百度翻譯api實現微信翻譯小程序
效果圖如下:我的小程序要點:nodejs百度翻譯api騰訊云服務器ssl證書nginx反向代理nodejs項目使用:下載本項目到本地或者你的服務器,進入server文件夾,輸入npm install安裝依賴,等待安裝 ...
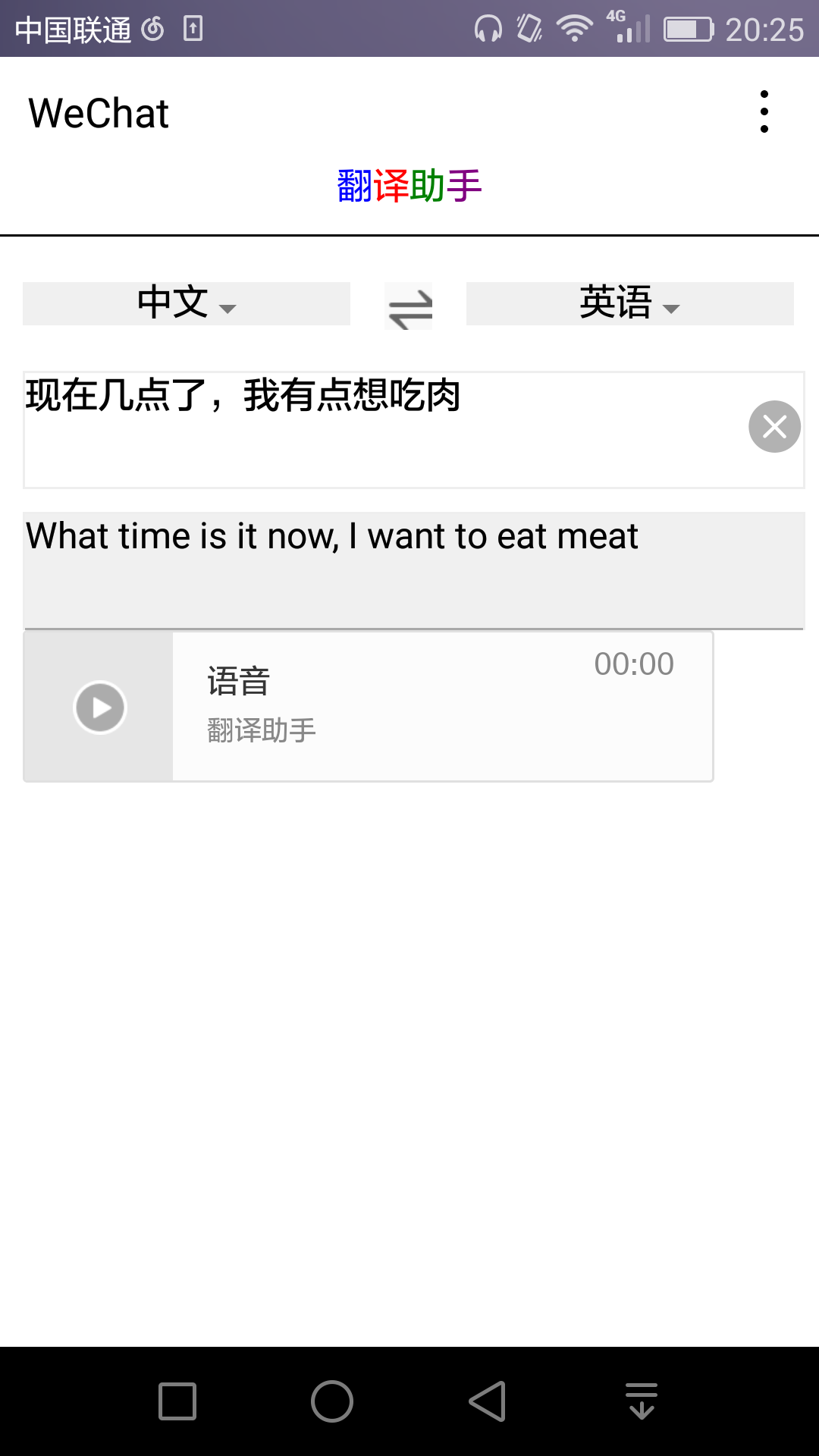
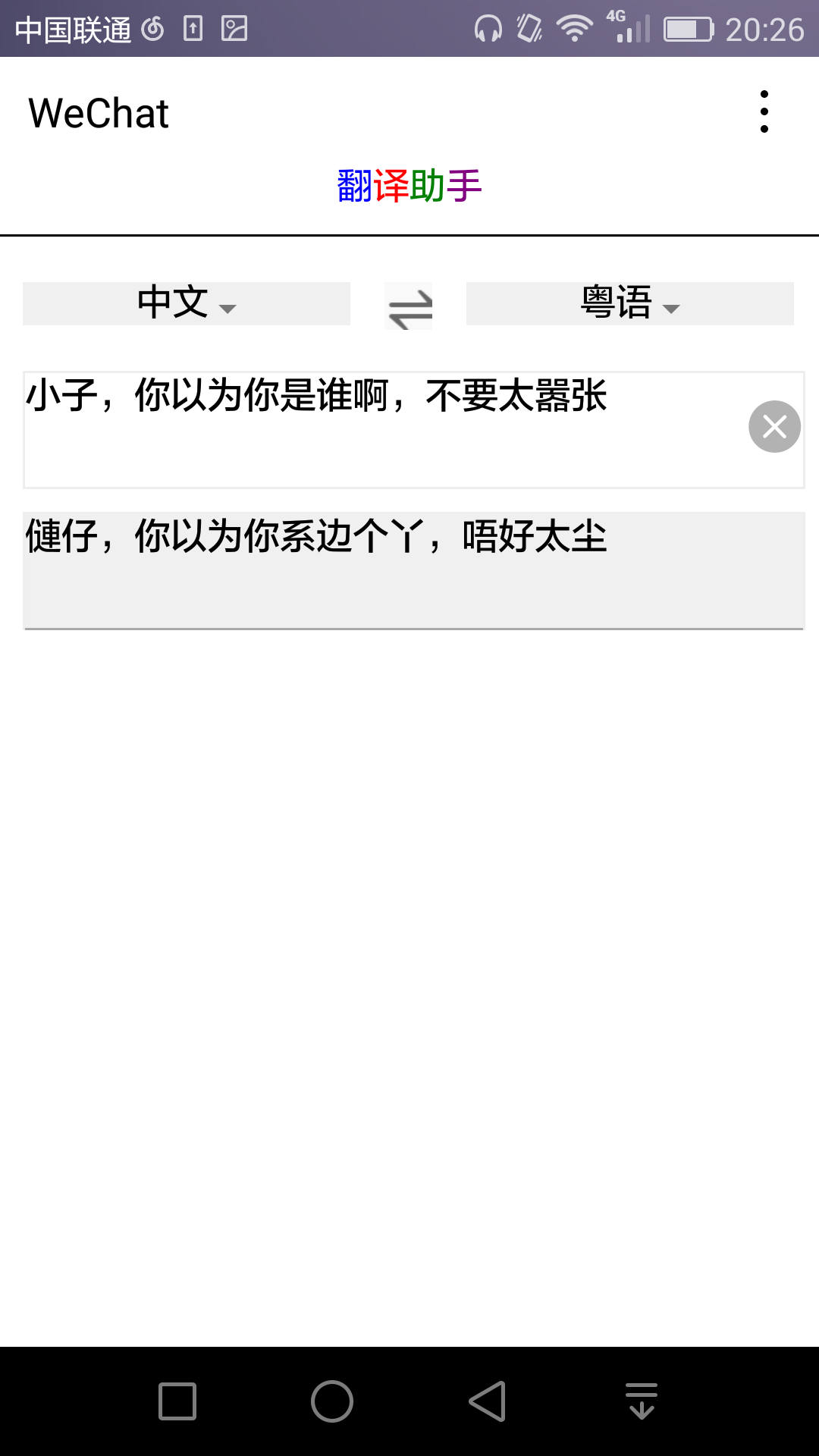
效果圖如下:



我的小程序
要點:
- nodejs
- 百度翻譯api
- 騰訊云服務器
- ssl證書
- nginx反向代理nodejs項目
使用:
下載本項目到本地或者你的服務器,進入server文件夾,輸入npm install安裝依賴,等待安裝完成輸入npm start啟動后端腳本,app文件夾使用微信開發工具打開,把pages文件夾內index.js中的wx.request中的url改為你的服務器域名或者ip地址(真機測試必須是https訪問,這就是下面我煞費口舌說https的原因),也可以本地調試的話應該可以改為:localhost:端口
我做的這個小程序是一個翻譯助手,非常簡單,微信的api我只是使用wx.request和onShareAppMessage兩個重要的官方api函數,至于邏輯那些只能自己寫。
這個小程序,部署在我的騰訊云服務器里面,在3000端口跑,用Nginx在443端口進行代理,在server文件夾內的server.js負責接收小程序發送過來的請求,并且使用translate.js里面的函數進行翻譯,最后把結果反饋給小程序。
translate.js里面使用百度翻譯的api,主要使用http.request()函數,百度翻譯的api很好用,很喜歡。
核心代碼
module.exports = function(params, callback) {
if (typeof params === 'string') {
params = {
query: params
};
}
params = {
from: params.from || 'zh',
to: params.to || 'en',
query: params.query || ''
