小程序踩坑記《一》初始化顯示指定界面,scroll-view上拉加載與page的下拉刷新沖
一:初始化顯示指定界面一般對于后臺功能比如商家、管理員等,需要先登錄才能進入到app,所以需要在打開的時候來判斷用戶是否登錄,從而決定是進入app還是登錄界面。那么在小程序中,我 ...
一:初始化顯示指定界面
一般對于后臺功能比如商家、管理員等,需要先登錄才能進入到app,所以需要在打開的時候來判斷用戶是否登錄,從而決定是進入app還是登錄界面。
那么在小程序中,我們怎么來進行登錄的判斷呢?
大家都知道,在小程序中,我們注冊頁面是通過 app.json 這個文件 的pages字段。
-
{ -
"pages": [ -
"page/login/index", -
"page/index/index", -
] -
}
注冊之后,打開小程序會自動顯示注冊在最前面的頁面,這里也就是 page/login/index
你會發現就算你登錄之后,也還是會進入到登錄界面,但是我們需要在用戶登錄之后跳轉到page/index/index,所以這里我們需要加邏輯判斷來切換跳轉
由于注冊入口是app.json而非js文件,所以這里不能加條件判斷,看來不能從這里下手
對于單入口程序來說,一般都是在入口文件進行判斷,看文檔我們會發現小程序的入口文是app.js,并有對應的生命周期

我們或許可以在onLaunch,做處理
-
App({ -
onLaunch: function () { -
let user = UserModel.getUserSync(); -
if(user) { -
wx.redirectTo({url: 'page/index/index'}); -
return -
} -
} -
});
上面邏輯就是如果用戶登錄,跳轉到首頁,如果首頁是tabbar中的,請使用wx.switchTab方法,看上去很完美。
運行測試一下
-
WAService.js:3 jsEnginScriptError -
Cannot read property 'webviewId' of undefined -
TypeError: Cannot read property 'webviewId' of undefined -
at x (http://700744025.appservice.open.weixin.qq.com/WAService.js:5:26872) -
at .<anonymous> (http://700744025.appservice.open.weixin.qq.com/WAService.js:5:28821) -
at http://700744025.appservice.open.weixin.qq.com/WAService.js:6:688 -
at http://700744025.appservice.open.weixin.qq.com/WAService.js:4:2530 -
at Array.forEach (native) -
at .<anonymous> (http://700744025.appservice.open.weixin.qq.com/WAService.js:4:2510) -
at http://700744025.appservice.open.weixin.qq.com/WAService.js:4:11420 -
at n.<anonymous> (http://700744025.appservice.open.weixin.qq.com/asdebug.js:1:11421) -
at n.emit (http://700744025.appservice.open.weixin.qq.com/asdebug.js:1:7932) -
at r (http://700744025.appservice.open.weixin.qq.com/asdebug.js:1:1470)
我們可以在調試用看到如上報錯,找了一下微信的文檔
不要在 onLaunch 的時候調用 getCurrentPage(),此時 page 還沒有生成。
問題應該就是出在這里,在onLaunch 執行的時候,還沒完全注冊好,那么看來app.js 中也進行無法處理
單入口行不通,看來只能在某些特定的入口進行判斷了
最后的處理辦法是在所有需要判斷登錄的界面增加一個登錄檢測
-
// page/index/index -
var app = getApp(); -
Page({ -
data: { -
... -
}, -
onLoad: function(options) { -
if(!app.checkLogin()) { -
return false; -
} -
... -
} -
})
-
// app.js -
import UserModel from 'model/UserModel'; -
App({ -
onLaunch: function () { -
let user = UserModel.getUserSync(); -
if(user) { -
this.saveUser(user); -
} -
}, -
checkLogin: function() { -
if(!this.globalData.hasLogin) { -
wx.redirectTo({url: '/page/login/index'}); -
return false; -
} -
return true; -
}, -
saveUser: function(user) { -
this.globalData.user = user; -
this.globalData.hasLogin = true; -
}, -
globalData: { -
hasLogin: false, -
user: {} -
} -
})
為了方法,將檢測登錄的方法放在了app.js 文件中,其他頁面可以通過 getApp.checkLogin() 來進行調用
對于需要登錄的小程序,若是在app.js 就能完成判斷和跳轉,會方便很多
如果有更好的辦法,請告訴我
二:scroll-view上拉加載與page的下拉刷新沖突
我們都知道下拉刷新和上拉加載更多在移動端是非常常用的一個功能,做過原生app或是react-native的同學都知道,列表的刷新/加載都是通過ListView/UITableview來實現的,而在小程序也有相應的組件
上拉加載
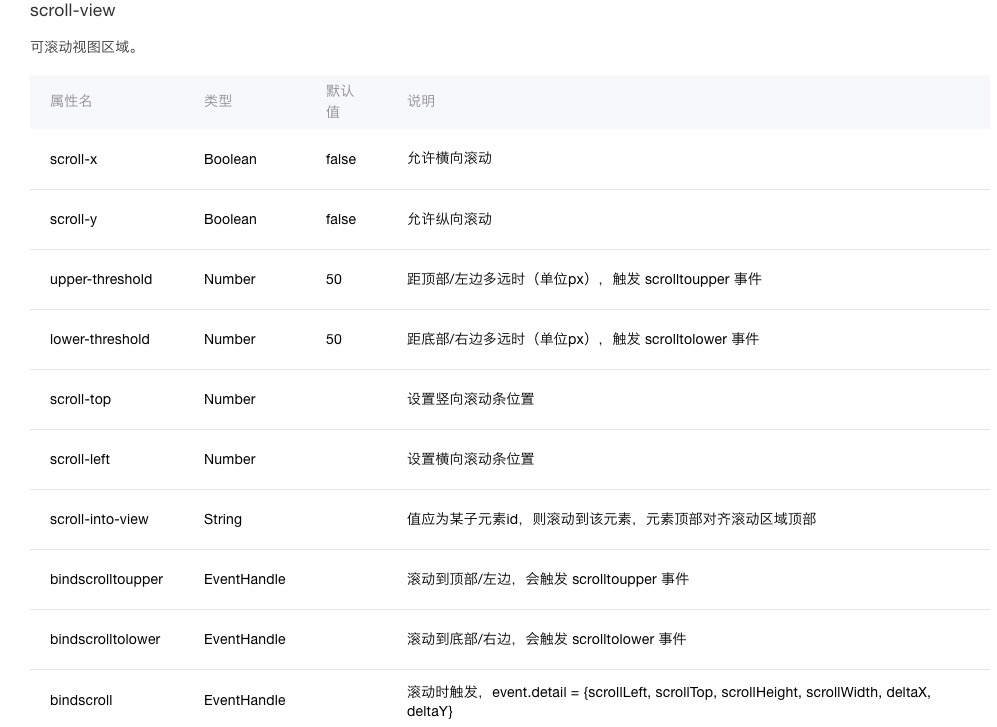
根據文檔,我們可以找到scroll-view組件

