微信小程序模板消息填坑
前段時(shí)間研究了下微信模板消息:服務(wù)通知(開(kāi)發(fā)api:https://mp.weixin.qq.com/debug/wxadoc/dev/api/notice.html)我在過(guò)程中遇到的keng,就是post傳的 form_id(前提就是在微 ...
一:模板消息
前段時(shí)間研究了下微信模板消息:服務(wù)通知(開(kāi)發(fā)api:https://mp.weixin.qq.com/debug/wxadoc/dev/api/notice.html)
我在過(guò)程中遇到的keng,就是post傳的 form_id(前提就是在微信后臺(tái)已經(jīng)添加了消息模板)
form_id 表單提交場(chǎng)景下,為 submit 事件帶上的 formId;
支付場(chǎng)景下,為本次支付的 prepay_id
1.表單提交場(chǎng)景下(需在真機(jī)上運(yùn)行)
-
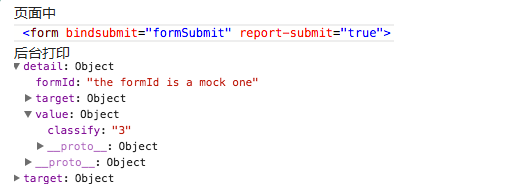
<form bindsubmit="formSubmit" report-submit = 'true'></form>
js:里面獲取e.detail.
-
Page({ -
formSubmit: function(e) { -
console.log('form發(fā)生了submit事件,攜帶數(shù)據(jù)為:', e.detail.value) -
} -
})

當(dāng)小伙伴看到,上面的 formId:"the formId is a mock one ",這是因?yàn)槟阍谖⑿砰_(kāi)發(fā)器上面運(yùn)行的,那就是要在真機(jī)上運(yùn)行
2.支付場(chǎng)景下
-
a.$prepay_id = str_replace('prepay_id=', '', $data['package']);
需要后端同學(xué)在調(diào)微信支付接口的時(shí)候,獲取package 里面的 prepay_id,我是存儲(chǔ)起來(lái)了,然后我放在notify 支付成功里面的,OK 完成
二:跳坑說(shuō)明
分享者:蘇桃子,原文地址 一開(kāi)始的時(shí)候下發(fā)模板消息是在微信吊起支付成功后觸發(fā),此時(shí)發(fā)現(xiàn)模板消息有時(shí)好用,偶爾不好用,不好用的還是報(bào)錯(cuò)是 41028,form_id不正確,或者過(guò)期。問(wèn)詢(xún)了一些前輩才知道是存在網(wǎng)絡(luò)延遲,導(dǎo)致不起作用,采用定時(shí)器這種發(fā)現(xiàn),循環(huán)調(diào)用模板消息,在
調(diào)用成功后停止定時(shí)器。
給一個(gè)具體的例子:
-
var time = setInterval(function () { -
tem();//定時(shí)發(fā)起模板消息請(qǐng)求,校驗(yàn) -
}, 5000) -
function tem(){ -
var l = 'https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=ACCESS_TOKEN; -
var g = { -
touser: openId, -
template_id: '申請(qǐng)的模板id', -
page: '模板入口頁(yè)面', -
form_id: 本次支付的prepay_id, //只有在支付成功時(shí) form_id 才有值 -
data: { -
"keyword1": { -
"value":key1, -
"color": "#4a4a4a" -
}, -
"keyword2": { -
"value": key2, -
"color": "#9b9b9b" -
}, -
"keyword3": { -
"value": key3, -
"color": "#9b9b9b" -
}, -
"keyword4": { -
"value": key4, -
"color": "#9b9b9b" -
}, -
"keyword5": { -
"value": key5, -
"color": "#172177" -
}, -
}, -
emphasis_keyword: 'keyword1.DATA' //模板需要放大的關(guān)鍵詞 -
} -
wx.request({ -
url: l, // -
data: g, //模板數(shù)據(jù) -
method: 'POST', -
success: function (res) { -
if (res.data.errcode == 0) { -
console.log("sucess"); -
clearInterval(time); -
} -
console.log(res); -
// wx.showToast({ -
// title: '訂單支付成功', -
// icon: 'success', -
// duration: 1000 -
// }) -
}, -
fail: function (err) { -
// fail -
console.log("push err") -
console.log(err); -
// 測(cè)試 -
wx.showToast({ -
title: err.errmsg,//'系統(tǒng)繁忙' -
icon: 'success', -
duration: 1000 -
}) -
}, -
complete: function (res) { -
console.log("tem-complete") -
} -
}); -
}; -
}
另外有一個(gè)問(wèn)題是 在微信吊起支付,支付完成后點(diǎn)擊完成才會(huì)發(fā)送模板消息 這一點(diǎn)問(wèn)了很多人 不知道怎么解決 ,如果有方案歡飲溝通。



