大眾點評點餐小程序開發經驗 - 邏輯層
本期想要和大家分享一下大眾點評點餐小程序開發中的邏輯層的經驗。與視圖層微信自己定義了一套與HTML對應的WXML和WXSS不同,小程 ...
本期想要和大家分享一下大眾點評點餐小程序開發中的邏輯層的經驗。
與視圖層微信自己定義了一套與HTML對應的WXML和WXSS不同,小程序的邏輯層還是使用javascript編寫的。不過與我們普通的編寫js還是有一些區別的。接下來我會根據實踐進行說明。邏輯層代碼結構為
menu
├── menu.html
├── menu.js
├── menu.json
└── menu.less
app.js
作為邏輯層我們只需要關注app.js和menu.js。
App和Page
App
小程序提供了App方法來注冊整個小程序,在App方法里我們可以傳入一個對象,指定小程序的生命周期函數以及自定義的函數或者數據。注意這個函數只能被調用一次。
-
App
- globalData
- onLaunch
- onShow
- onHide
- onError
- 其他自定義
如上所示,App擁有著4個生命周期函數,我們可以在launch的時候進行一些全局信息的獲取,比如用戶信息,門店信息等等,然后存入到全局數據中。這里的數據可以被每個頁面訪問到。
Page
小程序針對每個頁面提供了Page的函數。整個邏輯層大部分的代碼都會寫在Page函數中,Page中承接著整個頁面的數據,生命周期函數,以及在視圖中綁定的事件的觸發函數,例如各點擊事件。整個Page函數允許的參數如下所示:
-
Page
- data
- onload
- onReady
- onShow
- onHide
- onUnload
- onPullDownRefresh
- onReachBottom
- onShareAppMessage
- 其他自定義函數
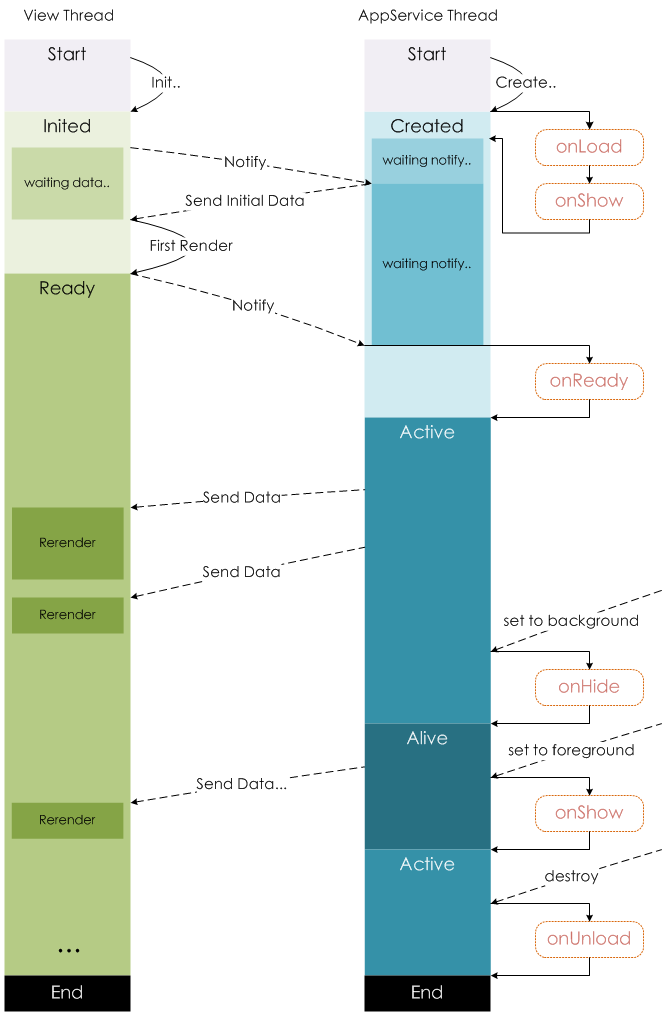
如上,Page函數因為是頁面級別的,所以擁有著更多的生命函數,會有下拉刷新事件,會有頁面到達底部的事件。這里我們需要區別好各個生命周期函數。onLoad只會在初始化的時候調用一次,onShow是每次打開頁面都會調用,onReady只有頁面初次渲染完成才會被調用。onHide會在navigateTo(微信提供的跳轉API)或者底部tab切換時調用,onUnload會在redirectTo(微信提供的redirect的API)或者navigateBack(微信提供的回退的API)的時候調用。Page更具體的渲染過程可以參考下面這張圖:

