[微信小程序]初試—成績分析小程序問題總結
文件類型說明第一次打開微信小程序的開發者工具,就是下面這個樣子。好多已經存在的默認文件 .js .json .wxml .wxss 首先當然要搞懂這些文件都是干什么的app.js是小程序的腳本代碼。 ...
文件類型說明
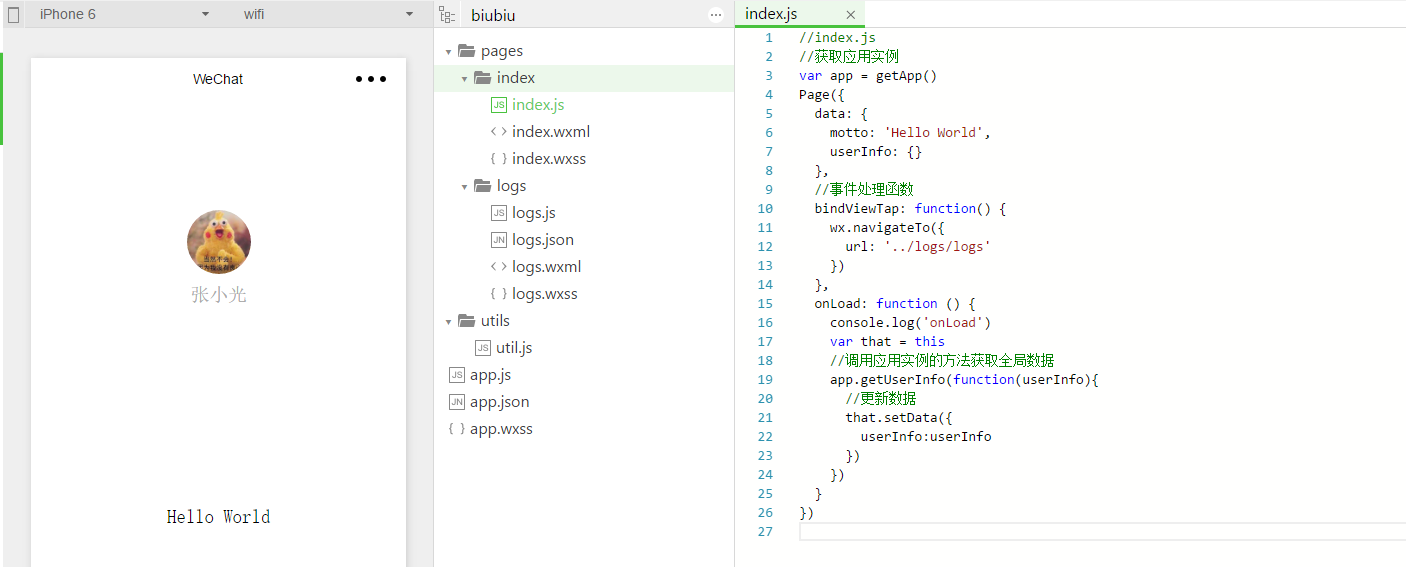
第一次打開微信小程序的開發者工具,就是下面這個樣子。

好多已經存在的默認文件 .js .json .wxml .wxss 首先當然要搞懂這些文件都是干什么的
app.js是小程序的腳本代碼。我們可以在這個文件中監聽并處理小程序的生命周期函數、聲明全局變量。調用框架提供的豐富的 API,如本例的同步存儲及同步讀取本地數據。
app.json 是對整個小程序的全局配置。我們可以在這個文件中配置小程序是由哪些頁面組成,配置小程序的窗口背景色,配置導航條樣式,配置默認標題。注意該文件不可添加任何注釋。
app.wxss 是整個小程序的公共樣式表。我們可以在頁面組件的 class 屬性上直接使用 app.wxss 中聲明的樣式規則。
每一個小程序頁面是由同路徑下同名的四個不同后綴文件的組成,如:index.js、index.wxml、index.wxss、index.json。.js后綴的文件是腳本文件,.json后綴的文件是配置文件,.wxss后綴的是樣式表文件,.wxml后綴的文件是頁面結構文件。
白話說.js就是程序的邏輯模塊 .wxss就是狹義的css .wxml控制頁面布局相當于html文件 .json我在開發這個小程序時基本沒有用到不太了解
頁面傳參問題
這個當時卡了我好久,各種百度,各種出問題傳不過去。最后發現官方文檔真是個好東西,必須好好看。
-
Page({ -
data: { -
array: ['數學', '英語'], -
objectArray: [ -
{ -
id: 0, -
name: '數學' -
}, -
{ -
id:1, -
name:'英語' -
} -
], -
course:'請選擇', -
index:null -
},
-
wx.navigateTo({ -
url: '../result/result?course='+this.data.course+'&gaokaoGrade='+gaokaoGrade+'&thisyearGrade='+thisyearGrade -
})
傳參的方法類似于頁面提交參數的get方法,重點也就是卡了我半天的地方在于若是data{}里的變量如course使用時必須是this.data.course的形式,而后面的gaokaoGrade和thisyearGrade是設置的全局變量,就直接使用就好了。
具體看官方文檔的說明

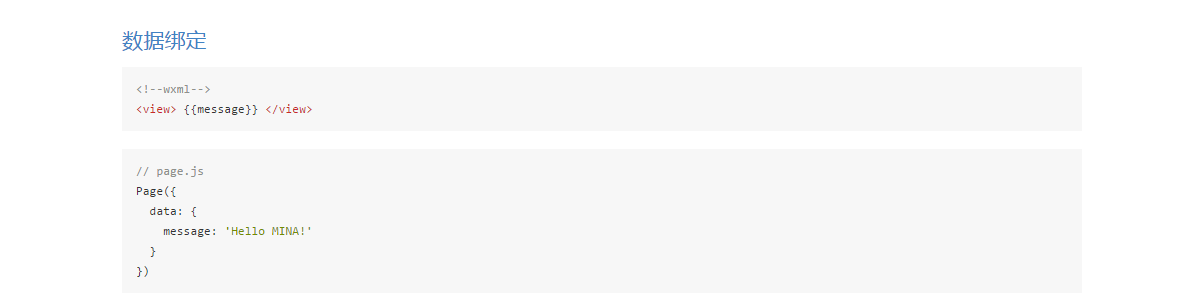
還有wxml使用js中變量的方法,好像只能使用data{}中的數據,不能使用全局變量。

背景圖平鋪問題
當時這個背景圖也是卡了我好久,總是不平鋪,設置height和weight又不能滿足所有的手機型號。
最后百度了許久試了各種無效的方法后終于突破了。
app.wxss中加上這一句
-
page{ -
height: 100%; -
}
然后wxss中使用背景圖的屬性background-repeat: round
-
.index-list { -
background-image: url('http://xxx.jpg'); -
background-repeat: round; -
}
也可以在wxml中設置
-
<view class="container result-list" style="background-image:url({{backgroundImage}}); background-repeat: round"> -
<text class="result" style="color: {{fontColor}}" >「{{result}}」</text> -
</view>


結語
最后因為種種原因吧,開發的小程序沒有被使用,但是也了解了很多小程序開發上的一些基本問題,如果以后有機會開發一定上手會更快。
不過小程序現在真的沒有剛開始的那種火熱,但個人還是很看好它作為各種服務類輕應用平臺的前景,如團購類,現在校園里的ofo這類應用吧。



