知乎Live全文搜索之微信小程序實戰《一》
首先感受下效果:項目地址 https://github.com/dongweiming/weapp-zhihulive限于公眾號文章篇幅的限制,只能將具體的小程序代碼實戰和我的經驗放在下篇了。今天我先介紹下我對小程序的一 ...
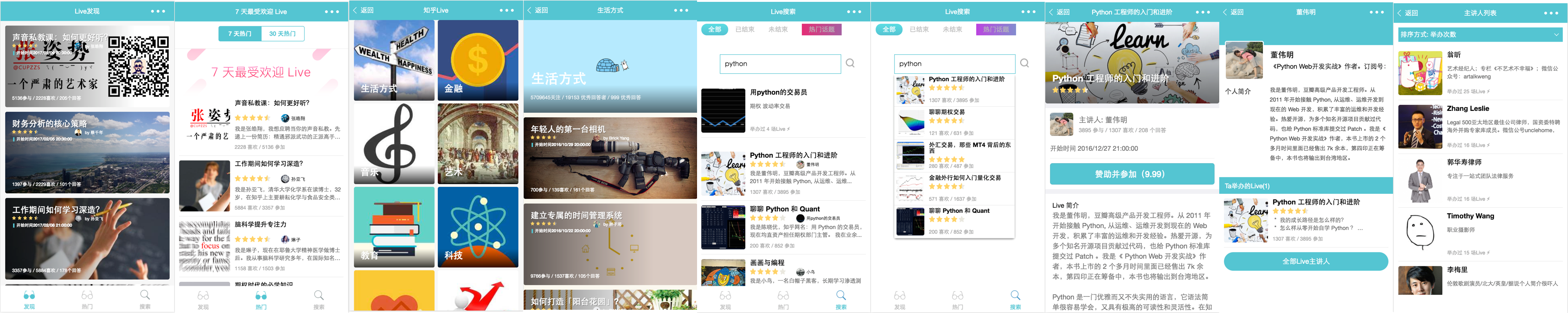
首先感受下效果:

項目地址 https://github.com/dongweiming/weapp-zhihulive
限于公眾號文章篇幅的限制,只能將具體的小程序代碼實戰和我的經驗放在下篇了。今天我先介紹下我對小程序的一些理解以及用盡量少的篇幅介紹小程序背后的技術的發展歷程。
我對小程序的看法
我一向不喜歡跟風。小程序剛出的時候一大波人吹捧,一個月后一大堆人看衰,全然忘記曾經的話,其實臉被打的是啪啪啪。
引用我點過贊的一個對于小程序發布一個月的表現如何的大司馬大將軍的回答:
互聯網時代,人們更加沒有耐心——沒耐心到以至于30天時間,就有人開始對小程序“蓋棺定論”了。這真是一件讓人悲哀的不知道該說啥的事。
具體的回答內容限于篇幅就不展開了。
當我真正的用它開發,實踐了產品需求。我對它持觀察態度:
-
生態太過封閉。微信想的是用戶不斷的進行「手機開機 —> 微信 —> (社交+購物+吃飯+金融...) —> 手機關機」的循環,但是別的公司想的是「微信 —> 小程序 —> 獲得粉絲 —> 引流或者引導用戶下載APP感受完整版」,大家各懷鬼胎,但是誰都不蠢。
-
相關限制太多(分享按鈕、誘導分享)。
-
入口不好找。
期待小程序的下一步。
頁面設計思路
術業有專攻,我有個缺點,就是設計頁面會懵... 如果沒有設計圖讓我憑空去想我很痛苦,比如這個小程序,我一開始是按著知乎APP的配色和Live相關內容的布局做的,但是越到后來越發現效果我不喜歡。現在的主色、發現頁、話題頁是抄襲了https://github.com/romoo/weapp-demo-breadtrip的感覺,加上了一些我的理解。其他的頁面是我自己對Live產品的理解做的。
小程序完成的功能
我之前在我的知乎Live以及回答的一些問題中都提到過,一定要找個機會寫一個相對復雜的項目深入你要學習的技術,只看文章、書、視頻效果其實是很差的,只有實踐了才真的能記住和理解。
那對我來說,這個小程序就是學習效果的產出,這也是我平時學習東西的方式。在一開始的時候我就基于對知乎Live的理解,給自己列出了小程序要完成的功能:
-
發現頁。用戶一登錄就看到的頁面,展示了一些基于我的理解的算法排序的Live。
-
7/30天最受歡迎的Live。知乎也有,但是我對它那個順序不太滿意:小眾的Live太難上榜,評分低但是收入高的Live排的靠前。在豆瓣,要是國產電影3-4分但是由于票房很高就排得很高,你們想想我們會被怎么罵。
-
熱門話題頁面/話題篩選。我開始有這個小程序的想法的時候,知乎還不能基于分類去篩選Live,不方便。
-
搜索。當時還沒有搜索,現在的搜索也比較雞肋吧,就是個簡單的關鍵詞匹配,都不能模糊查詢(比如搜索pythno就找不到符合的Live)。
-
個人頁面,社交必備元素了,包含個人信息以及其主講的Live列表。
-
