微信心郵小程序開(kāi)發(fā)實(shí)戰(zhàn)(二)-信箱功能(BMOB后端)
發(fā)布時(shí)間:2017-12-07 08:59 所屬欄目:小程序開(kāi)發(fā)教程
上一篇文章講了微信小程序準(zhǔn)備工作,并建立了小程序信箱數(shù)據(jù)表

信箱功能
第一步:在微信小程序開(kāi)發(fā)工具Pages建立信箱文件
mail/
├── mail.js
├── mail.json
├── mail.wxml
└── mail.wxss
1. mail.js
- 頁(yè)面顯示時(shí)查詢數(shù)據(jù)
- 把查詢的數(shù)據(jù)setData到模版頁(yè)面
//index.js
//獲取應(yīng)用實(shí)例
var common = require('../template/getCode.js')
var Bmob = require("../../utils/bmob.js");
var that;
var molist;
var app = getApp()
Page({
data: {
moodList: [],
limit: 6,
loading: false,
windowHeight1: 0,
windowWidth1: 0,
scrollTop: {
scroll_top1: 0,
goTop_show: false
}
},
onLoad: function (e) {
that = this;
that.setData({
loading: false
})
},
//頁(yè)面顯示時(shí)執(zhí)行
onShow: function () {
molist = new Array();
var myInterval = setInterval(getReturn, 500);//半秒定時(shí)查詢
//獲取服務(wù)端數(shù)據(jù)
function getReturn() {
wx.getStorage({
key: 'user_id',
success: function (ress) {//根據(jù)User_id查詢
if (ress.data) {
clearInterval(myInterval)//清楚定時(shí)查詢
var Diary = Bmob.Object.extend("Diary");
var query = new Bmob.Query(Diary);
query.equalTo("is_hide", "1");
query.descending("createdAt");
query.include("publisher");
// 查詢所有數(shù)據(jù)
query.find({
success: function (results) {//數(shù)據(jù)查詢成功
that.setData({
loading: true
});
//數(shù)據(jù)重新初始化
for (var i = 0; i < results.length; i++) {
var publisherId = results[i].get("publisher").id;
var title = results[i].get("title");
var content = results[i].get("content");
var id = results[i].id;
var createdAt = results[i].createdAt;
var _url;
var likeNum = results[i].get("likeNum");
var commentNum = results[i].get("commentNum");
var pic = results[i].get("pic");
if (pic) {
_url = results[i].get("pic")._url;
}
else {
_url = null;
}
var name = results[i].get("publisher").get("nickname");
var userPic = results[i].get("publisher").get("userPic");
var liker = results[i].get("liker");
var isLike = 0;
for (var j = 0; j < liker.length; j++) {
if (liker[j] == ress.data) {
isLike = 1;
break;
}
}
var jsonA;
if (pic) {
jsonA = '{"title":"' + title + '","content":"' + content + '","id":"' + id + '","avatar":"' + userPic + '","created_at":"' + createdAt + '","attachment":"' + _url + '","likes":"' + likeNum + '","comments":"' + commentNum + '","is_liked":"' + isLike + '","username":"' + name + '"}'
}
else {
jsonA = '{"title":"' + title + '","content":"' + content + '","id":"' + id + '","avatar":"' + userPic + '","created_at":"' + createdAt + '","likes":"' + likeNum + '","comments":"' + commentNum + '","is_liked":"' + isLike + '","username":"' + name + '"}';
}
var jsonB = JSON.parse(jsonA);
//每條數(shù)據(jù)重新寫(xiě)入到數(shù)組
molist.push(jsonB)
that.setData({
moodList: molist,
loading: true
})
}
},
error: function (error) {
common.dataLoading(error, "loading");
that.setData({
loading: true
})
console.log(error)
}
});
}
},
fail: function (error) {
console.log("失敗")
}
})
}
},
//分享頁(yè)面
onShareAppMessage: function () {
return {
title: '心郵',
desc: '傾訴煩惱,郵寄心情,分享快樂(lè)',
path: '/pages/index/index'
}
},
onPullDownRefresh: function () {
wx.stopPullDownRefresh()
},
scrollTopFun: function (e) {
if (e.detail.scrollTop > 300) {
this.setData({
'scrollTop.goTop_show': true
});
} else {
this.setData({
'scrollTop.goTop_show': false
});
}
},
goTopFun: function (e) {
var _top = this.data.scrollTop.scroll_top1;//發(fā)現(xiàn)設(shè)置scroll-top值不能和上一次的值一樣,否則無(wú)效,所以這里加了個(gè)判斷
if (_top == 1) {
_top = 0;
} else {
_top = 1;
}
this.setData({
'scrollTop.scroll_top1': _top
});
this.onShow();
}
})
2. mail.wxml寫(xiě)入
循環(huán)輸出數(shù)據(jù)
wx:for-items="{{moodList}}"
<loading hidden="{{loading}}">
加載中...
</loading>
<import src="../template/list.wxml" />
<!--<scroll-view lower-threshold="800" bindscrolltolower="pullUpLoad" upper-threshold="0" scroll-y="true" style="height: {{windowHeight1}}px; width: {{windowWidth1}}px; " scroll-top="{{scrollTop.scroll_top1}}" bindscroll="scrollTopFun">-->
<view class="index_list">
<navigator url="../listDetail/listDetail?moodId={{item.id}}" hover-class="navigator-hover" wx:for-items="{{moodList}}" wx:key="moodListId" wx:if="{{item.id}}">
<template is="listHeader" data="{{userPic:item.avatar,userNick:item.username,publishTime:item.created_at}}" />
<template is="listTemp" data="{{listPic:item.attachment,listTitle:item.title,listContent:item.content}}" />
<view class="list_footer">
<view class="agreeNum agree_{{item.is_liked}}">{{item.likes}}</view>
<view class="commNum">{{item.comments}}</view>
</view>
</navigator>
</view>
<!--</scroll-view>-->
<view class="bord"></view>
<view class="returnTop" wx:if="{{scrollTop.goTop_show}}" catchtap="goTopFun">
</view>
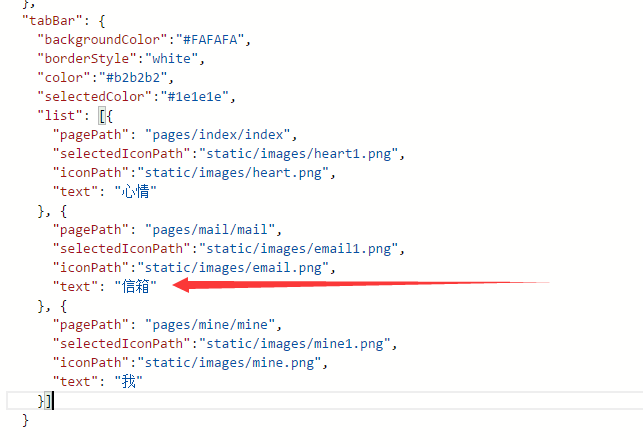
第二步:在微信小程序開(kāi)發(fā)工具更改配置文件 app.json

