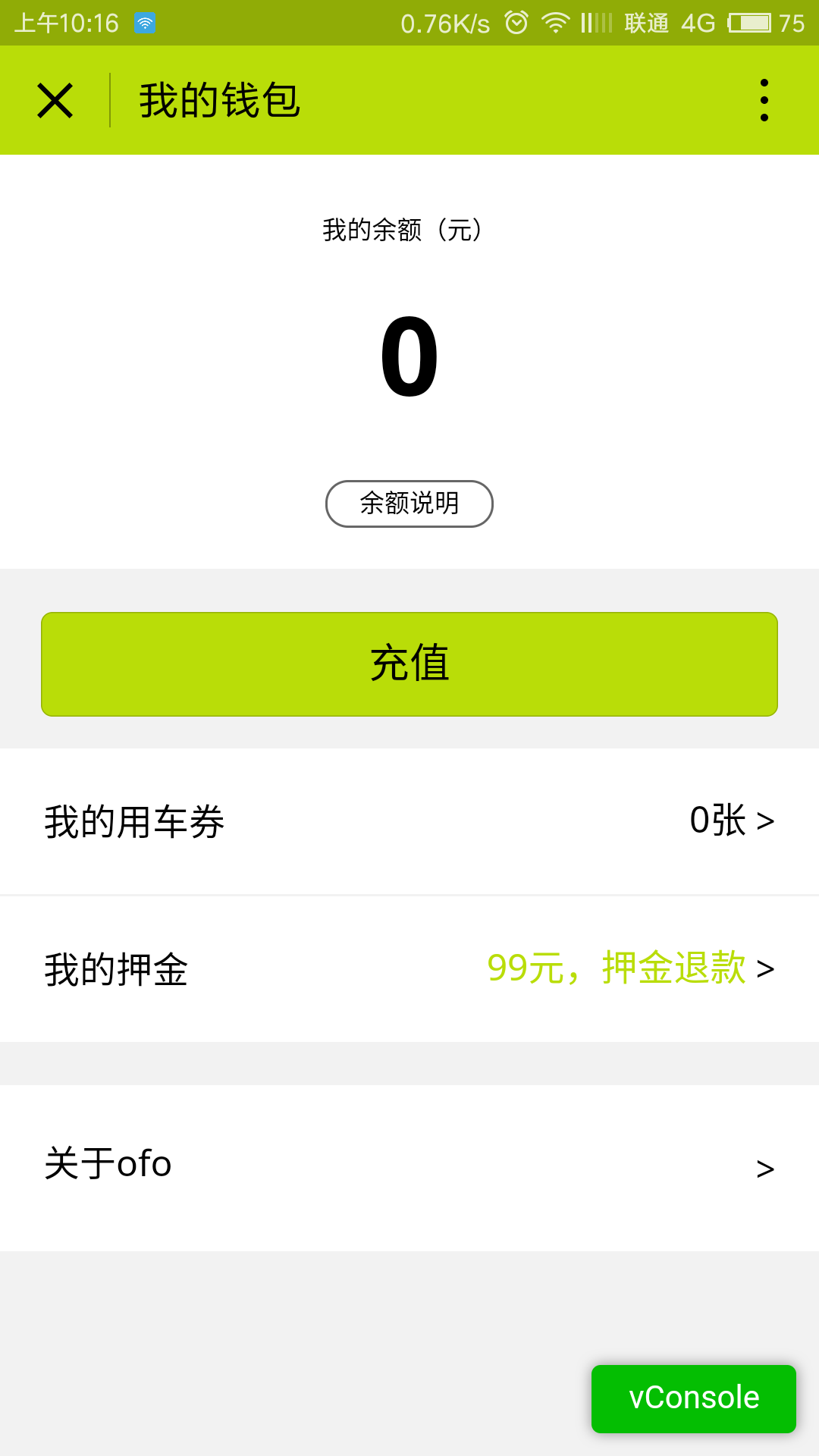
9.編寫我的錢包頁
假設用戶已登錄,點擊錢包,頁面是醬的:

頁面分析
1.需要獲取錢包余額數據并顯示在頁面上,充值后數據會自動更新
2.其他可點擊按鈕分別顯示對應的模態框,因為微信只允許五個頁面層級,避免過多頁面層級造成用戶迷失。
1.頁面結構
<!--pages/wallet/index.wxml-->
<view class="container">
<view class="overage">
<view>
<text class="overage-header">我的余額(元)</text>
</view>
<view>
<text class="overage-amount">{{overage}}</text>
</view>
<view>
<text bindtap="overageDesc" class="overage-desc">余額說明</text>
</view>
</view>
<button bindtap="movetoCharge" class="btn-charge">充值</button>
<view bindtap="showTicket" class="my-ticket tapbar">
<text>我的用車券</text>
<text><text class="c-g">{{ticket}}張</text>></text>
</view>
<view bindtap="showDeposit" class="my-deposit tapbar">
<text>我的押金</text>
<text><text class="c-y">99元,押金退款</text>></text>
</view>
<view bindtap="showInvcode" class="my-invcode tapbar">
<text>關于ofo</text>
<text>></text>
</view>
</view>2.頁面樣式
/* pages/wallet/index.wxss */
.overage{
background-color: #fff;
padding: 40rpx 0;
text-align: center;
}
.overage-header{
font-size: 24rpx;
}
.overage-amount{
display: inline-block;
padding: 20rpx 0;
font-size: 100rpx;
font-weight: 700;
}
.overage-desc{
padding: 10rpx 30rpx;
font-size: 24rpx;
border-radius: 40rpx;
border: 1px solid #666;
}
.my-deposit{
margin-top: 2rpx;
}
.my-invcode{
margin-top: 40rpx;
}
.c-y{
color: #b9dd08;
padding-top: -5rpx;
padding-right: 10rpx;
}
.c-g{
padding-top: -5rpx;
padding-right: 10rpx;
}3.頁面數據邏輯
// pages/wallet/index.js
Page({
data:{
overage: 0,
ticket: 0
},
// 頁面加載
onLoad:function(options){
wx.setNavigationBarTitle({
title: '我的錢包'
})
},
