微信小程序實戰商城系列《五》購物車
目前發現微信小程序開發中,大家最有興趣的就是商城,而其中購物車的開發尤其感興趣。。。
自從認識某人后,
收獲了兩個成功:登錄成功、付款成功
還擁有了自己的一輛車:購物車
發現了自己的不足之處:余額不足
為大家介紹的就是購物車,這里演示從商品列表中添加到購物車。
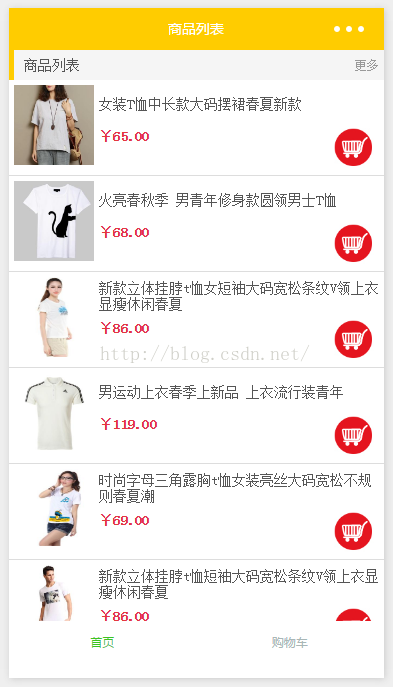
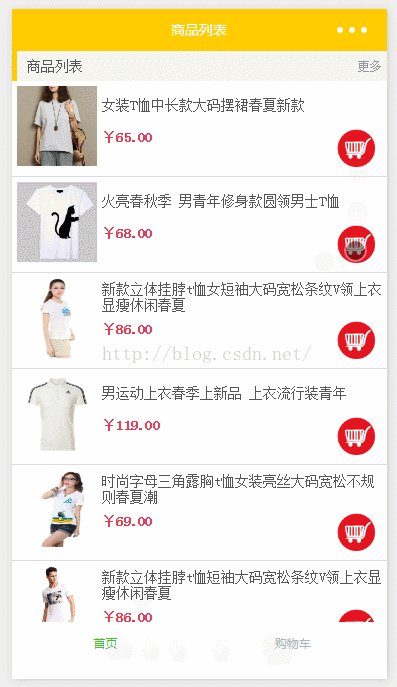
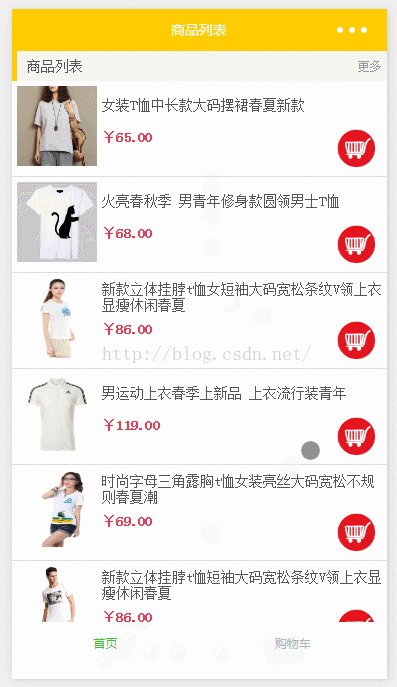
下面先做商品列表頁。如下圖:

布局分析:
首先一個list的主盒子,接著是item盒子,這是必須的。
然后把item分成左側的圖片部分,和右側的說明部分(item盒子使用橫向彈性盒)
右側的說明部分又分上下2部分(右側說明部分盒子使用縱向彈性盒)
下面價錢購物車部分(下面價錢購物車部分也使用橫向彈性盒,中間使用justify-content: space-between;填充空白)

index.wxml:
[html] view plain copy
<!--主盒子-->
<view class="container">
<!--head-->
<view class="tit">
<view class="title_val">商品列表</view>
<view class="more">更多</view>
</view>
<!--list-->
<view class="goodslist">
<!--item-->
<block wx:for="{{goodslist}}">
<view class="goods">
<!--左側圖片盒子-->
<view>
<image src="{{item.imgUrl}}" class="good-img" />
</view>
<!--右側說明部分-->
<view class="good-cont">
<!--上--文字說明-->
<view class="goods-navigator">
<text class="good-name">{{item.name}}</text>
</view>
<!--下--價格部分-->
<view class="good-price">
<text>¥{{item.price}}</text>
<image id="{{item.id}}" class="cart" src="/images/new_73.jpg" bindtap="addcart" />
</view>
</view>
</view>
</block>
</view>
</view>
index.wxss:
[css] view plain copy
/**index.wxss**/
page{
height: 100%;
}
.container{
background: #f5f5f5;
}
.tit{
display: flex;
flex-direction: row;
justify-content: space-between;
height: 30px;
position: relative;
}
.tit::before{
content:'';
background: #ffcc00;
width:5px;
height: 100%;
position: absolute;
left: 0;
top: 0;
}
.title_val{
padding: 0 15px;
font-size: 14px;
color: #555;
line-height: 30px;
}
.more{
font-size: 12px;
line-height: 30px;
color: #999;
padding: 0 5px 0 0 ;
}
.goodslist{
background: #fff;
display: flex;
flex-direction: column;
}
.goods{
display: flex;
flex-direction: row;
border-bottom: 1px solid #ddd;
}
.good-img{
padding: 5px;
width: 80px;
height: 80px;
}
.good-cont{
display: flex;
flex: 1;
flex-direction: column;
font-size: 14px;
}
.goods-navigator{
display: flex;
flex: 1;
flex-direction: column;
justify-content: center;
}
.good-name{
display: flex;
