手把手教你開發微信小程序之模版消息
發布時間:2017-12-07 08:57 所屬欄目:小程序開發教程
1、模版消息功能概述基于微信的通知渠道,為開發者提供了可以高效觸達用戶的模板消息能力,以便實現服務的閉環并提供更佳的體驗。模板推送位置:服務通知模板下發條件:用戶本人在微 ...
1、模版消息功能概述
基于微信的通知渠道,為開發者提供了可以高效觸達用戶的模板消息能力,以便實現服務的閉環并提供更佳的體驗。
-
模板推送位置:服務通知
-
模板下發條件:用戶本人在微信體系內與頁面有交互行為后觸發
1、 支付:當用戶在小程序內完成過支付行為,可允許開發者向用戶在7天內推送有限條數的模板消息(1次支付可下發1條,多次支付下發條數獨立,互相不影響)
2、提交表單:當用戶在小程序內發生過提交表單行為且該表單聲明為要發模板消息的,開發者需要向用戶提供服務時,可允許開發者向用戶在7天內推送有限條數的模板消息(1次提交表單可下發1條,多次提交下發條數獨立,相互不影響) -
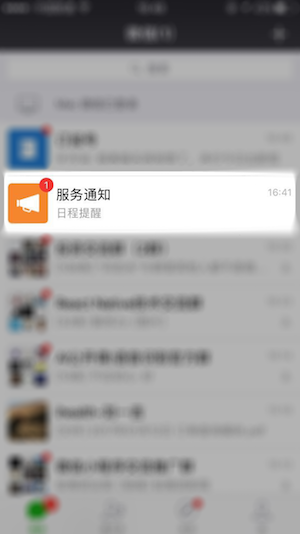
模版消息效果展現:

模版消息效果展現
-
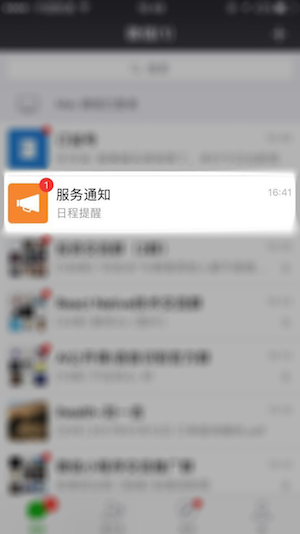
進入服務通知:

進入服務通知
-
模板跳轉能力:點擊查看詳情僅能跳轉下發模板的該帳號的小程序各個頁面
2、功能實現
-
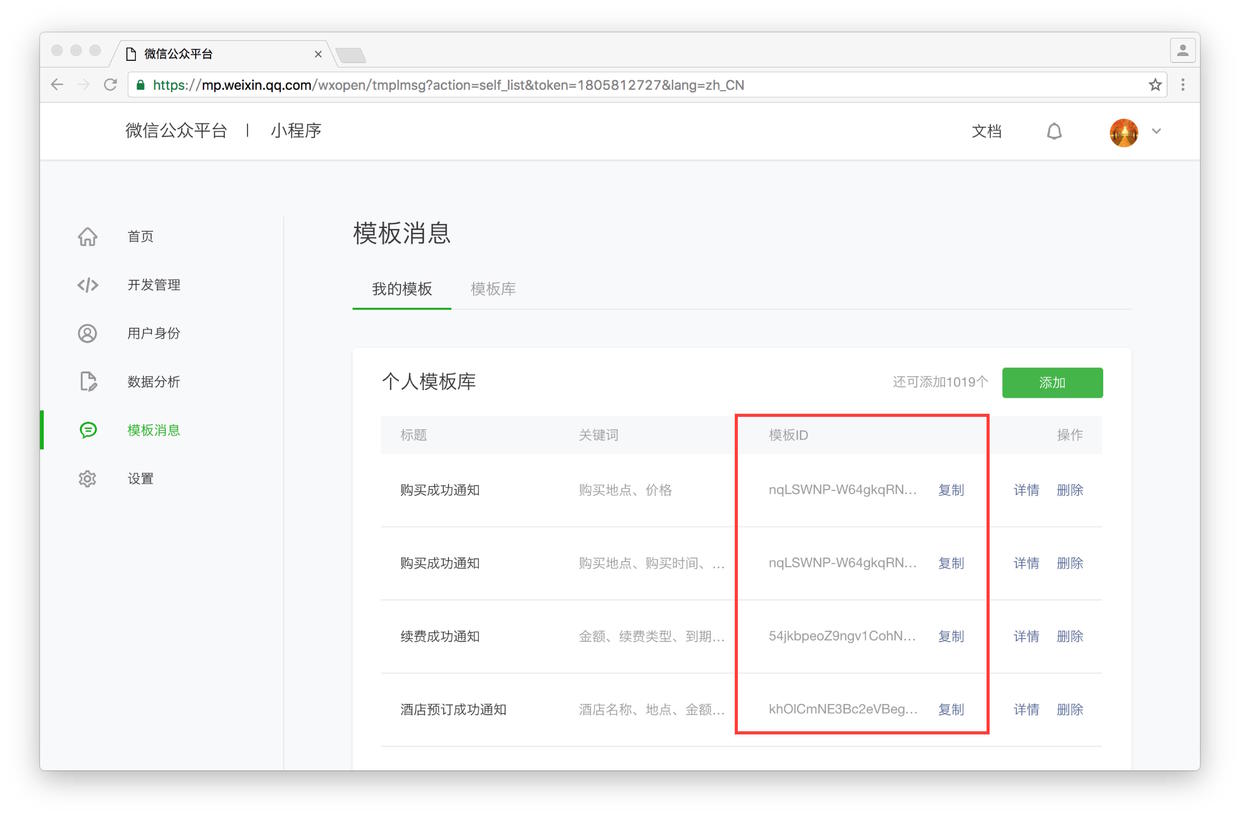
獲取模板 id
登錄 https://mp.weixin.qq.com 獲取模板,如果沒有合適的模板,可以申請添加新模板,審核通過后可使用 -
 mp-notice.jpg
mp-notice.jpg -
獲取 access_token
- access_token 的有效期目前為2個小時,需定時刷新,重復獲取將導致上次獲取的 access_token 失效。
- 接口地址:https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
-
HTTP請求方式:GET
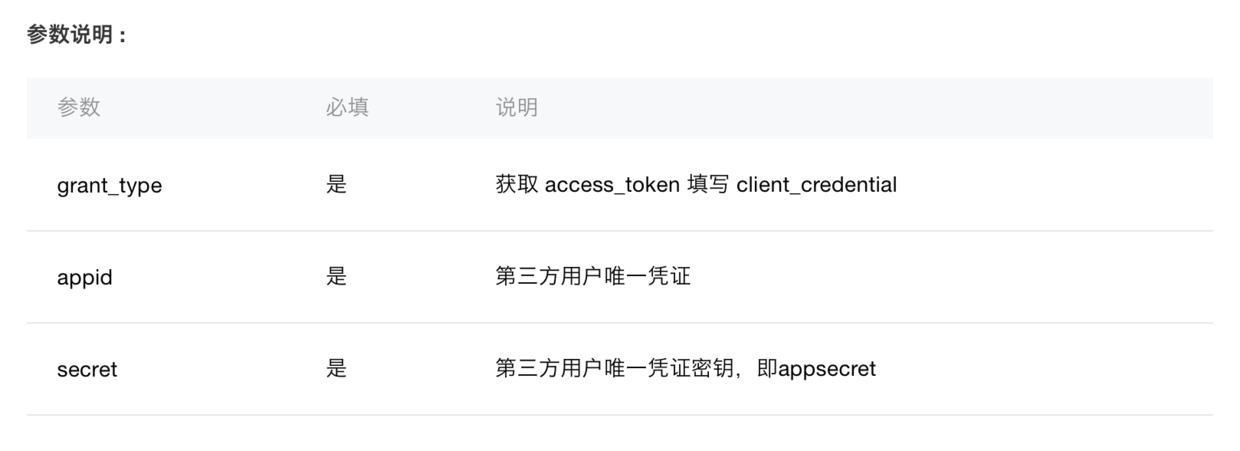
