貓眼電影小程序實戰心得
發布時間:2017-12-09 16:49 所屬欄目:小程序開發教程
最近在論壇里發布了這款小程序demo,大家都興趣挺大的。。。截圖源碼簡介app ├── common ├── img ├── pages ├── utils ├── vendor ├── app.js ├── app.json ├── ...
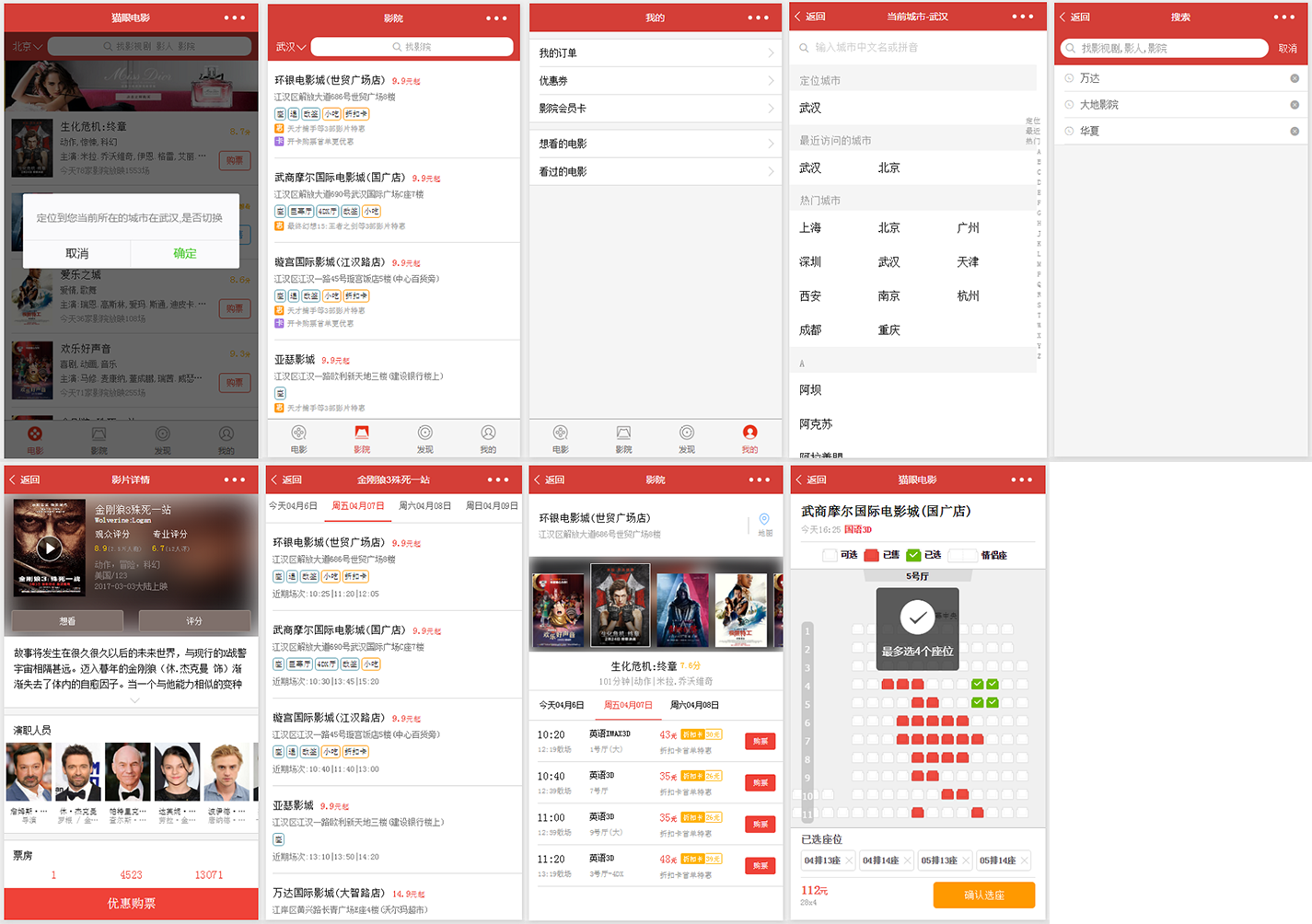
截圖


app
├── common
├── img
├── pages
├── utils
├── vendor
├── app.js
├── app.json
├── app.wxss
└── config.js
server
├── db
├── node_modules
├── public
├── schemas
├── views
├── package.json
└── server.js
- 自從16年9月微信傳出要發布一種與公眾號一樣形態的開放能力——小程序,便密切關注。小程序是除傳統web端和APP外一種嶄新的服務載體,一時間‘別開發APP了’的聲音此起彼伏。本著熱愛新奇的技術,對小程序的快捷統一,不需要額外適配各移動端,對開發人員的友好使我格外期盼微信這一新產品的上線。
- 9月22號 小程序內測 第一時間下載了官方開發工具,熟悉開發文檔,并和眾多互聯網從業人員一樣好奇小程序的入口在微信的哪里。熟悉和試著開發小程序的各種能力,編寫各種小demo。
- 11月3號 小程序公測 拿到了小程序開發資格,這樣就能在移動端上預覽自己的項目了。繼續學習小程序框架,試著把webapp、nativeapp能去粗取精地開發成小程序項目。12月21日:微信小程序開放新增功能:分享,自定義模板消息,客服消息,掃一掃。
- 12月28日,在2017年微信公開課上,張小龍再次現身演講,解答了外界關于小程序的幾大疑惑,包括沒有商店、沒有微信入口、無法推送消息等,很克制。
- 1月9號 小程序正式上線 入口在‘發現’。