// 頁面加載完成,更新本地存儲的overage
onReady:function(){
wx.getStorage({
key: 'overage',
success: (res) => {
this.setData({
overage: res.data.overage
})
}
})
},
// 頁面顯示完成,獲取本地存儲的overage
onShow:function(){
wx.getStorage({
key: 'overage',
success: (res) => {
this.setData({
overage: res.data.overage
})
}
})
},
// 余額說明
overageDesc: function(){
wx.showModal({
title: "",
content: "充值余額0.00元+活動贈送余額0.00元",
showCancel: false,
confirmText: "我知道了",
})
},
// 跳轉到充值頁面
movetoCharge: function(){
// 關閉當前頁面,跳轉到指定頁面,返回時將不會回到當前頁面
wx.redirectTo({
url: '../charge/index'
})
},
// 用車券
showTicket: function(){
wx.showModal({
title: "",
content: "你沒有用車券了",
showCancel: false,
confirmText: "好吧",
})
},
// 押金退還
showDeposit: function(){
wx.showModal({
title: "",
content: "押金會立即退回,退款后,您將不能使用ofo共享單車確認要進行此退款嗎?",
cancelText: "繼續使用",
cancelColor: "#b9dd08",
confirmText: "押金退款",
confirmColor: "#ccc",
success: (res) => {
if(res.confirm){
wx.showToast({
title: "退款成功",
icon: "success",
duration: 2000
})
}
}
})
},
// 關于ofo
showInvcode: function(){
wx.showModal({
title: "ofo共享單車",
content: "微信服務號:ofobike,網址:m.ofo.so",
showCancel: false,
confirmText: "玩的6"
})
}
})
我們將金額信息使用wx.setStorage({})和wx.getStorage({})這兩個API來設置和獲取本地存儲,用于模擬充值邏輯。
設置本地存儲API官方文檔
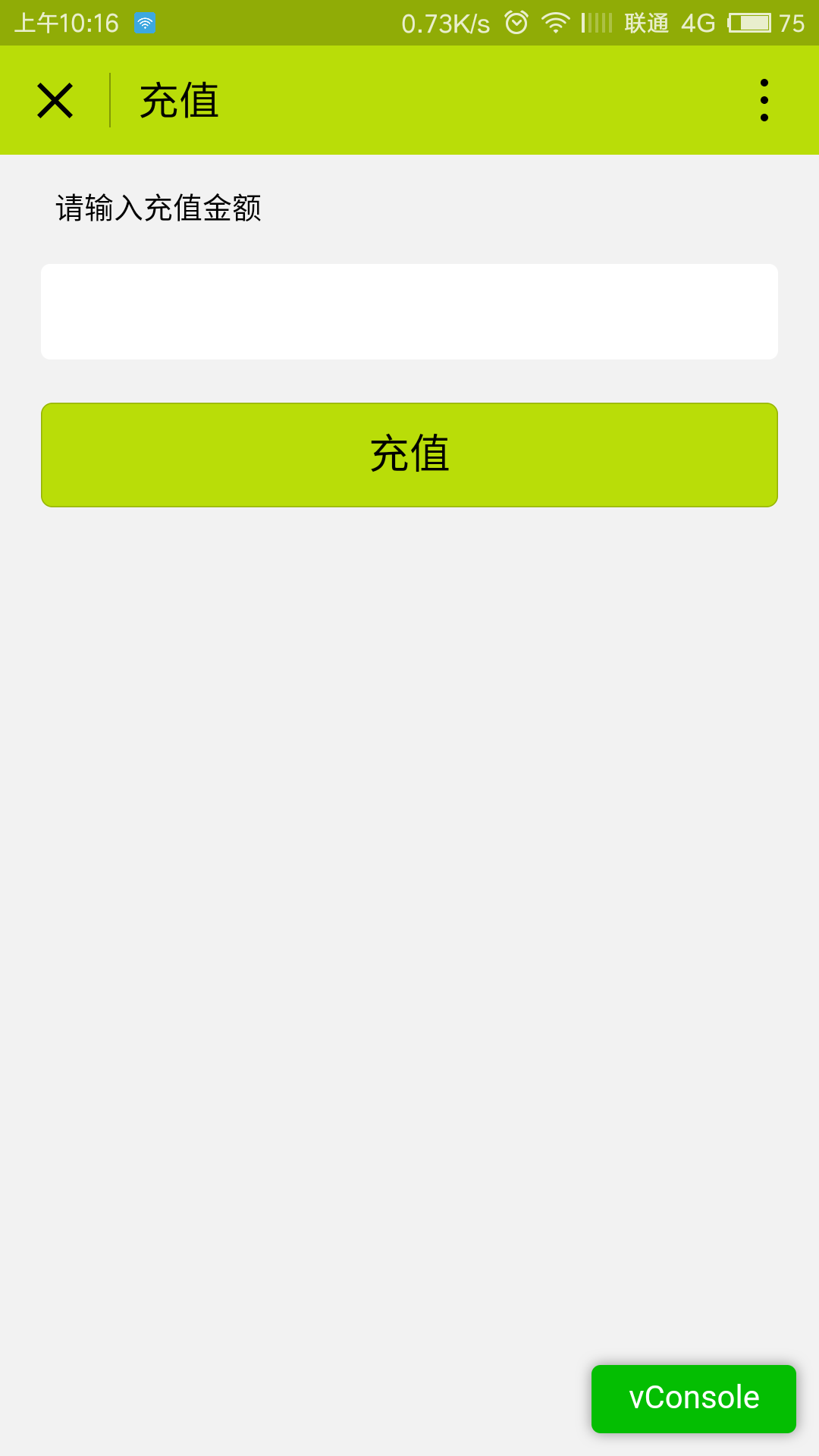
10.編寫充值頁面(charge文件夾)
點擊充值按鈕,頁面是醬的

頁面分析
1.輸入金額,存儲在data對象里,點擊充值后,設置本地金額數據
2.點擊充值按鈕后自動跳轉到錢包頁。
1.頁面結構
<!--pages/charge/index.wxml-->
<view class="container">
<view class="title">請輸入充值金額</view>
<view class="input-box">
<input bindinput="bindInput" />
</view>
<button bindtap="charge" class="btn-charge">充值</button>
</view>2.頁面樣式
