小程序開發干貨分享
作為從小程序第一天內測就開車的老司機,分享一些界面方面的開發技巧,干貨滿滿
1.實現搜索框頂部固定+下拉刷新
-
搜索框+View
搜索框設為 position: fixed; z-index: 100; 下面放一個和搜索框高度相同的view(不要設置margin-top或padding-top,顯示會有問題) -
搜索框+ScrollView
搜索框設為 position: fixed,高度設為百分比形式,下面放一個和搜索框高度相同的view,scrollview的高度設為(100-搜索框高度)%


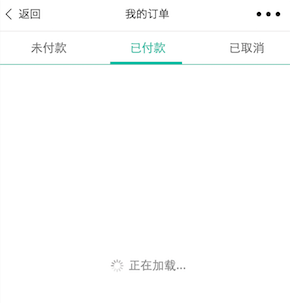
2. 實現和App一樣的加載更多效果
首先統一設置加載樣式(參考微信官方ui庫,weui)
<!--loading-->
<view hidden="{{!showLoadMore}}" class="weui-loadmore">
<view class="weui-loading"/>
<view class="weui-loadmore__tips">正在加載...</view>
</view>
<!--no-more-->
<view hidden="{{!showNoMore}}" class="weui-loadmore weui-loadmore_line">
<view class="weui-loadmore__tips weui-loadmore__tips_in-line weui-loadmore__tips_in-dot" />
</view>
然后在頁面底部引用,若使用scrollvirw則需要將其包在中間
-
View+onReachBottom實現
正常情況可以不使用scrollview -
ScrollView+監聽事件實現
如果頁面有多個tab,為了保證互不干擾,則需要使用scrollview
在請求數據后根據是否達到每次請求頁的大小,來控制showLoadMore和showNoMore的值(不要在onReachBottom中判斷顯示"正在加載",接口請求完就顯示,這樣用戶滑到底部立即就能看到"正在加載"狀態),在加載更多前判斷showNoMore若為true則return


3. 實現類似Android的Tab+ViewPager效果

目前還沒有發現實現這種效果的小程序,大部分(包括騰訊自選股,騰訊新聞)頂部都是沒有滑動動畫的,體驗很不友好
實現方法:
- 使用官方提供的weui樣式庫中的weui-navbar作為頂部tab(需要修改css)
- 底部使用swiper-內嵌swiper-item-內嵌scroll-view,具體寫法見wechat_swiper_tab,如果需要修改tab數量,則同時要修改css weui-navbar__slider中的width和left
4. 官方wx.showToast總是有一些bug,進入時突然消失,導致頁面留白時間過長
采用自定義的toast(一張gif圖即可),如騰訊自選股,也可以簡單點像這樣

5. 遇到多行文本,開發工具/Android/iPhone的行間距離都不相同(有的很擠)
原因是各平臺的默認行高大約是 110% 到 120%,都不一樣,所以看起來差很多,因此需要手動設置(line-height:150%)
6. 左圖標右文字Android手機無法居中對齊

- line-height設為100%
- 若依舊不行則對Android和IOS做不同處理,在Android上隱藏左側圖標

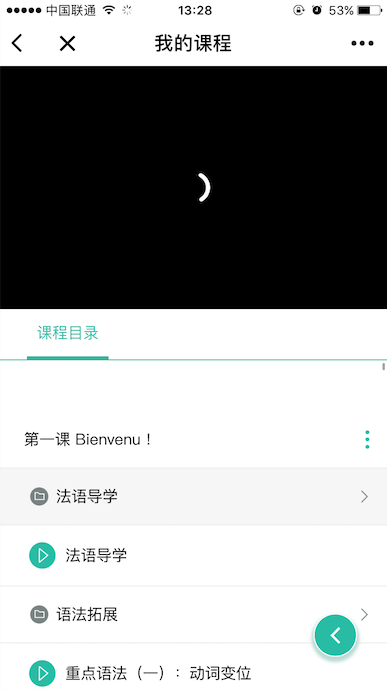
7. 實現騰訊視頻小程序播放界面的效果(視頻固定在頂部+下方可以滑動)
很多視頻類小程序拖拽video組件會造成位置錯誤問題,因此需要保證video組件不能被拖拽,將disableScroll設置為true,video用view包裹(不需要fixed,使用flex即可),view高度使用百分比,底部使用scrollview,高度為(100-view高度)%

8. 更多
- css的毛玻璃效果簡單好用又好看(對比Android),filter: blur(36rpx); 加上 transform: scale(1.3); 效果更好,但需要控制寬度,不然會將屏幕撐開(width: 100%; overflow: hidden;)
- 陰影效果也很棒 box-shadow:0 3px 3px 2px #bbdbd4;
- 有些組件效果在iPhone和Android上表現不一致,如下圖,swiper內嵌scrollview的高度為60%,在Android滑動時會很卡,設為90%可解決問題(但這樣就無法固定上半部分了),這種問題可以根據平臺來分別設置組件css的樣式,在保證iPhone上實現較好的效果的同時兼容Android手機




