指南針小程序開發筆記
有這個想法是因為最近入了一加的坑,感嘆氫OS簡潔的同時發現系統也缺少了很多小工具。下第三方App又嫌麻煩,占空間不說,每次都要從大堆的軟件列表里找App,著實不方便。遂謀生了用 ...
有這個想法是因為最近入了一加的坑,感嘆氫OS簡潔的同時發現系統也缺少了很多小工具。下第三方App又嫌麻煩,占空間不說,每次都要從大堆的軟件列表里找App,著實不方便。遂謀生了用小程序自己做,這些有用,但是不常用的小工具。這里開始做第一個小工具 -- 指南針。
項目已經上線,大家可以在微信中搜索“迷你指南針”,或掃描下方二維碼查看體驗(只能用攝像頭掃描二維碼,不可圖片識別二維碼)。

注意:本代碼開源僅供學習交流。盜版必究!!!
V1.0
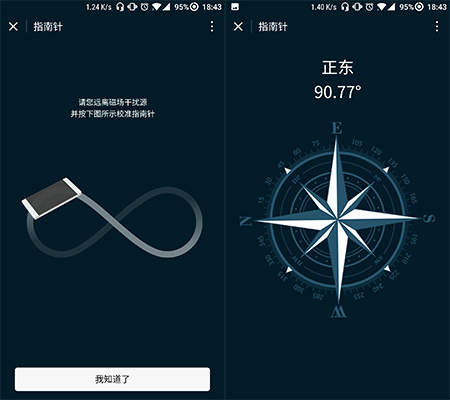
第一版設想是用兩個頁面,第一個頁面用于提示校準電子羅盤,頁面跳轉主頁面時使用redirectTo銷毀提示頁面。
先是用cdr做提示圖和指南針的表盤。

用微信開發者工具創建項目。
項目結構如下:
├───app.js // 小程序邏輯
├───app.json // 小程序公共設置
├───app.wxss // 小程序公共樣式
├───images // 用來放置圖片文件
└───pages // 項目頁面開發目錄,里面的每個子目錄代表一個獨立頁面
├───index // index 頁面目錄
│ ├───index.js // index 頁面邏輯
│ ├───index.wxml // index 頁面結構
│ └───index.wxss // index 頁面樣式表
└───compass // logs 頁面目錄
├───compass.js // logs 頁面邏輯
├───compass.json // logs 頁面設置
├───compass.wxml // logs 頁面結構
└───compass.wxss // logs 頁面樣式表
app.js在這里用不到,app.json聲明頁面,定義下小程序頂欄的樣式,app.wxss定義了所有頁面的背景。
index頁面從上到下依次是提示文字,提示圖,按鈕;
js使用redirectTo({})銷毀當前頁面,跳轉到下級頁面。同時使用wx.getSystemInfoSync()接口獲取機器型號,和屏幕可用高度,對安卓和ios做了兼容處理:
var res = wx.getSystemInfoSync()
var h
if (res.model.substring(0,6) == 'iPhone') {
h = res.screenHeight - 64;
} else {
h = res.screenHeight - 71;
}
this.setData({
height: h + "px",
text: h/4 - 60 + "px",
pic: h/2 - 100 + "px",
btn: h - 60 + "px"
})
compass頁面從上到下依次為方向,角度,羅盤;
js除了使用了上面的高度處理之外,使用wx.onCompassChange() 調取電子羅盤Api獲取數據,給頁面賦值。
// 羅盤Api
var that = this;
wx.onCompassChange(function (res) {
var directions = res.direction.toFixed(2);
that.setData({
angle: directions,
rotate: 360 - directions,
direction: check(directions)
})
})
// 判斷文字
function check(i){
if(22.5<i && i<67.5){
return '東北'
}else if(67.5<i && i<112.5){
return '正東'
}else if(112.5<i && i<157.5){
return '東南'
}else if(157.5<i && i<202.5){
return '正南'
