微信心郵小程序開發實戰(三)-心情列表與添加(BMOB后端)
發布時間:2017-12-07 09:05 所屬欄目:小程序開發教程
回顧上一篇文章講了微信小程序心郵信箱功能的實現,這節講代碼心情列表的實現,這跟上節信箱列表差不多,只是只顯示自己的心情,這個就不講了,講下如何添加傾訴心情。添加頁面添加成功后目錄結構write/ ├── writ ...
回顧
上一篇文章講了微信小程序心郵信箱功能的實現,這節講代碼心情列表的實現,這跟上節信箱列表差不多,只是只顯示自己的心情,這個就不講了,講下如何
添加傾訴心情。

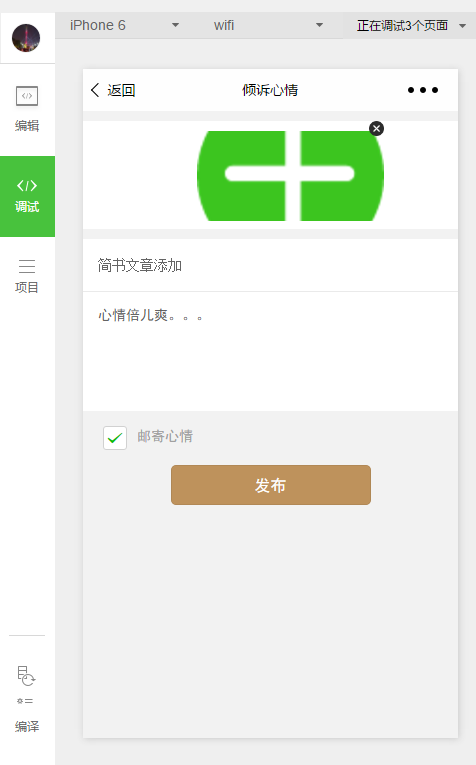
添加頁面

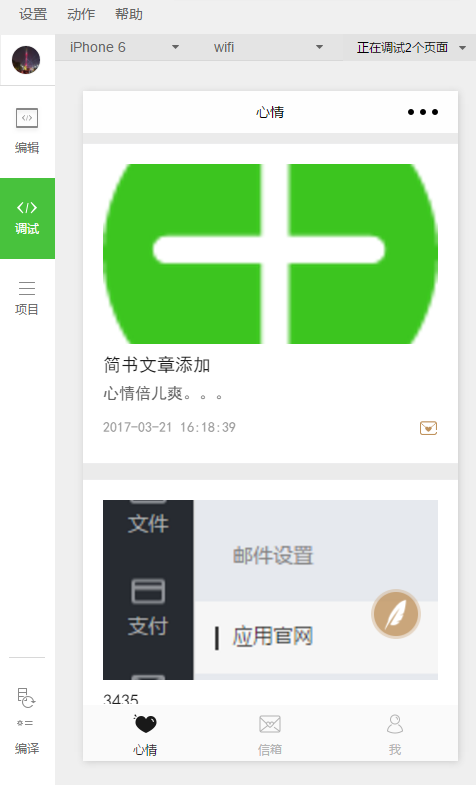
添加成功后
目錄結構
write/
├── write.js
├── write.json
├── write.wxml
└── write.wxss
右側浮動添加按鈕
<navigator class="toWrite" url="../write/write">
樣式
.toWrite {
./pages/index/index.wxss:27width:100rpx;
height:100rpx;
background:url(http://bmob-cdn-7744.b0.upaiyun.com/2016/11/29/360d32564024a5ab80e4477169949473.png) no-repeat;
padding:0;
background-size:cover;
position:fixed;
right:74rpx;
bottom:100rpx;
border-bottom:0;
border-top:0;
}
write.wxml 頁面布局
<loading hidden="{{loading}}">
頁面初始化中...
</loading>
<view class="add_pic" bindtap="uploadPic" wx-if="{{!isSrc}}">
<view>添加圖片(選)</view>
</view>
<view wx:if="{{isSrc}}" class="image_box">
<view class="picPre">
<image src="{{src}}" mode="aspectFill"></image>
<view bindtap="clearPic"></view>
</view>
</view>
<input placeholder="輸入標題(選)" class="add_title" value="" bindinput="setTitle"/>
<view class="addConent">
<textarea placeholder="記下這一刻的心情" maxlength="1000" value="" bindblur="setContent"/>
</view>
<label for="changePublic">
<switch checked="{{isPublic}}" bindchange="changePublic" type="checkbox" name="is_hide"/>
<text>郵寄心情</text>
</label>
<button bindtap="sendNewMood" data-content="{{content}}" loading="{{isLoading}}" data-title="{{title}}" hover-start-time="200" disabled="{{isdisabled}}">發布</button>
邏輯JS實現
添加圖片保存到全局變量
uploadPic:function(){//選擇圖標
wx.chooseImage({
count: 1, // 默認9
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'], // 可以指定來源是相冊還是相機,默認二者都有
success: function (res) {
// 返回選定照片的本地文件路徑列表,tempFilePath可以作為img標簽的src屬性顯示圖片
var tempFilePaths = res.tempFilePaths
that.setData({
isSrc:true,
src:tempFilePaths
})
}
})
},
刪除圖片實現
//由于Bmob提供的免費空間20G用不完,這里的文件并沒真的刪除服務端圖片,只是清空了圖片。如需刪除,可以這樣
delImg: function () {//圖片刪除
var path;
//刪除第一張
path = 圖片路徑;
var s = new Bmob.Files.del(path).then(function (res) {
if (res.msg == "ok") {
console.log('刪除成功');
common.showModal("刪除成功");
}
console.log(res);
}, function (error) {
console.log(error)
}
);
},
--------------心郵目前的代碼-------------------
clearPic:function(){//刪除圖片
that.setData({
isSrc:false,
src:""
})
},
上傳保存至表里
,
sendNewMood: function(e) {//保存心情
//判斷心情是否為空
var content=e.target.dataset.content;
var title=e.target.dataset.title;
if(content==""){
common.dataLoading("心情內容不能為空","loading");
}
else{
that.setData({
isLoading:true,
isdisabled:true
})
wx.getStorage({
key: 'user_id',
success: function(ress) {
var Diary = Bmob.Object.extend("Diary");
var diary = new Diary();
var me = new Bmob.User();
me.id=ress.data;
diary.set("title",title);
diary.set("content",content);
diary.set("is_hide",that.data.ishide);
diary.set("publisher", me);
diary.set("likeNum",0);
diary.set("commentNum",0);
diary.set("liker",[]);
if(that.data.isSrc==true){
var name=that.data.src;//上傳的圖片的別名
var file=new Bmob.File(name,that.data.src);
file.save();
diary.set("pic",file);
}
diary.save(null, {
success: function(result) {
that.setData({
isLoading:false,
isdisabled:false
})
// 添加成功,返回成功之后的objectId(注意:返回的屬性名字是id,不是objectId),你還可以在Bmob的Web管理后臺看到對應的數據
common.dataLoading("發布心情成功","success",function(){
wx.navigateBack({
delta: 1
})
});
},
error: function(result, error) {
// 添加失敗
console.log(error)
common.dataLoading("發布心情失敗","loading");
that.setData({
isLoading:false,
isdisabled:false
})
}
});
}
})
}
},