- 3月27日-28日 小程序開放新能力 公眾號自定義菜單點擊可打開相關小程序,公眾號模版消息可打開相關小程序,公眾號關聯小程序時,可選擇給粉絲下發通知,移動App可分享小程序頁面,掃描普通鏈接二維碼可打開小程序,低功耗藍牙,獲取用戶訪問場景等。
- 4月14日開放長按識別二維碼功能。
貓眼電影是根據‘貓眼電影app’開發的練習項目,使用自己后臺搭建的模擬數據接口。實現了與‘貓眼電影小程序’80%的功能與界面。
- 根據小程序框架,合理的使用框架能力,并在需要的時擴展。例如:根據swiper組件擴展為scrolltapnav。
- 熟悉官方weUI,設計指南(視覺規范,流程規范,清晰明確規范)開發,以免遭到微信的上線拒絕,同時兼顧項目功能界面。
-
項目中本該從后臺實時通信影院,影視數據,由于使用接受后臺虛擬數據,在APP端采用頁面間通信機制,引入
enent.js發布監聽事件數據,沒有使用框架的storage和globaldata,降低耦合度,便于以后的擴展。 - 框架不采用dom、bom,沒有window、document對象,與vue.js很像,單向數據綁定,但又不同。總結:頁面的渲染變動,只能{{}}、styleclass、wx:if、hidden。
-
app onlanch()...與page onload()...在app、page的生命周期函數中,考慮項目需求,異步回調、合理使用生命周期函數和加標志位能解決這一難點。 -
小程序規定頁面路徑最深只能到 5 層。引入
go2Page.js管理頁面跳轉,根據需求,合理使用路由得到解決。 -
小程序包最大1M,模塊化、模板、引用、外聯樣式,
@import、 require、template將公用的部分抽離,能有效解決,也能方便后期擴展維護。 - request 的最大并發數是5 ,需要時可以管理。
-
會話管理 可以用騰訊云的
wafer-client-sdk。
項目地址:https://github.com/ManFromEarth/maoyan
項目下載:http://www.wxapp-union.com/forum.php?mod=viewthread&tid=4298(項目有點大,盡量在此地址內下載)