簡單描述下就是:視圖層和邏輯層同時進行初始化的操作:視圖層ready之后通知邏輯層發送數據;邏輯層執行onload和onShow方法,然后等待視圖層的通知,在接收到視圖層的通知之后發送數據給視圖層,然后繼續等待視圖層的通知。視圖層根據數據進行初次渲染后通知邏輯層渲染完畢,邏輯層調用onReady方法。然后后續的行為邏輯層可以通過再次發送數據重新渲染視圖層。
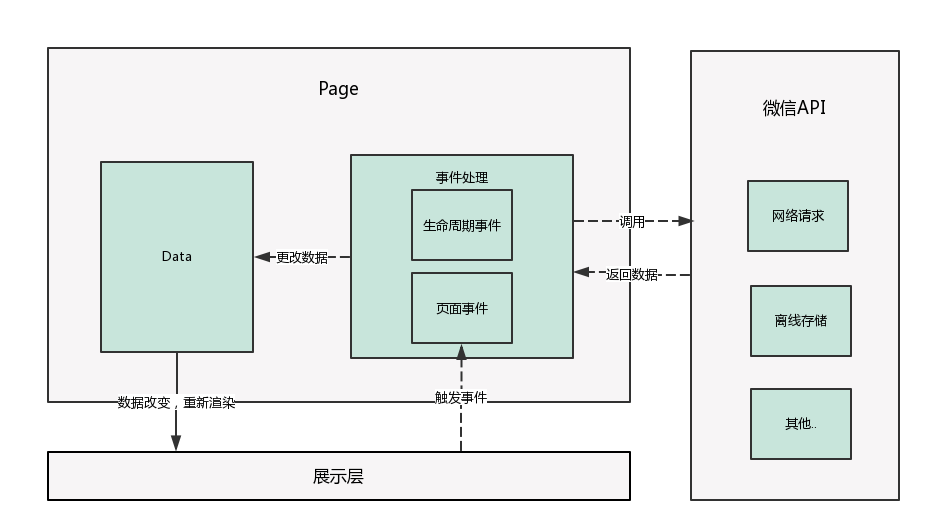
Page的整個工作流程可以參照下面的圖:

首先Page的data會被用于頁面的初始化渲染。然后用戶會在頁面上,也就是展示層觸發事件,比如我們點餐的話,點擊了加菜按鈕。頁面監聽到這個事件之后,會觸發在Page函數中申明的自定義事件。然后根據具體情況可能會調用微信的Api發起請求,根據請求的結果,我們調用setData方法,來改變頁面的數據,小程序就會監聽到數據的改變而重新執行渲染的過程。這個寫過React的朋友,應該會很熟悉,React也是在Component里面申明自定義方法,觸發后通過setState來重新渲染頁面。我們之前的H5就是使用React寫的,所以邏輯層遷移到小程序的代價并不是很大~
getApp和getCurrentPages
小程序內申明的變量和函數只在該文件內有效,不同的文件可以申明相同名字的變量和函數,并不會相互影響。上面提到App內可以設置全局數據。我們在每個Page里面都可以通過全局函數getApp()來拿到全局的引用實例。然后就可以訪問頁面的數據。比如我們在購物車下完單之后回到菜單頁可能會需要進行菜單的刷新,我們在購物車頁面就會調用getApp().data.menuRefresh = true,然后在菜單頁的onShow方法進行判斷,例如:
let app = getApp();
Page(
requestMenu () {
//刷新菜單
};
onShow () {
if (app.data.menuRefresh === true) {
app.data.menuRefresh === false;
this.requestMenu();
}
}
);
在每個Page內,我們還可以用getCurrentPages來獲取當前頁面棧的實例,數組形式,第一個元素為首頁,最后一個元素為當前頁面。頁面棧的表現情況如下表所示:
