github精選:小程序個人踩坑匯總,并研究一些解決辦法
小程序現(xiàn)階段缺陷還很多,在安卓手機上的性能也是很糟糕,估計實用性還不高。一步一步都是坑,這里作為個人踩坑收集用(內(nèi)含吐槽),也是經(jīng)驗分享,歡迎issues討論。框架部分1、殘念的數(shù) ...
小程序現(xiàn)階段缺陷還很多,在安卓手機上的性能也是很糟糕,估計實用性還不高。
一步一步都是坑,這里作為個人踩坑收集用(內(nèi)含吐槽),也是經(jīng)驗分享,歡迎issues討論。
框架部分
1、殘念的數(shù)據(jù)綁定
要實現(xiàn)頁面數(shù)據(jù)響應(yīng)必須通過setData設(shè)定值,如果直接設(shè)定data里的值則無頁面響應(yīng)。
不能像其他MVVM框架那樣自動響應(yīng),無語也無解。
2、setData()無法進(jìn)行動態(tài)數(shù)組操作
這也是由于js對象的key部分一定是字符串造成的。
setDate只支持對靜態(tài)key的解析,無法傳入?yún)?shù)實現(xiàn)動態(tài)遍歷。
比如:
有一個數(shù)組需要更改其中的值,循環(huán)傳入i將無效的,只能是固定數(shù)字。
for(var i=0; i<3; i++){
this.setData({
array[i]:‘hello’
}
})
}
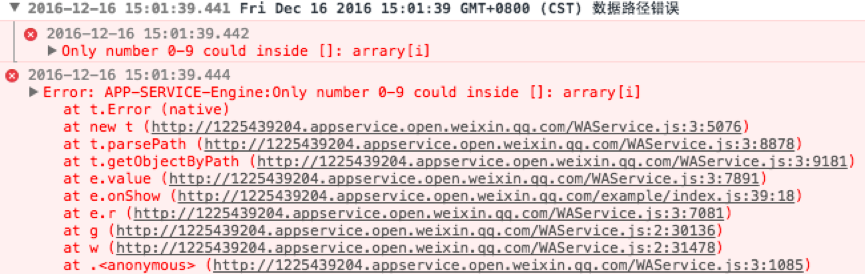
如果你照上面這么寫的話就會報下面的錯誤。  官方的意就是只能這樣寫:
官方的意就是只能這樣寫:
this.setData({
'array[1]':‘hello’
}
})
解決辦法:
不在遍歷中使用setData,可以先遍歷修改完后再用setData完整賦值完成響應(yīng)。
因為js里數(shù)組是地址傳遞,也就是說實際上已經(jīng)修改了原數(shù)組,用setData只是為了響應(yīng)頁面。
3、路由設(shè)置必須有序
小程序的頁面都必須在app.json注冊,但這不是隨便登記一下就行了,頁面登記的順序一定是有層級關(guān)系的。
如果你把首頁放在了某二級頁面后面,那就會報錯,這個文檔沒寫清楚真心坑爹。
"pages": [
"pages/index/index", //一級頁面
"pages/list/list", //二級頁面
"pages/detail/detail", //三級頁面
"pages/msg/msg" //額外頁面
],
建議:
設(shè)計時頁面分級要明確,排列按順序,額外頁面(比如提示成功或失敗的頁面)放最后。
4、wx.redirectTo(OBJECT)不可跳一級頁
這個是關(guān)閉當(dāng)前頁跳轉(zhuǎn)到指定頁的功能,跳到一級頁會導(dǎo)致導(dǎo)航欄消失,并且該一級頁會被當(dāng)成一次跳轉(zhuǎn)。
小程序最多五層跳轉(zhuǎn),正常一級頁不會算入,但如果一級頁也被當(dāng)成一次跳轉(zhuǎn),那使用幾次后就不能動了,因為五次滿了,非常危險。
這點在新的官方文檔已經(jīng)說明,并提供wx.switchTab(OBJECT)跳轉(zhuǎn)到一級頁面,不過由于wx.switchTab(OBJECT)不能傳參,使用還是比較有限的。
5、發(fā)起POST請求必須改默認(rèn)參數(shù)
默認(rèn)header['content-type'] 為 'application/json',在get請求中沒有問題。
但如果想要發(fā)起POST就必須將header['content-type'] 為 'application/x-www-form-urlencoded',否則就收不到返回數(shù)據(jù)。
wx.request({
url: 'test.php', //僅為示例,并非真實的接口地址
data: yourData,
header: {
'content-type': 'application/x-www-form-urlencoded' //這里必須改
},
success: function(res) {
console.log(res.data)
}
})
6、wx.setNavigationBarTitle(OBJECT)的調(diào)用時機
這個是改變頁面標(biāo)題的接口,必須在onShow觸發(fā)時才調(diào)用。