flex: 1;
flex-direction: column;
color: #555;
justify-content: center;
}
.good-price{
display: flex;
flex: 1;
flex-direction: row;
justify-content: space-between;
color:#e4393c;
font-weight: 600;
}
.cart{
width: 40px;
height: 40px;
padding-right: 10px;
}
index.js:
數據部分,一般情況都是訪問接口獲取數據的,這里并沒有使用網絡訪問,為了簡化demo,直接把一組數據放在data對象中。同學們可以根據其數據結構自己編寫后臺接口。
[javascript] view plain copy
Page({
data: {
goodslist: [
{
id:"001",
imgUrl:"http://img5.imgtn.bdimg.com/it/u=2906541843,1492984080&fm=23&gp=0.jpg",
name:"女裝T恤中長款大碼擺裙春夏新款",
price:"65.00"
},
{
id:"002",
imgUrl:"http://img4.imgtn.bdimg.com/it/u=1004404590,1607956492&fm=23&gp=0.jpg",
name:"火亮春秋季 男青年修身款圓領男士T恤",
price:"68.00"
},
{
id:"003",
imgUrl:"http://img1.imgtn.bdimg.com/it/u=2305064940,3470659889&fm=23&gp=0.jpg",
name:"新款立體掛脖t恤女短袖大碼寬松條紋V領上衣顯瘦休閑春夏",
price:"86.00"
},
{
id:"004",
imgUrl:"http://img4.imgtn.bdimg.com/it/u=3986819380,1610061022&fm=23&gp=0.jpg",
name:"男運動上衣春季上新品 上衣流行裝青年",
price:"119.00"
},
{
id:"005",
imgUrl:"http://img1.imgtn.bdimg.com/it/u=3583238552,3525141111&fm=23&gp=0.jpg",
name:"時尚字母三角露胸t恤女裝亮絲大碼寬松不規則春夏潮",
price:"69.00"
},
{
id:"006",
imgUrl:"http://img2.imgtn.bdimg.com/it/u=1167272381,3361826143&fm=23&gp=0.jpg",
name:"新款立體掛脖t恤短袖大碼寬松條紋V領上衣顯瘦休閑春夏",
price:"86.00"
},
{
id:"007",
imgUrl:"http://img0.imgtn.bdimg.com/it/u=789486313,2033571593&fm=23&gp=0.jpg",
name:"時尚字母三角露胸t恤女裝亮絲大碼寬松不規則春夏潮",
price:"119.00"
},
{
id:"008",
imgUrl:"http://img2.imgtn.bdimg.com/it/u=3314044863,3966877419&fm=23&gp=0.jpg",
name:"男運動上衣春季上新品 上衣流行裝青年",
price:"69.00"
},
]
},
// 加入購物車
addcart:function(e){
this.setData({
toastHidden:false
});
// 遍歷列表 與 購物車列表
for (var i in this.data.goodslist){
// 列表中某一項item的id == 點擊事件傳遞過來的id。則是被點擊的項
if(this.data.goodslist[i].id == e.target.id){
// 給goodsList數組的當前項添加count元素,值為1,用于記錄添加到購物車的數量
this.data.goodslist[i].count = 1;
// 獲取購物車的緩存數組(沒有數據,則賦予一個空數組)
var arr = wx.getStorageSync('cart') || [];
// 如果購物車有數據
if(arr.length>0){
// 遍歷購物車數組
for(var j in arr){
// 判斷購物車內的item的id,和事件傳遞過來的id,是否相等
if(arr[j].id == e.target.id){
// 相等的話,給count+1(即再次添加入購物車,數量+1)