| 路由方式 | 頁面棧表現 |
|---|---|
| 初始化 | 新頁面入棧 |
| 打開新頁面 | 新頁面入棧 |
| 頁面重定向 | 當前頁面出棧,新頁面入棧 |
| 頁面返回 | 頁面不斷出棧,直到目標返回頁,新頁面入棧 |
| Tab切換 | 頁面全部出棧,只留下新的Tab頁面 |
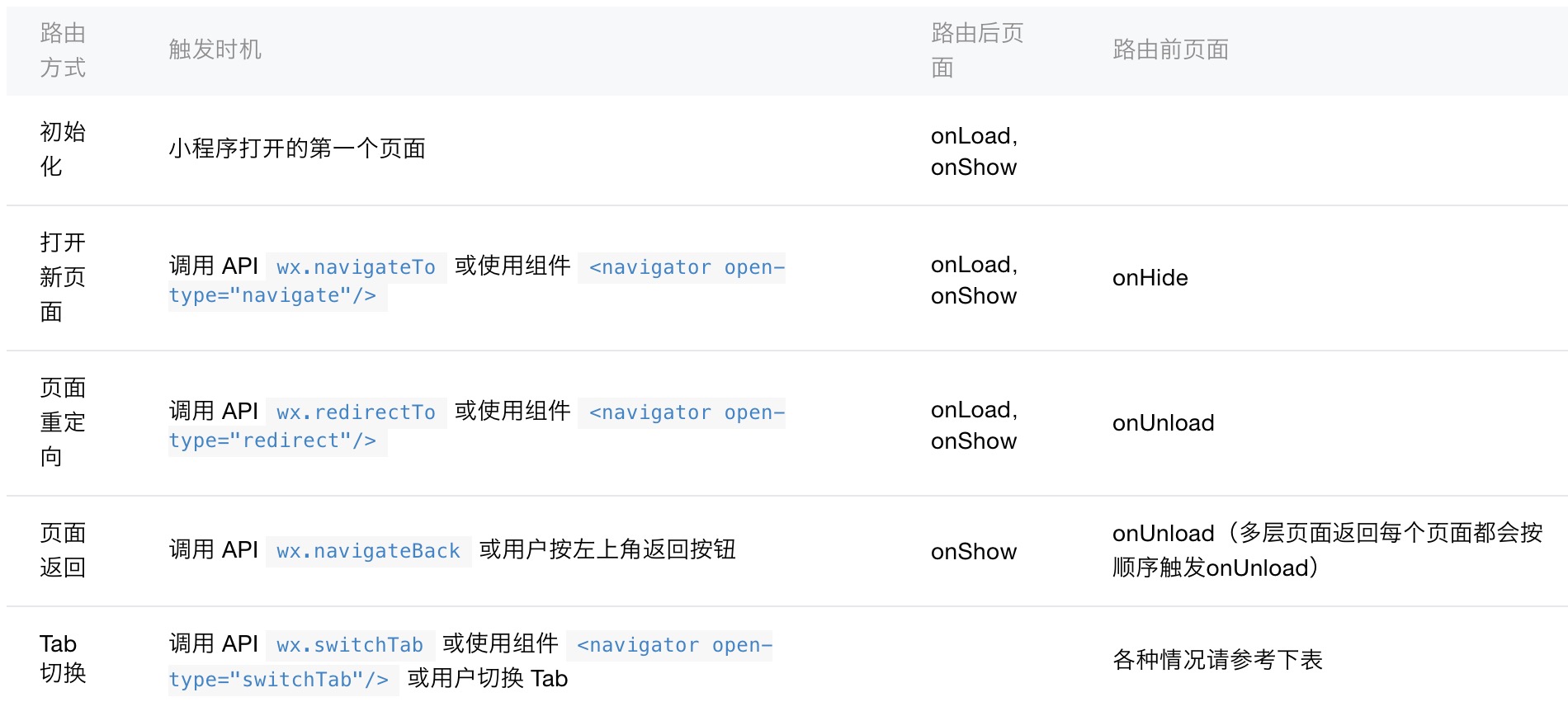
注意我們不能手動去嘗試修改頁面棧,我們只能根據頁面棧,來分析是使用哪種微信的API來跳頁面。這里的跳轉API還會在下面進行講解。
模塊化
小程序是支持模塊化的,支持commonjs的模塊化寫法,也就是module.exports或者exports,這兩個的區別這里就不細講了,不了解的可以去看下nodejs的module那塊的文檔。小程序目前并不支持引入node_modules,也就是并不支持第三方的模塊,當我們需要使用到外部的依賴的時候,建議直接將代碼拷貝到小程序的目錄中,然后通過相對路徑的require函數進行引入。
微信API
小程序作為微信的一個重要功能,微信的框架提供了非常豐富的微信原生API,可以方便的調起微信提供的能力,除了視圖層的一些原生組件外,還有一些功能性的API,如掃碼,定位,媒體播放,本地存儲以及支付功能等等。
我們這次使用的較多的是通過微信發起網絡請求以及微信的數據存儲。
發請求
微信提供了wx.request來發起請求,注意這個方法發起的是HTTPS請求。所以在開發微信小程序之前,大家得先遷一下HTTPS~我們自己在使用API的時候,還用了pinkie這個包將request包裝成了Promise的形式方便我們使用。
比較重要的一點是微信的運行環境并不是瀏覽器,并不提供cookie的功能。但是用戶我們解決用戶鑒別的問題是帶上用戶的token,用戶的token是在用戶登錄的時候后端生成好了放置到App的全局數據中。
數據存儲
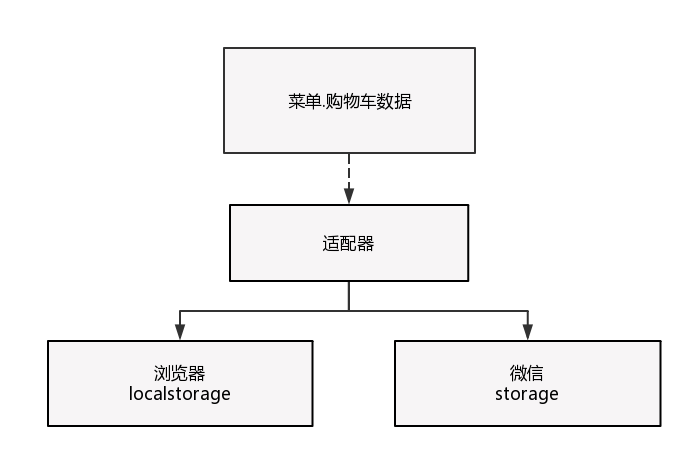
我們大眾點評點餐頁面上有大量的菜單數據,這部分數據之前在H5上實現的時候用的是瀏覽器的localstorage。這次切換到微信的storage,代價很小,用了一下適配器模式,將微信的數據接口適配成我們需要的接口就好了。這樣也是為了以后的迭代慢慢讓H5與小程序使用同一套代碼。

導航
小程序為了減少用戶使用的時候的困擾,規定了頁面路徑最多只能有5層,所以我們使用的時候得盡量避免多層級的交互方式。