如果在onLoad觸發(fā)時調(diào)用,只會一閃而過,然后又變成頁面配置json里的名字或全局配置json里的名字。
建議:
小程序這樣的設(shè)計體驗不是很好,每次都會一閃而過的改名字,如果要避免這種情況就只能在配置json中設(shè)置了,不過這樣是靜態(tài)的。
樣式部分
1、不支持部分選擇器
樣式部分的缺陷是比較嚴(yán)重的,不支持相鄰兄弟選擇器,不支持級聯(lián)選擇器。。。
解決辦法:
這個暫時無解,只能說改變一下樣式命名的習(xí)慣,使用橫杠連接體現(xiàn)層次,雖然這樣盒子多起來會變得很長。
如果使用預(yù)處理,比如我用SASS可以這樣寫,稍微省點力:
.list {
padding: 20rpx;
&-name {
color: red;
&-number {
color: blue;
&-info {
font-size: 16rpx;
}
}
}
}
// 編譯結(jié)果
.list {
padding: 20rpx;
}
.list-name {
color: red;
}
.list-name-number {
color: blue;
}
.list-name-number-info {
font-size: 16rpx;
}
2、button無法正常改樣式
使用button標(biāo)簽?zāi)J(rèn)是無法更改樣式,加上類名也會因為優(yōu)先級問題不能覆蓋原樣式,搞不懂這樣設(shè)計的用意,十分不便。
解決辦法:
- 可以通過!important提升優(yōu)先級強行覆蓋,不推薦,因為會影響其他默認(rèn)樣式;
- 也可以仿照默認(rèn)樣式寫法,進(jìn)行覆蓋,基本需要覆蓋的樣式如下(以primary為例,其他的以此類推),加上[plain]或[size=”min”]即是其他鏤空版和縮小版的樣式;
- 推薦做法,盡量不破壞原有樣式,可以自定義一個type,然后仿照默認(rèn)樣式的寫法,就可以自定義button了;
- 使用view仿照一個button,把默認(rèn)的樣式復(fù)制一份即可,會增加無意義的代碼量,而且沒有默認(rèn)的交互事件(active)。
| 類名 | 觸發(fā)時機 |
|---|---|
button[type="primary"] |
一般樣式 |
button[type="primary"].button-hover |
按下(彈起)瞬間樣式 |
button[type="primary"]:not([disabled]):active |
按下樣式(可選,沒有則使用上面的作為按下樣式,[plain]默認(rèn)有,需覆蓋) |
button[disabled][type=" primary"] |
禁用樣式 |
按下操作觸發(fā)順序是:
button[type="primary"] > button[type="primary"].button-hover > button[type="primary"][plain]:not([disabled]):active
3、button的默認(rèn)邊框
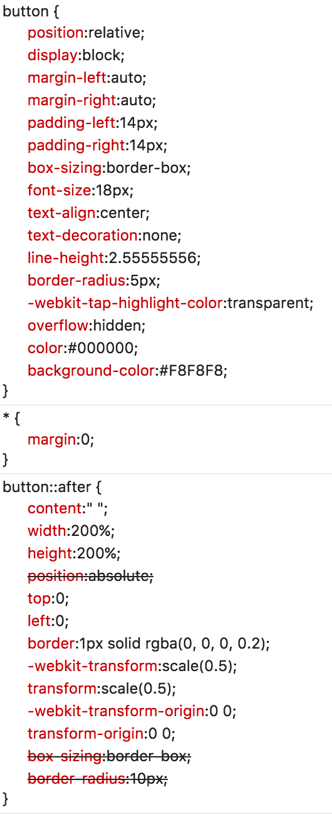
button的默認(rèn)邊框是使用after偽類,新建了一個2倍大小的空白content,設(shè)置了border,再縮小為0.5倍,剛好蓋在元素上面,下面就是默認(rèn)按鈕的樣式。

這是一種為了在不同設(shè)備實現(xiàn)1px的做法,但本身小程序就有rpx啊,還用這雞肋的辦法讓人不解(笑)。 也給更改button樣式一點阻礙,需要把after設(shè)置display:none才能去掉邊框。
4、button不同設(shè)備上表現(xiàn)差異
- 真機上會出現(xiàn)button內(nèi)文字高度偏高的問題(安卓機,iOS未測),而模擬器上表現(xiàn)正常(居中),嘗試覆蓋默認(rèn)樣式進(jìn)行修正(改為padding撐開盒子的方法代替原來的line-height),并沒有效果。所以暫無解決辦法;
- min按鈕在真機上會出現(xiàn)左右邊框消失的情況,暫無解決辦法。
5、rem在真機設(shè)備上的表現(xiàn)有差異
即使在根元素page上設(shè)置了字體大小,rem在不同設(shè)備上的表現(xiàn)還是無法統(tǒng)一。
建議:
使用rpx作為響應(yīng)式字體的單位,效果比較好,rpx作為小程序的特性還是在不同設(shè)備的表現(xiàn)上還是很實用的。