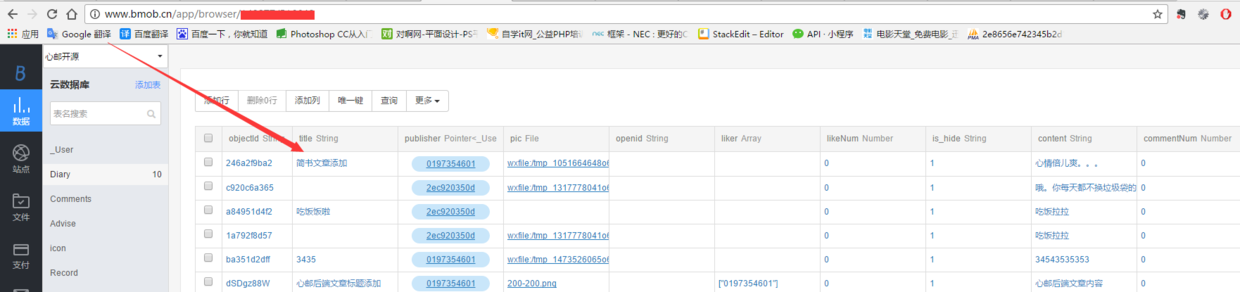
最終數據庫結果
至此添加心情功能已經完成
1.告知一個小技巧,數據庫列表,圖片字段可以點擊直接上傳替換或刪除的,這樣也許你的小程序管理后臺都不用開發了。看最下面截圖
2.核心代碼,保存到數據庫,下面貼最簡單的源碼
添加標題內容到數據庫
var Diary = Bmob.Object.extend("diary");
var diary = new Diary();
diary.set("title","hello");
diary.set("content","hello world");
//添加數據,第一個入口參數是null
diary.save(null, {
success: function(result) {
// 添加成功,返回成功之后的objectId(注意:返回的屬性名字是id,不是objectId),你還可以在Bmob的Web管理后臺看到對應的數據
console.log("日記創建成功, objectId:"+result.id);
},
error: function(result, error) {
// 添加失敗
console.log('創建日記失敗');
}
});



