微信小程序遠程控制電腦屏幕,使用WebSocket
背景宇宙第一PHP花叔最近家里在裝修,安裝了一個投影儀,把電腦的畫面投影到墻上,通過操控電腦來切換投影的畫面。有一天他突然問我,我們能不能通過一個 ...
背景
宇宙第一PHP花叔最近家里在裝修,安裝了一個投影儀,把電腦的畫面投影到墻上,通過操控電腦來切換投影的畫面。有一天他突然問我,我們能不能通過一個微信小程序來遠程控制投影屏幕呢?接著我們討論了一下,確實可以,因為微信小程序有WebSocket API。WebSocket雖不是新技術,但它結合微信小程序這個新產品,未來將誕生出更多線上線下的應用場景,值得我們關注。于是做了下面這個簡易的DEMO,利用微信小程序來遠程控制電腦屏幕。
開發過程
1、WebSocket服務器搭建
本次WebSocket服務器是基于Node.js來完成部署的,所有我們首先需要搭建一個Node.js環境
- Node.js安裝
直接從Node.js官網 https://nodejs.org/en/ 直接下載然后安裝即可
檢測是否安裝成功可以通過命令行工具運行以下命令
node -v

Node.js安裝成功后,其默認就安裝好了Node.js包管理工具npm,通過使用npm命令,我們就可以來安裝/卸載/更新Node.js包了。我們來安裝WebSocket模塊,運行以下命令:
npm install ws

- 啟動WebSocket服務器
WebSocket模塊安裝完畢后,接下來我們通過簡單的幾行代碼來啟動WebSocket服務器,下面代碼保存為app.js,存放于當前目錄
//app.js
var conns = {};
var wss = require('ws').Server;
var server = new wss({
host: "127.0.0.1",
port: 9999
});
server.on('connection', function(ws) {
ws.on('message', function(message) {
console.log(message);
var msg = JSON.parse(message); //記錄客戶端信息
if (msg.id) {
conns[msg.id] = msg['info'];
conns[msg.id]['conn'] = ws;
console.log(conns[msg.id]['name'] + ' - 已連接');
} //服務器向特定的客戶端發送消息
if (msg.fromId && msg.toId && msg.data) {
var temp = {
'name': conns[msg.fromId]['name'],
'msg': msg.data
}
conns[msg.toId]['conn'].send(JSON.stringify(temp));
}
});
});console.log('WebSocket server runing...');
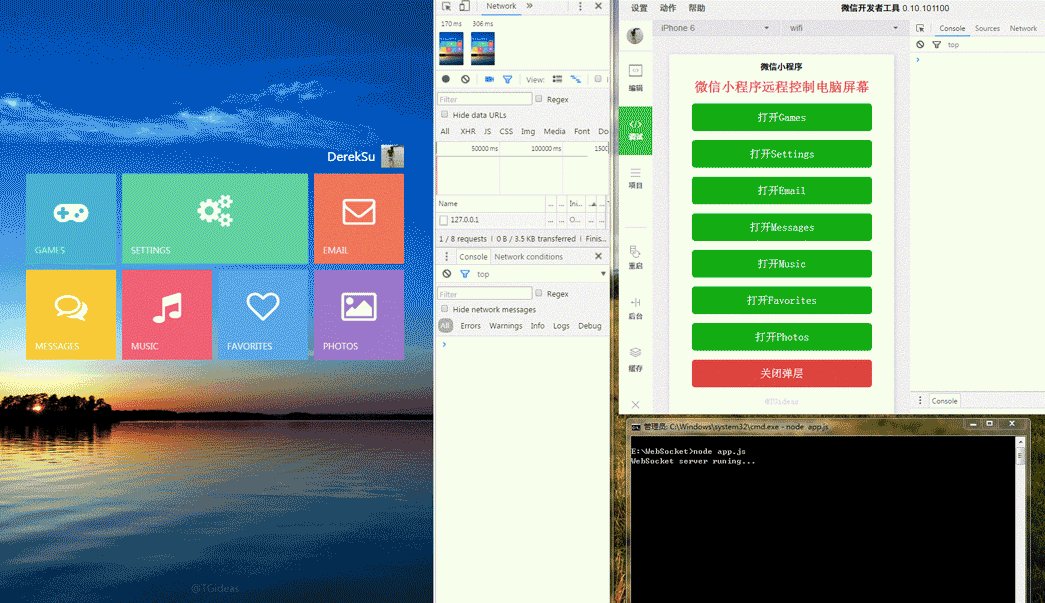
在命令行工具運行以下命令來啟動WebSocket服務器
node app.js