加入信箱欄目
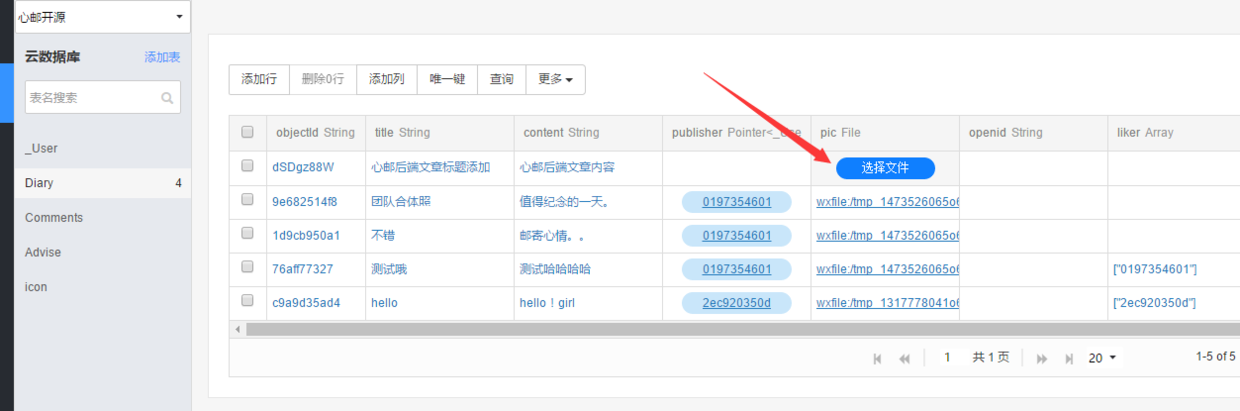
第三步:在管理后臺(tái)數(shù)據(jù)庫(kù)添加一些數(shù)據(jù)

Bmob小程序后端添加數(shù)據(jù)

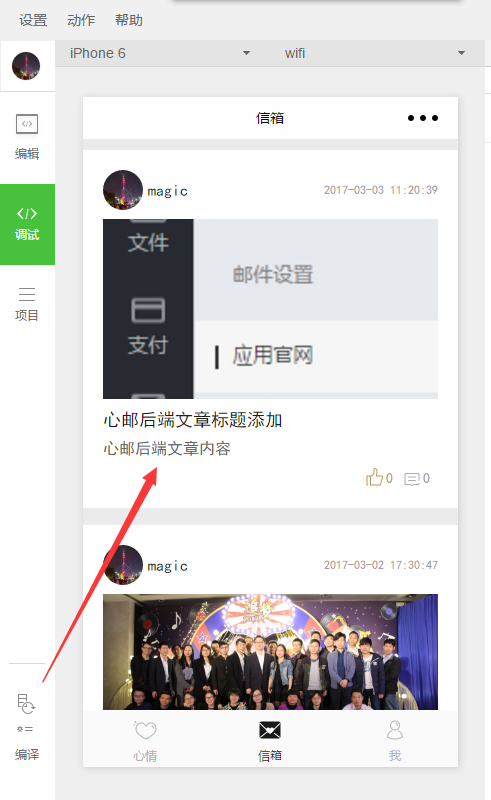
微信小程序展示
至此微信小程序信箱功能已經(jīng)完成
我們可以看到這里主要的代碼就是頁(yè)面顯示查詢出數(shù)據(jù),寫(xiě)在onshow里面。模版頁(yè)面無(wú)非是展示出來(lái),下面貼一段查詢數(shù)據(jù)的源碼。
var Diary = Bmob.Object.extend("表名稱");
var query = new Bmob.Query(Diary);
query.get("4edc3f6ee9", {
success: function(result) {
// The object was retrieved successfully.
console.log("該日記標(biāo)題為"+result.get("title"));
},
error: function(result, error) {
console.log("查詢失敗");
}
});
本文地址:http://www.xiuhaier.com/wxmini/doc/course/18073.html 復(fù)制鏈接
如需定制請(qǐng)聯(lián)系易優(yōu)客服咨詢:800182392 點(diǎn)擊咨詢