arr[j].count = arr[j].count + 1;
// 最后,把購物車數據,存放入緩存(此處不用再給購物車數組push元素進去,因為這個是購物車有的,直接更新當前數組即可)
try {
wx.setStorageSync('cart', arr)
} catch (e) {
console.log(e)
}
// 返回(在if內使用return,跳出循環節約運算,節約性能)
return;
}
}
// 遍歷完購物車后,沒有對應的item項,把goodslist的當前項放入購物車數組
arr.push(this.data.goodslist[i]);
}
// 購物車沒有數據,把item項push放入當前數據(第一次存放時)
else{
arr.push(this.data.goodslist[i]);
}
// 最后,把購物車數據,存放入緩存
try {
wx.setStorageSync('cart', arr)
// 返回(在if內使用return,跳出循環節約運算,節約性能)
return;
} catch (e) {
console.log(e)
}
}
}
}
})
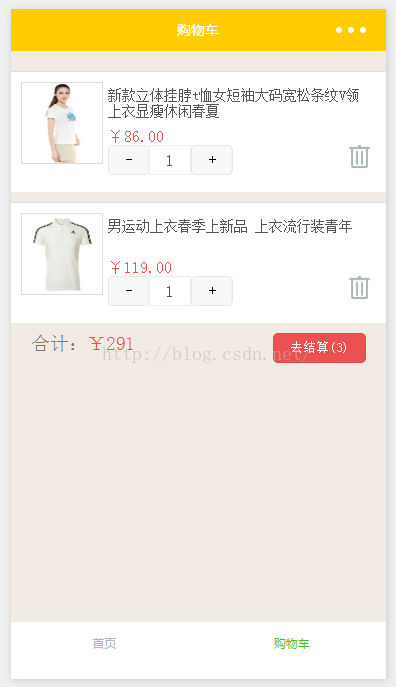
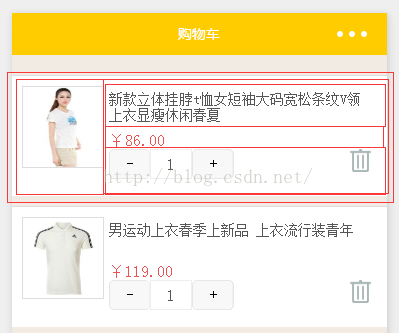
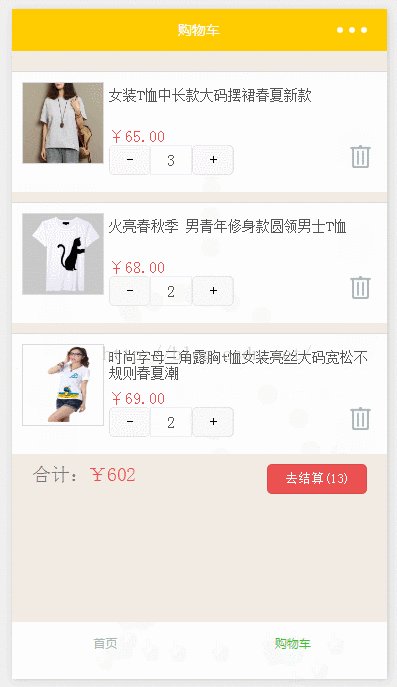
編寫購物車部分,如下圖所示:

布局分析:
首先一個list的主盒子,接著是item盒子,這是必須的。
然后把item分成左側的圖片部分,和右側的說明部分(item盒子使用橫向彈性盒)
右側的說明部分又分上下2部分(右側說明部分盒子使用縱向彈性盒)
下面價錢、購物加減、購物車部分(使用縱向彈性盒)
最下面的購物加減、購物車部分(使用橫向彈性盒,中間使用justify-content: space-between;填充空白)

cart.wxml:
[html] view plain copy
<!--要是夠車內沒有數據,就行顯示沒有數據-->
<view class="cart" hidden="{{iscart}}">
<image src="/images/cart.png"/>
<view>購物車什么都沒有,趕快去購物吧</view>
</view>
<!--要是有數據,就顯示數據-->
<view class="cartList" hidden="{{!iscart}}">
<!--header-->
<view class="baoyou"></view>
<!--list item-->
<block wx:for="{{cart}}">
<view class="goods">
<!--左側圖片-->
<view>
<image src="{{item.imgUrl}}" class="good-img"/>
</view>
<!--右側說明部分-->
<view class="good-cont">
<!--文字說明-->
<view class="goods-navigator">
<text class="good-name">{{item.name}}</text>
</view>
<!--價錢和購物加減的父盒子-->
<view class="good-price">
<text class="price">¥{{item.price}}</text>
<view class="btn-box">
<view class="btn">
<button id="del{{index}}" type="default" size="mini" bindtap="delCount">-</button>
<input value="{{item.count}}"/>
<button id="add{{index}}" type="default" size="mini" bindtap="addCount">+</button>
</view>
<image id="img{{index}}" src="/images/del2.png" bindtap="delGoods"/>
</view>
</view>
</view>
</view>
</block>
<!--footer-->
<view class="total">
<view class="total_text">合計:<text>¥{{total}}</text></view>
<button class="total_js" size="mini">去結算({{goodsCount}})</button>
</view>
</view>
cart.wxss:
[css] view plain copy