 請求參數說明
請求參數說明
 返回參數說明
返回參數說明 -
node.js代碼實現
<!-- ih_request.js --> const request = require('request'); var ih_request = {}; module.exports = ih_request; ih_request.get = async function(option){ var res = await req({ url: option.url, method: 'get' }); res.result?option.success(res.msg):option.error(res.msg); }const request = require('../script/ih_request'); await request.get({ url: 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=SECRET', success: function(res){ console.log(res.access_token) }, error: function(err){ console.log(err) } }); -
獲取用戶的唯一標識(openid)
- 調用wx.login(OBJECT)獲取登錄憑證(code)進而換取用戶登錄態信息,包括用戶的唯一標識(openid)
-
參數說明
 參數說明
參數說明 -
小程序代碼實現獲取code并請求傳給服務器
//app.js App({ onLaunch: function() { wx.login({ success: function(res) { if (res.code) { //發起網絡請求 將code傳給服務器 wx.request({ url: 'https://test.com/onLogin', data: { code: res.code } }) } else { console.log('獲取用戶登錄態失敗!' + res.errMsg) } } }); } }) -
code 換取 opened接口說明
接口地址:https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
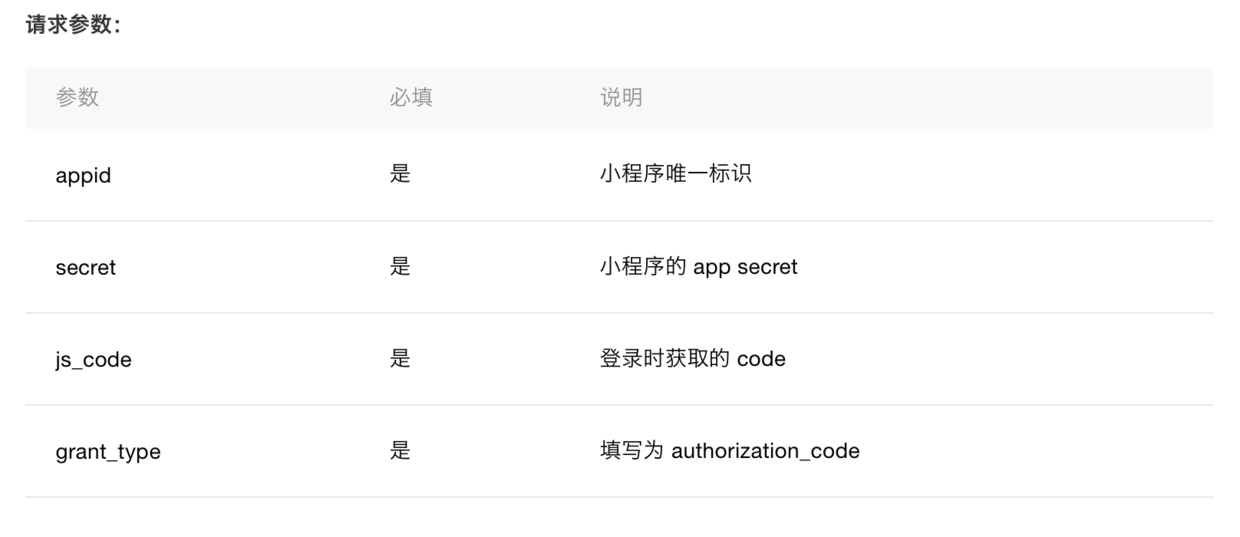
 請求參數
請求參數
 返回參數
返回參數
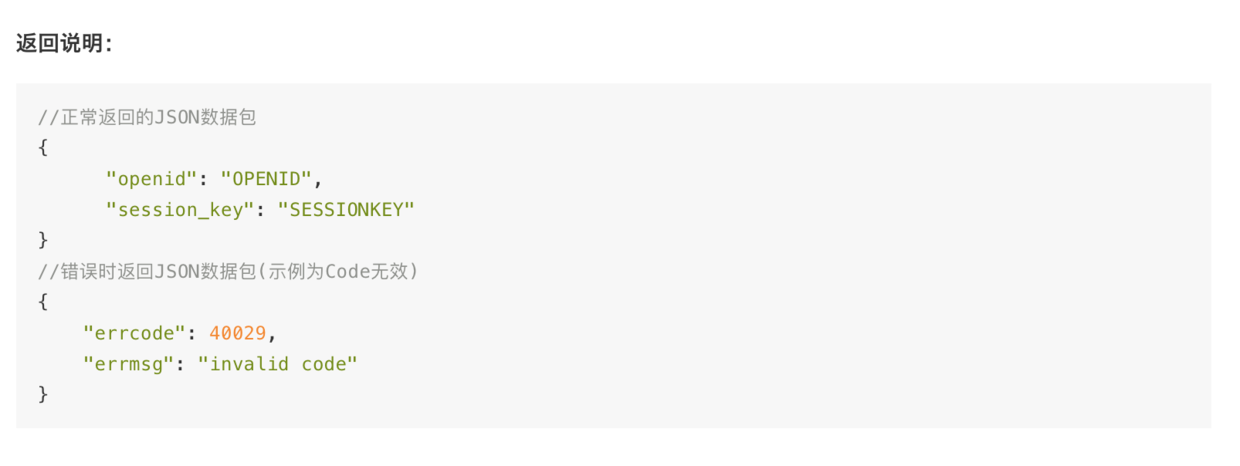
 返回說明
返回說明 -
node.js 代碼實現code 換取 opened
<!-- ih_request.js --> const request = require('request'); var ih_request = {}; module.exports = ih_request; ih_request.get = async function(option){ var res = await req({ url: option.url, method: 'get' }); res.result?option.success(res.msg):option.error(res.msg); }const request = require('../script/ih_request'); request.get({ url: 'https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code', success: function(res){ console.log(res) }, error: function(err){ console.log(err) } }); -
小程序提交表單將formId傳給服務器
<!--index.wxml--> <view class="container"> <view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> <form bindsubmit="formSubmit" report-submit="true"> <input name="input" class="input" placeholder="please input here" /> <button formType="submit">Submit</button> <button formType="reset">Reset</button> </form> </view><!