/* pages/charge/index.wxss */
.input-box{
background-color: #fff;
margin: 0 auto;
padding: 20rpx 0;
border-radius: 10rpx;
width: 90%;
}
.input-box input{
width: 100%;
height: 100%;
text-align: center;
}3.頁面數據邏輯
// pages/charge/index.js
Page({
data:{
inputValue: 0
},
// 頁面加載
onLoad:function(options){
wx.setNavigationBarTitle({
title: '充值'
})
},
// 存儲輸入的充值金額
bindInput: function(res){
this.setData({
inputValue: res.detail.value
})
},
// 充值
charge: function(){
// 必須輸入大于0的數字
if(parseInt(this.data.inputValue) <= 0 || isNaN(this.data.inputValue)){
wx.showModal({
title: "警告",
content: "咱是不是還得給你錢?!!",
showCancel: false,
confirmText: "不不不不"
})
}else{
wx.redirectTo({
url: '../wallet/index',
success: function(res){
wx.showToast({
title: "充值成功",
icon: "success",
duration: 2000
})
}
})
}
},
// 頁面銷毀,更新本地金額,(累加)
onUnload:function(){
wx.getStorage({
key: 'overage',
success: (res) => {
wx.setStorage({
key: 'overage',
data: {
overage: parseInt(this.data.inputValue) + parseInt(res.data.overage)
}
})
},
// 如果沒有本地金額,則設置本地金額
fail: (res) => {
wx.setStorage({
key: 'overage',
data: {
overage: parseInt(this.data.inputValue)
},
})
}
})
}
})充值頁面關閉時更新本地金額數據,所以需要在unLoad事件里執行
擴展:使用easy-mock偽造數據
小程序多次請求了服務器“發送/接受”數據,其實這里使用了easy-mock這個網站偽造的數據。
easy-mock可以作為前端開發的偽后端,自己構造數據來測試前端代碼。方便又快捷。官網戳這里。
比如我們這個小程序用到了后端api接口
1.提交報障信息的反饋
2.單車編號和解鎖密碼
3.單車經緯度
結語
到這里,ofo小程序的制作就到了尾聲了。開篇我們創建了多個頁面,然后一個一個頁面從頁面分析,到完成數據邏輯,分別響應著不同的業務邏輯,有的頁面與頁面之間有數據往來,我們就通過跳轉頁面傳參或設置本地存儲來將它們建立起聯系,環環相扣,構建起了整個小程序的基本功能。
通過這個小程序,我們發現文檔提供的API在不知不覺中已經失去了它的神秘感,它們就是不同的工具,為小程序實現業務請求搭建肢體骨架。
源碼在我的github主頁上,有需要的歡迎fork