為了方便調用,我們這次管理頁面跳轉的時候自己封裝了一下函數,就是通過getCurrentPages來對頁面棧進行分析,然后選擇跳轉頁面的方式:
const app = getApp();
module.exports = function go2Page(opts) {
if (!opts) return;
if (!opts.url) return;
let url = opts.url;
//拿到當前的頁面棧
const history = getCurrentPages();
let path = url.split('?')
let params;
if (path.length === 2) {
params = path[1];
}
let page = path[0].split('/').pop();
let index = -1;
for (var i = 0; i < history.length; i++) {
let hPath = history[i].__route__;
let hPage = hPath.split('/').pop();
if (page == hPage) {
index = i;
break;
}
}
if (index === -1) {
//如果不存在這個頁面,直接跳轉
wx.navigateTo({
url: url
});
} else {
//如果存在這個頁面,就回退回去
if (params) {
//query是處理下url參數的自己定義的函數
params = query(params);
}
//將跳轉的頁面的參數保存到全局數據中,然后在頁面中可以去拿取,store是自己申明的
app.store(page, params);
wx.navigateBack({
delta: history.length - (index + 1)
});
}
}
Tip
由于小程序的框架并非運行在瀏覽器中,所以javascript在web端的一些能力都無法使用,除了上面提到的cookie,還有document,window等等。開發者所有代碼最終會被打包成一份javascript,在小程序啟動的時候運行,直到小程序銷毀。這一點類似于瀏覽器的ServiceWorker,所以邏輯層也稱之為App Service。
本文時間為2017-03-02,后續更新或修復請查看官方文檔。