--index.js--> //實現綁定的formSubmit 將formId傳給服務器 formSubmit: function (e) { var that = this wx.request({ url: 'https://ihealth-wx.s1.natapp.cc/template', data: { 'input': e.detail.value.input, 'formId': e.detail.formId, 'code': that.data.login_res.code }, method: 'POST', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT // header: {}, // 設置請求的 header success: function(res){ // success console.log('成功' + res); // console.log(e.detail.formId); }, fail: function(err) { // fail console.log('失敗' + err); }, complete: function() { // complete } }) } 頁面展示
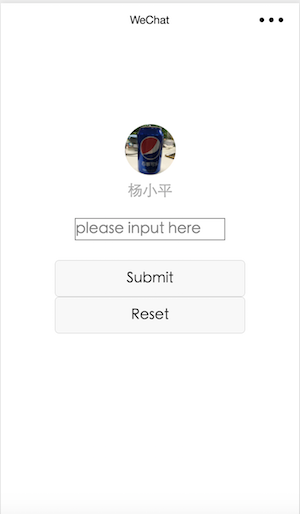
頁面展示 -
發送模板消息
- 接口地址:https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=ACCESS_TOKEN
- HTTP請求方式:POST
-
POST參數說明
 POST參數說明
POST參數說明 -
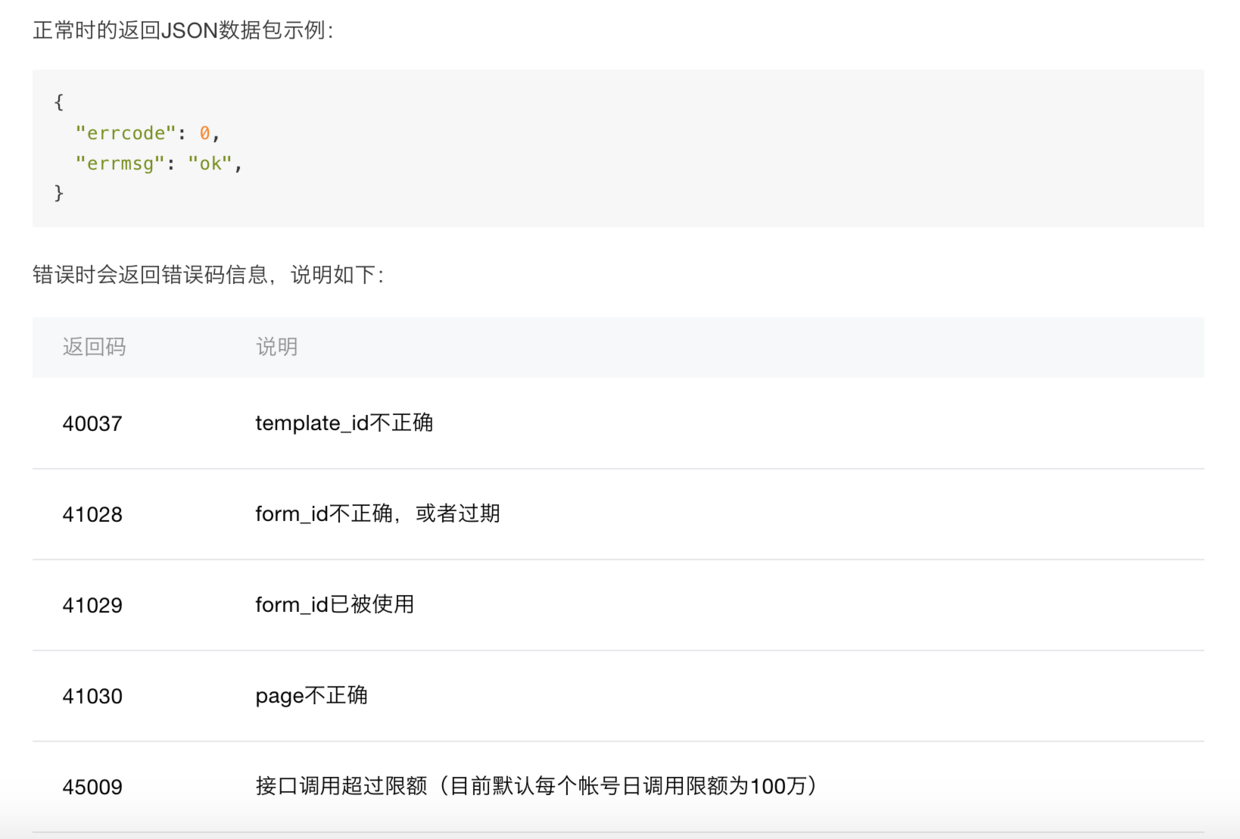
返回碼說明
 返回碼說明
返回碼說明 -
node.js代碼實現
<!-- ih_request.js --> const request = require('request'); var ih_request = {}; module.exports = ih_request; ih_request.postJson = async function(option){ var res = await req({ url: option.url, method: 'post', headers: { 'content-type': 'application/json' }, body: JSON.stringify(option.body) }); res.result?option.success(res.msg):option.error(res.msg); }const request = require('../script/ih_request'); await request.postJson({ url: 'https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token='+access_token, body: { touser: '觸發帳號的opened', template_id: '模版id', page: '點擊模版卡片的跳轉頁面', form_id: 'form_id或者prepay_id', data: { keyword1:{ value: '小程序測試模版', color: '#173177' }, keyword2:{ value: '2017年3月24日', color: '#173177' }, keyword3:{ value: 'iHleath', color: '#173177' } }, //需要放大的關鍵字 emphasis_keyword: 'keyword1.DATA' }, success: function(res){ console.log(res); }, error: function(err){ console.log(err); } }); -
模版消息效果展現:

模版消息效果展現
-
進入服務通知:

進入服務通知