};
var data = querystring.stringify(params);
options = {
host: 'fanyi.baidu.com',
port: 80,
path: '/v2transapi',
method: 'POST',
headers: {
'Content-Type':'application/x-www-form-urlencoded',
'Content-Length': data.length
}
};
var req = http.request(options, function(res) {
var result = '';
res.setEncoding('utf8');
res.on('data', function(data) {
result += data;
});
res.on('end', function() {
//console.log(result);
var obj = JSON.parse(result);
console.log(obj);
var str = obj.trans_result.data[0].dst;
callback(str);
});
});
req.on('error', function(err) {
console.log(err);
setTimeout(function() {
translation(query, callback);
}, 3000);
});
req.write(data);
req.end();
};
參數:
params = {
from: params.from || 'zh', //原來是什么語言
to: params.to || 'en', //要翻譯為什么語言
query: params.query || '' //要翻譯的語句
};
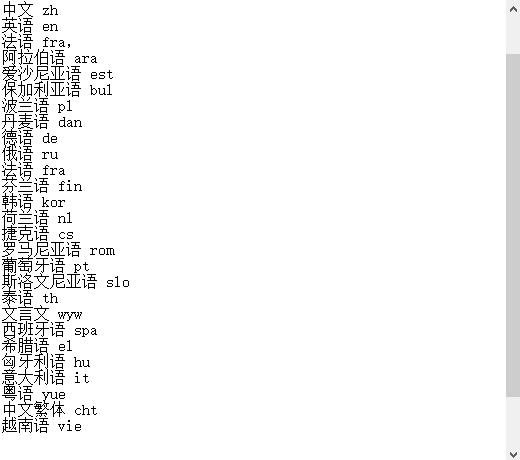
使用百度翻譯的api,必須知道每種語言,百度翻譯使用什么單詞表示的(本人整理):

解決語音問題:
這是百度翻譯女聲語音的url,喜歡的朋友可以收藏,以后可能用得上
