微信小程序入門實例:簡易計算器
發布時間:2017-12-06 17:12 所屬欄目:小程序開發教程
今天繼續玩一些微信小程序的api來做例子,感覺自己可能創造力不很足,只能模仿著別人的例子來做一個自己的計算器了。老規矩,github源碼地址我會附在文章末尾,供大家參考。用微信 ...
今天繼續玩一些微信小程序的api來做例子,感覺自己可能創造力不很足,只能模仿著別人的例子來做一個自己的計算器了。老規矩,github源碼地址我會附在文章末尾,供大家參考。用微信開發者工具新建的項目,index.wxss我也不去改了。只在index.wxml界面加一個到計算器頁面的入口。index.js里面加入一個參數.
下面是index.wxml
-
<view class="container"> -
<view bindtap="bindViewTap" class="userinfo"> -
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> -
<text class="userinfo-nickname">{{userInfo.nickName}}</text> -
</view> -
<view class="usermotto"> -
<!--<text class="user-motto">{{motto}}</text>--> -
<button type="default" size="{{defaultSize}}" plain="{{plain}}" hover-class="button-hover" disabled="{{disabled}}" bindtap="toCalc">{{motto}}</button> -
</view> -
</view>
然后是index.js
-
//index.js -
//獲取應用實例 -
var app = getApp() -
Page({ -
data: { -
motto: '簡易計算器', -
userInfo: {}, -
defaultSize:'default', -
disabled:false, -
iconType:'info_cycle' -
}, -
//事件處理函數 -
bindViewTap: function() { -
wx.navigateTo({ -
url: '../logs/logs' -
}) -
}, -
onLoad: function () { -
console.log('onLoad') -
var that = this -
//調用應用實例的方法獲取全局數據 -
app.getUserInfo(function(userInfo){ -
//更新數據 -
that.setData({ -
userInfo:userInfo -
}) -
}) -
}, -
//到計算器界面 -
toCalc:function(){ -
wx.navigateTo({ -
url: '../cal/cal' -
}) -
} -
})
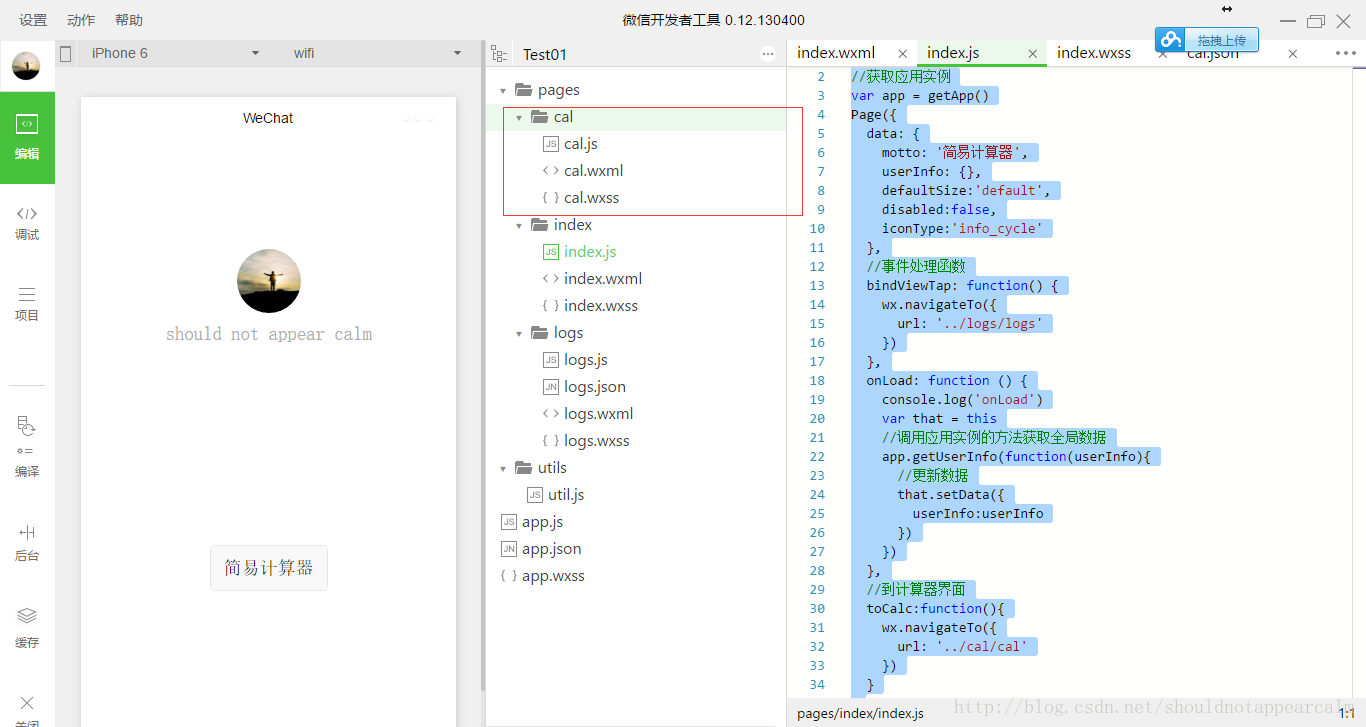
這里給大家附上一張丑丑的界面圖。可以看到我這里是新建了cal這個文件夾,里面放上cal.js cal.wxml cal.wxss三個文件

記得在這里你新建好了一個wxml,你就需要在app.json去做頁面的配置,不然你是訪問不到的。所以下面放一下app.json(由于有歷史功能,待會再加一遍)