WebSocket服務器已經啟動完畢,接下來我們來看客戶端(我的電腦&微信小程序)是如何跟服務器端建立起連接的,以及客戶端和服務器端之間的數據是如何交互的...
2、客戶端【我的電腦】和服務器端建立連接
客戶端【我的電腦】通過下面簡單的代碼來和服務器端建立WebSocket連接
//創建WebSocket連接
var ws = new WebSocket("ws://127.0.0.1:9999/");//監聽WebSocket連接打開
ws.onopen = function() {
console.log("Opened");
var obj = {
id: 1,
info: {
name: '我的電腦'
}
}; //向服務器端發送客戶端信息
ws.send(JSON.stringify(obj));
};//監聽從服務器發送過來的消息
ws.onmessage = function(res) {
var temp = JSON.parse(res.data); //收到不同的消息做不同的處理
if (temp.msg == $('.metro li').length) {
$('.close').click();
} else {
$('.metro li:eq(' + temp.msg + ')').click();
}
console.log('收到[' + temp.name + ']發來的消息:' + temp.msg);
};//監聽WebSocket關閉
ws.onclose = function() {
console.log("Closed");
};//監聽WebSocket錯誤
ws.onerror = function(err) {
console.log("Error: ");
console.log(err);
};
運行客戶端【我的電腦】,我們可以看到WebSocket連接創建成功,已連接

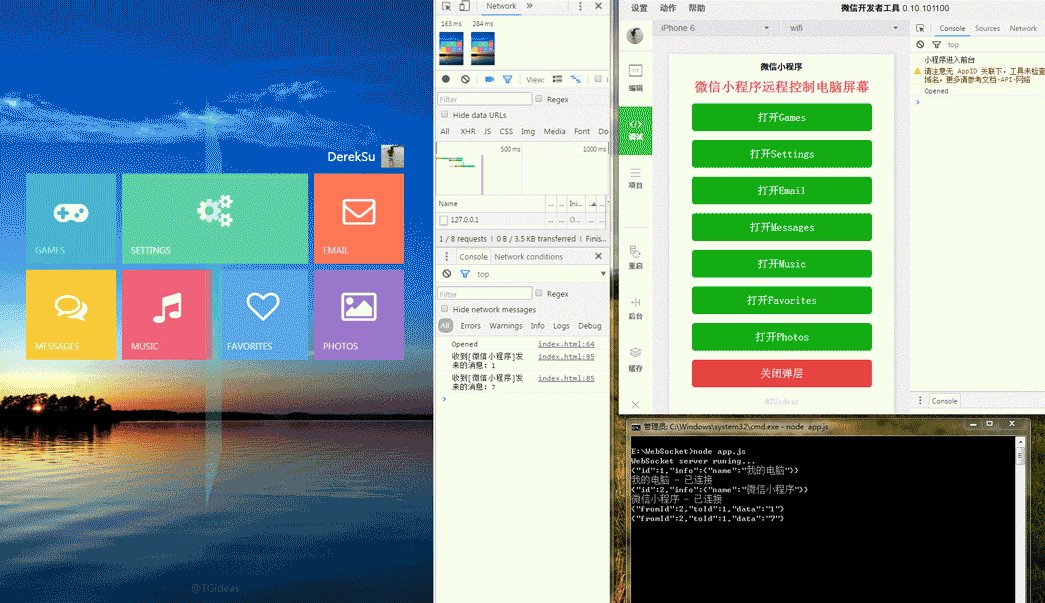
3、客戶端【微信小程序】和服務器端建立連接
客戶端【微信小程序】通過下面簡單的代碼來和服務器端建立WebSocket連接
var that = this;//創建WebSocket連接
wx.connectSocket({
url: 'ws://127.0.0.1:9999/'});//監聽WebSocket連接打開
wx.onSocketOpen(function(res) {
console.log("Opened");
var obj = {
id: 2,
info: {
name: '微信小程序'
}
}; //向服務器端發送客戶端信息
wx.sendSocketMessage({
data: JSON.stringify(obj)
}); //綁定頁面按鈕點擊事件
that.remoteCtrl = function(e) { //向服務器端發送對應的按鈕數據
wx.sendSocketMessage({
data: JSON.stringify({
fromId: 2,
toId: 1,
data: e.currentTarget.id
})
});
};
});//監聽從服務器發送過來的消息
wx.onSocketMessage(function(res) {
var temp = JSON.parse(res.data);
console.log('收到[' + temp.name + ']發來的消息:' + temp.msg);
});//監聽WebSocket關閉
wx.onSocketClose(function(res) {
console.log("Closed");
});//監聽WebSocket錯誤
wx.onSocketError(function(res) {
console.log("Error: ");
console.log(err);
});
運行客戶端【微信小程序】,我們可以看到WebSocket連接創建成功,已連接