page {
background: #f2ebe3;
}
.cart {
padding: 100px 0 0 0;
display: flex;
justify-content: center;
flex-direction: column;
align-items: center;
color: #999;
}
.cart image {
width: 66px;
height: 66px;
margin-bottom: 20px;
}
.baoyou {
font-size: 18px;
color: #db2929;
padding: 10px;
}
.goods {
background: #fff;
border-top: 1px solid #ddd;
margin-bottom: 10px;
padding: 10px 10px 0 10px;
display: flex;
}
.goods image {
width: 80px;
height: 80px;
border: 1px solid #ddd;
}
.goods .good-cont {
display: flex;
flex: 1;
flex-direction: column;
color: #555;
font-size: 14px;
padding: 5px;
height: 100px;
}
.goods .good-cont .goods-navigator {
display: flex;
flex: 2;
}
.goods .good-cont .good-price {
display: flex;
flex-direction: column;
flex: 3;
}
.goods .good-cont .good-price .price {
font-size: 16px;
color: #ec5151;
}
.goods .good-cont .good-price .btn-box {
display: flex;
flex-direction: row;
justify-content: space-between;
}
.goods .good-cont .good-price .btn-box image {
width: 23px;
height: 23px;
border: 0;
margin: 0;
}
.goods .good-cont .good-price .btn {
display: flex;
flex-direction: row;
}
.goods .good-cont .good-price .btn input {
margin: 0;
width: 40px;
text-align: center;
border: 1px solid #eee;
font-size: 16px;
height: 28px;
}
.goods .good-cont .good-price .btn button {
margin: 0;
}
.total {
height: 40px;
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 0 20px;
}
.total .total_text {
display: flex;
color: #777;
}
.total .total_text text {
color: #ec5151;
}
.total .total_js {
color: #fff;
background: #ec5151;
height: 30px;
margin: 0;
}
cart.js:
[html] view plain copy
Page({
data: {
iscart: false,
cart: [], //數據
count: 1, //商品數量默認是1
total: 0, //總金額
goodsCount: 0 //數量
},
onLoad: function (options) {
},
onShow: function () {
var that = this;
// 獲取產品展示頁保存的緩存數據(購物車的緩存數組,沒有數據,則賦予一個空數組)
var arr = wx.getStorageSync('cart') || [];
// 有數據的話,就遍歷數據,計算總金額 和 總數量
if (arr.length > 0) {
for (var i in arr) {
that.data.total += Number(arr[i].price) * Number(arr[i].count);
that.data.goodsCount += Number(arr[i].count);
}
// 更新數據