基于多種條件對主講人排序。
我以前說過,我不反對造輪子,關鍵是造的得有意義。就是你要造的東西能解決你的痛點,比如我這個就是由于知乎提供的功能不滿足我的需求(比如當時想找個某關鍵詞的相關Live,只能用「site:zhihu.com live python」這樣的方式Google),以及它提供的排序價值觀我不太認同。作為工程師最大的好處(其實是會寫爬蟲的工程師),不滿意我就寫一個。不過這個小程序只能平靜的躺在本來開發環境里面。
要不然造輪子,造著造著容易棄坑
基于上面說的需求,我不斷的更新這個專題直到今天(昨天的MVVM都是給今天做鋪墊)。
組件化思想
關于「組件化」網上有很多寫的很不錯的文章,推薦大家去看看。我特別喜歡美團點評團隊的博客中提到的下面這句話:
Controlling complexity is the essence of computer programming.
隨著前端開發復雜度的日益提升,組件化開發應運而生,并隨著React等優秀框架的出現遍地開花。大家都在各種嘗試努力的「Controlling complexity」。
我試著介紹下組件化發展的歷史(去掉一些已經夭折、不看好的部分,只保留相關的主流)。
我們先討論什么是組件?其實我們日常開發(尤其是前端開發)接觸到的component、widget、module、plugin就是組件,缺點是大家實現不統一,使用方式也不統一。到了2011年,Alex Russell提出了「Web Component」:
-
Custom Element: 自定義HTML元素
-
shadow DOM: 封裝
-
HTML Imports: 打包一切
-
HTML Template: Lazy的DOM模板
JavaScript本來是一門作為瀏覽器上的腳本語言出身,并不適合于大規模開發。同年Google提出的MDV(Model-Driven Views)框架,提出了我們也需要像對待后端系統一樣對前端邏輯進行統一管理、分層(表現邏輯、viewmodel、視圖)。所以Backbone、AngularJS、Ember之類的數據綁定框架橫空出世了,力求給我們帶來代碼的模塊管理、數據、視圖的分離,他們以他們不同的方式解決共同的問題:
1.如何更好地模塊化開發 2.業務數據如何組織 3.界面和業務數據,業務邏輯的分離
與此同時為了用戶體驗的要求,HTML5和ECMAScript也在快速的推進。2013年,Google推出了新的UI框架Polymer,它的實現使用了WebComponent標準,并且Polymer可保證針對包含各種平臺的Web Component規范本地實現的瀏覽器、庫和組件的使用效果完全相同。它代表了下一代的web組件方向:一切皆組件、盡量減少代碼量、盡量減少框架限制。
同年,React并沒有采用Web Components的方案,以高性能虛擬Dom為切入點,在Facebook的造勢下,社區得到了大力發展。官方說React傾向于做傳統MVC架構中的View層。不同于AngularJS,所以用起來很自由(可以在大項目中的一個小組件上使用)。
我在工作中多次用到React。其實一開始有種顛覆前端開發的感覺,熟悉后感覺卻覺得這種方式非常舒服。
說了這么多,什么是組件化呢?