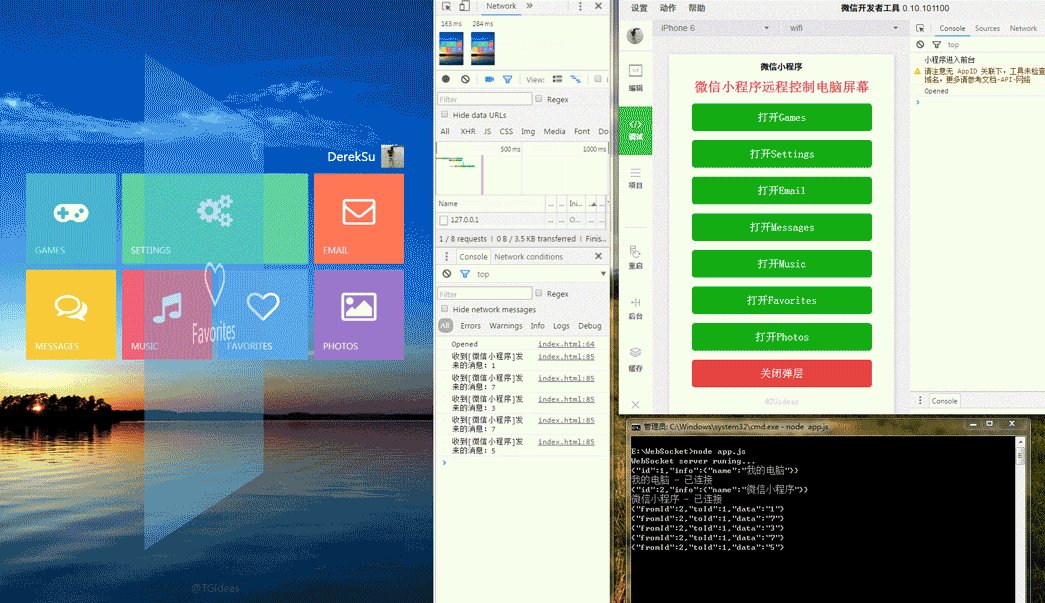
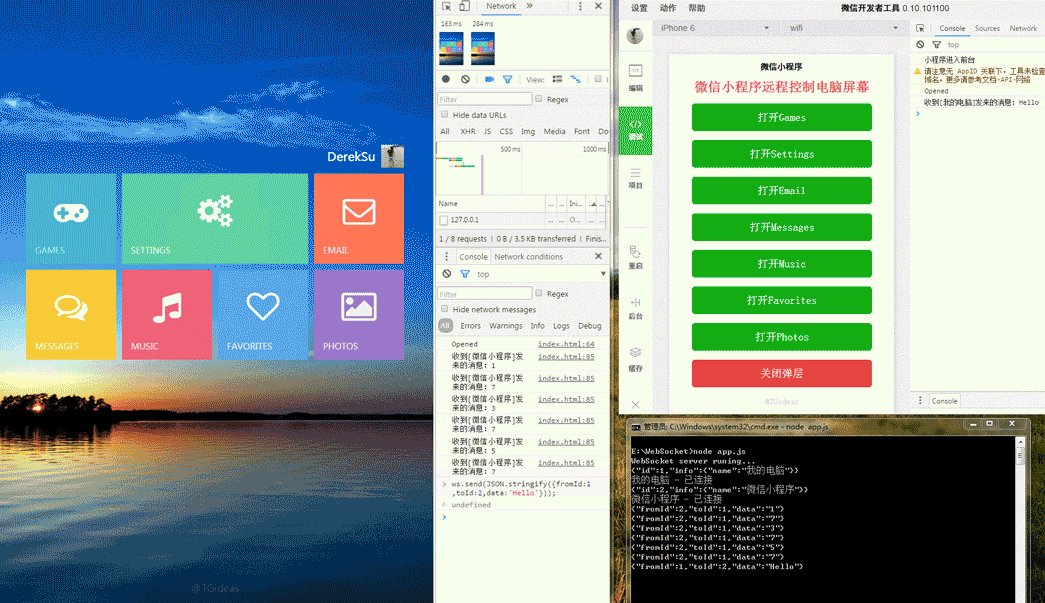
4、客戶端【我的電腦】和【微信小程序】之間的通信
通過上面的第2、3步,我們已經將客戶端和服務器之間的連接建立起來,下面我們就可以讓【我的電腦】和【微信小程序】這兩個客戶端之間進行相互通信了,達到【微信小程序】遠程控制【我的電腦】的目的了,如下圖所示

總結
從以上簡易的DEMO可以延伸出很多遠程控制的應用場景,此外基于WebSocket的特性,還可以做聊天室、在線游戲、實時彈幕等功能。就如文章開頭所講,WebSocket雖不是新技術,但它結合微信小程序這個新產品,未來將誕生出更多線上線下的應用場景,值得我們關注。