注意里面有兩個參數,一個是lan意思是要讀出出來的是什么語言,zh是中文,en是英文,很遺憾,這個url這可以播報中文和英文的語音,其他的小語種不可以這也是我的小程序只可以有中文和英文兩種語言的語音的原因,第二個參數是text就是要播報的文本是什么
官方文檔:
其實在幾個月之前我就開始關注它,而且小程序發布那天是9號,那時候我正好考試,因為小程序是新事物,當時我真的有點忍不住,但是又要復習考試,所以很不爽,放假之后我就開始看微信小程序的官方文檔 通俗易懂很不錯。個人推薦想學習小程序的就按照這份官方文檔按順序看吧,其它比如掘金或者w3school也有,但是這畢竟是官方的,比較權威。語言是基于es6,注意這里使用的wxml,wxss,是是對應html和css的,wxml跟html語法上相似,wxss語法就是跟css一樣。
注意事項:
首先開發小程序是需要一個APPID的
這個在教程官方文檔里面的官方文檔里面會說到,但是這個微信小程序表面上是必須具有個體戶工商營業執照或者企業營業執照才可以注冊的,但是像我這種窮學生要是想學一下小程序怎么辦呢?這時候你需要這個 我就是像這樣申請一個小程序賬號,得到一個APPID,注意不需要搞這個微信認證的,這個專空子申請的APPID只可以用來開發,是沒辦法拿來發布小程序的,認證也是認證不了的

在小程序里面的wx.reques函數在是用來向你的后端服務器發出請求的
wx.request({
url: 'test.php', //僅為示例,并非真實的接口地址
data: {
x: '' ,
y: ''
},
header: {
'content-type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
})
注意這個函數的url必須是https,這是除了看文檔之外我花費時間最多的地方
接上面講https
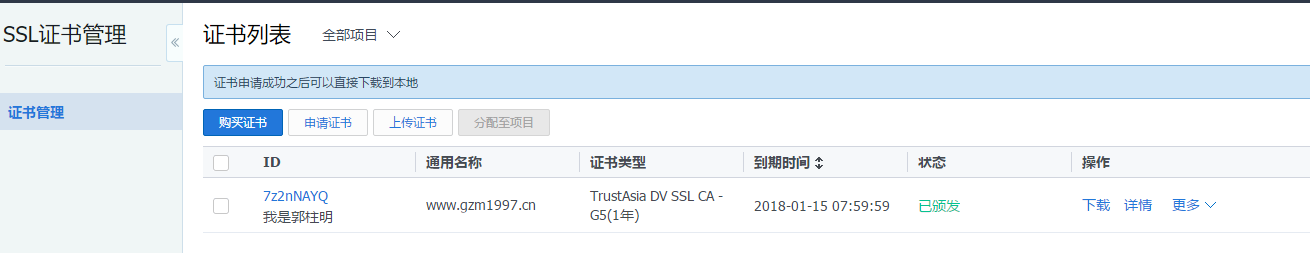
這個真的浪費我很多時間,我的后端是在我的騰訊云服務器使用nodejs語言搭建的server,因為小程序必須的request的url必須是https這就需要你的服務器具有ssl證書。如果你使用的騰訊云服務器的話,登錄你的騰訊云服務器云主機,在上面的ssl證書管理那里你會看到這個:

你需要申請證書,按照指引走就行,申請之后就會看到截圖那樣的證書申請好在那里了,下載之后會發現主要有三部分:Apache, Nginx, IIS:

注意:證書的安裝騰訊云的文檔不是說的太明白,我當時就是搞得一臉懵逼。因為我的的服務端是用nodejs寫的,所以需要安裝Nginx服務器(涉及Nginx反向代理nodejs項目),Nginx的安裝教程
安裝之后你就可以使用http://yourDomainName yourDomainName是你的域名(沒有域名的話需要自己申請一個,在騰訊云上有得買,加上優惠券還是挺便宜的,但是之后幾年的價格怎樣不知道,想要免費的域名也可以,可以自行谷歌百度搜素一下就行) 來訪問你的服務器的了(默認是80端口),然后安裝Nginx證書,教程
安裝好ssl證書之后,你就可以適應https://yourDomainName 來訪問你的服務器
接著就是使用你的Nginx服務器來代理你作為微信小程序后端的nodejs項目了
先說說使用Nginx反向代理nodejs項目是什么意思
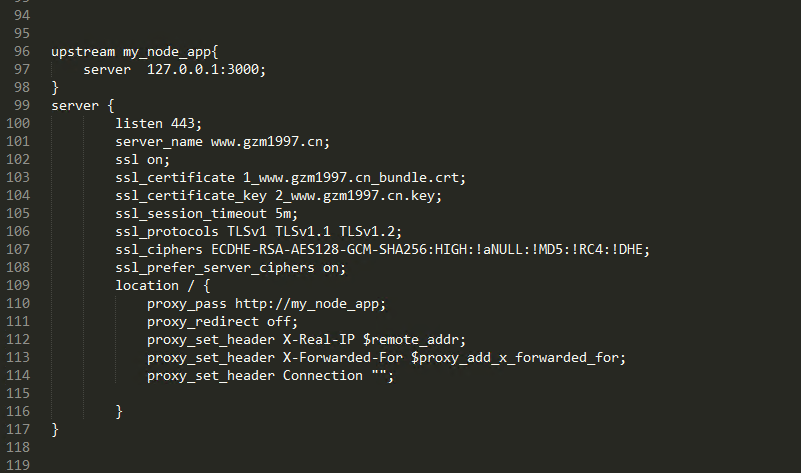
Nginx是安裝在你服務器里面,他可以占據著一個端口,比如443,然后你運行你的nodejs項目,讓它在3000端口跑,這時候你讓Nginx代理,讓別人訪問你服務器443端口的時候,轉而自動訪問你nodejs所在3000端口,這就是使用Nginx反向代理nodejs項目教程 核心部分如下(下圖源自Nginx的nginx.conf配置文件):

forever(后端小tips)
forever是可以讓nodejs項目在后臺運行的,只需要npm install forever一下就可以使用forever start server.js來運行你的expres項目,簡單好用,當你想停止下來debug的時候就forever stop server.js一下就行
github地址:https://github.com/15331094/translate-wechat-mini-program
項目下載: translate-wechat-mini-program-master.zip