我還是引用張云龍老師的理解(BTW,他的博客真得好好看看呢,最后的參考資料有):
-
頁面上的每個獨立的可視/可交互區域視為一個組件;
-
每個組件對應一個工程目錄,組件所需的各種資源都在這個目錄下就近維護;
-
由于組件具有獨立性,因此組件與組件之間可以自由組合;
-
頁面只不過是組件的容器,負責組合組件形成功能完整的界面;
-
當不需要某個組件,或者想要替換組件時,可以整個目錄刪除/替換。
RN/Weex/小程序
隨著移動設備類型的變多,操作系統的變多,用戶需求的增加,對于每個項目啟動前,大家都會考慮到的成本,團隊成員,技術成熟度,時間,項目需求等一堆的因素。因此,開發App的方案已經變得越來越多了。曾經有一段HTML5的小浪潮,無數的人參與或者看到過一個討論:原生(Native App)開發還是混合(Hybrid App)開發?原生開發顯然是最可靠的方案。但是學習成本,人才成本,開發效率以及照顧不同平臺的特性去考慮,都成為了開發人員心目中的一道坎。
混合開發的直白的解釋是 Native 和 Web 技術都要用,兼具「Native App 良好用戶交互體驗的優勢」和「Web App 跨平臺開發的優勢」。促使開發者在移動開發中使用 Web 技術主要動力在于,相比于 Native 技術,Web 技術具有諸多優勢:
-
HTML,CSS,JavaScript 的組合被證明在用戶界面開發方面具有很高的效率。
-
統一的瀏覽器內核標準,使得 Web 技術具有跨平臺特性。iOS 和 Android 可以使用一套代碼。
-
可越過發布渠道自主更新應用。
豆瓣為此也有了一些混合開發實踐,有興趣的可以看最后的文章。
早期的混合開發有一些缺點:
-
受限于Webview(手機中內置的瀏覽器控件)的性能限制, 相比原生而言有不少損耗, 體驗無法和原生相比
-
不適用于交互性較強的app
RN(React Native)是Facebook在React.js Conf 2015上推出的一個框架,結合了 Web 應用和 Native 應用的優勢,可以使用 JavaScript 來開發 iOS 和 Android 原生應用。在 JavaScript 中用 React 抽象操作系統原生的 UI 組件,代替 DOM 元素來渲染等。它給我的感覺是不同于HTML5,也不同于原生,更像是用JS寫出原生應用。它的優點很多:
-
雖然說開發成本大于Hybrid模式,但是小于原生模式,大部分代碼可復用
-
性能體驗高于Hybrid,不遜色于原生
-
開發人員單一技術棧,一次學習,跨平臺開發
-
社區繁榮,遇到問題容易解決
那一天,我發了個QQ狀態:感覺JS要一統江湖了。
Vue(view的法語)于2014年2月對外發布,它采用MVVM數據綁定,有著簡潔的API,是一個用于構建Web界面的庫。我們可以用 Vue 擴展出來的ViewModel子類當做可復用的組件。這在概念上與Web Components非常相似,但是帶了數據綁定、動畫系統等上層功能。Vue和Polymer在功能上和API上比較相似,不同之處在于Vue的組件無需(IE9+)任何polyfill(描述復制缺少的API和API功能的行為,可以使用它編寫單獨應用的代碼而不用擔心其他瀏覽器原生是不是支持)。
2016年6月,阿里無線前端開源了無線電商動態化解決方案Weex,特點是輕量級,性能很高,官方給出的口號是 “Write Once Run Everywhere”。由于這個輪子太像Vue + React-Native(可以稱為Vue-Native),后來Vue作者尤雨溪加盟Weex項目擔任技術顧問...