this.setData({
iscart: true,
cart: arr,
total: that.data.total,
goodsCount: that.data.goodsCount
});
}
},
onHide: function(){
// 清除數據
this.setData({
iscart: false,
cart: [], //數據
total: 0, //總金額
goodsCount: 0 //數量
});
},
/* 減數 */
delCount: function (e) {
console.log(e)
// 獲取購物車該商品的數量
// [獲取設置在該btn的id,即list的index值]
if (this.data.cart[e.target.id.substring(3)].count <= 1) {
return;
}
// 商品總數量-1
this.data.goodsCount -= 1;
// 總價錢 減去 對應項的價錢單價
this.data.total -= Number(this.data.cart[e.target.id.substring(3)].price);
// 購物車主體數據對應的項的數量-1 并賦給主體數據對應的項內
this.data.cart[e.target.id.substring(3)].count = --this.data.cart[e.target.id.substring(3)].count;
// 更新data數據對象
this.setData({
cart: this.data.cart,
total: this.data.total,
goodsCount: this.data.goodsCount
})
// 主體數據重新賦入緩存內
try {
wx.setStorageSync('cart', this.data.cart)
} catch (e) {
console.log(e)
}
},
/* 加數 */
addCount: function (e) {
// 商品總數量+1
this.data.goodsCount += 1;
// 總價錢 加上 對應項的價錢單價
this.data.total += Number(this.data.cart[e.target.id.substring(3)].price);
// 購物車主體數據對應的項的數量+1 并賦給主體數據對應的項內
this.data.cart[e.target.id.substring(3)].count = ++this.data.cart[e.target.id.substring(3)].count;
// 更新data數據對象
this.setData({
cart: this.data.cart,
total: this.data.total,
goodsCount: this.data.goodsCount
})
// 主體數據重新賦入緩存內
try {
wx.setStorageSync('cart', this.data.cart)
} catch (e) {
console.log(e)
}
},
/* 刪除item */
delGoods: function (e) {
// 商品總數量 減去 對應刪除項的數量
this.data.goodsCount = this.data.goodsCount - this.data.cart[e.target.id.substring(3)].count;
// 總價錢 減去 對應刪除項的單價*數量
this.data.total -= this.data.cart[e.target.id.substring(3)].price * this.data.cart[e.target.id.substring(3)].count;
// 主體數據的數組移除該項
this.data.cart.splice(e.target.id.substring(3), 1);
// 更新data數據對象
this.setData({
cart: this.data.cart,
total: this.data.total,
goodsCount: this.data.goodsCount
})
// 主體數據重新賦入緩存內
try {
wx.setStorageSync('cart', this.data.cart)
} catch (e) {
console.log(e)
}
}
})
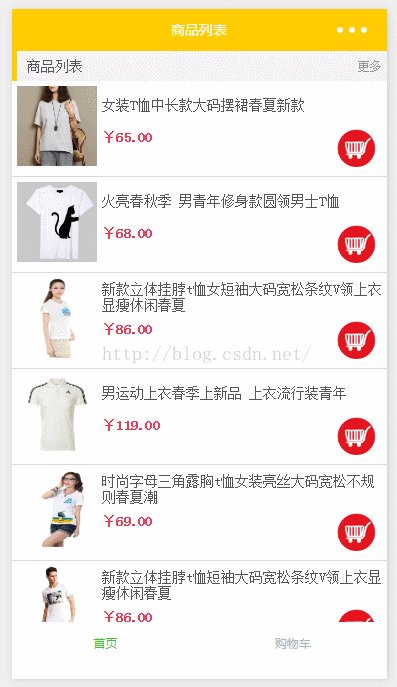
運行結果:

demo:http://download.csdn.net/detail/michael_ouyang/9825344