}else if(202.5<i && i<247.5){
return '西南'
}else if(247.5<i && i<292.5){
return '正西'
}else if(292.5<i && i<337.5){
return '西北'
}else{
return '正北'
}
}
頁面的指南針旋轉得益于小程序的數據驅動,使用style的內聯樣式放在頁面中。
<image src="../../images/compass.png" style="transform: rotate({{rotate}}deg);"></image>
V1.1
1,屏幕兼容性修復
在使用自己的設備調試頁面高度是剛剛好鋪滿屏幕的,但是后來發現安卓的碎片化真的太嚴重,有些機型下面依然會有難看的白條。遂找到另外一種方法:
平時我們在處理瀏覽器頁面常用height: 100%; 來讓頁面鋪滿屏幕,其實小程序也是可以使用的,雖然小程序宣稱沒有Dom,不能直接操作Dom,但是切到調試頁面的Wxml選項卡查看頁面結構會發現小程序的頁面包裹在標簽中。這里倒是和HTML的很像嘛。嘗試在app.wxss中添加page{height: 100%},頁面成功鋪滿屏幕。這樣就不需要區分機型了,簡單省事。
/**app.wxss**/
page {
height:100%;
background-color: #011b28;
}
2,硬件確認提醒
雖然電子羅盤在手機上基本得到了普及,但是在一些老舊機型上依然沒有,這樣小程序就不能用了,所以這里對沒有電子羅盤的機型做了處理,當獲取到的羅盤數據為undefined時彈窗提醒用戶。實際測試發現如果手機沒有電子羅盤,代碼不會執行wx.onCompassChange(),而使用wx.startCompass()的話,不管有沒有電子羅盤都會走成功的回調函數。
最后解決方案為,給方向和度數附一個初始值,如果手機有電子羅盤就會修正這些值,否則系統獲取不到電子羅盤數據這個數值就一直是原始值。通過這樣的方法我們可以間接知道用戶手機是否支持電子羅盤。從而達到提醒用戶的目的。
// 判斷手機是否有陀旋儀
// 外部檢測,如果沒有陀旋儀數據,代碼不會進入wx.onCompassChange
// 必須使用setsetTimeout包裹代碼,否則會在更新電子羅盤數據前執行彈窗
// 部分手機電子羅盤數據調用過慢,這里給兩秒反應時間
setTimeout(function(){
if(that.data.direction == '--' && that.data.angle == '--'){
wx.showToast({
title: '您的手機沒有電子羅盤或被禁用',
icon: 'loading',
duration: 5000,
mask: true
})
}
},2000)
V1.2
1,加入分享功能
可能大家都會遇到這樣的場景:和朋友出去玩,你早早到了約定的地方,然后發微信問你的朋友,他回你找不到路了。你告訴怎么怎么走,但是他說我不知道北啊?!這時你就可以優雅的打開小程序,分享給你的朋友,讓他從此再也不會找不著北!
2,數據取整
之前版本取到指南針數據為保留兩位小數,但是太過精確會導致指針轉動太快,給人不舒服的感覺,所以調整為四舍五入,取整數處理。上方角度數據依然保留兩位小數。
3,角度調整
之前版本是把360度分成八大方向,每個45度。這里修改為四大主方向為30度,偏方向為60度。
V1.3
加入"不再提醒"按鈕,用戶可選擇永久關閉提示頁面。
同時對提示頁面布局進行調整,放棄之前使用的js獲取系統屏幕寬高的處理方式,使用純css,提高渲染效率。
V1.4
將頁面顏色全部數據化,添加主題更換按鈕控制頁面各部分的顏色。增加彈窗做版本更新提醒和校準提醒。
坑:小程序從本地獲取數據,如果該數據不存在,將返回空,但是此時空值==0為true,建議使用===來判斷,防止此類事情發生。
源碼地址:https://github.com/Anthony0416/MinApp-Compass
源碼下載:MinApp-Compass-master.zip