上拉加載主要有通過屬性lower-threshold 和 bindscrolltolower 來實現,這兩個屬性,我們可以控制在距離底部lower-threshold位置處,執行我們的bindscrolltolower回調函數,從而實現上拉加載的效果
-
// wxml -
<scroll-view scroll-y="true" class="drug-scroll" scroll-top="{{scrollTop}}" bindscrolltolower="{{loadMore.hasMore ? 'bindLoadMore' : ''}}" lower-threshold="10"> -
<template is="drugItem" data="{{...drugItemData}}"/> -
<view class="loading-more" data-show="{{loadMore.loading}}">加載中...</view> -
</scroll-view>
-
// js -
bindLoadMore: function() { -
this._fetchDatas() -
},
上面代碼是我項目中的一個小片段,表示在如果還有更多的數據,在距離底部還有10rpx的時候,執行bindLoadMore 方法去獲取遠程數據
實現起來很簡單,通過測試也能達到上拉加載更多的效果
下拉刷新
你會發現,在scroll-view 中 并沒有相關下拉的屬性或是回調方法來實現下拉刷新的效果
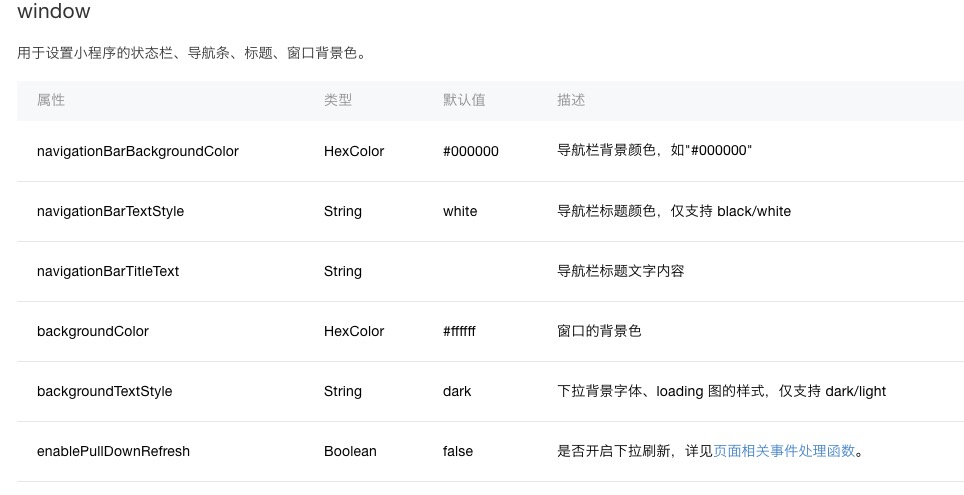
仔細看文檔,最后發現

小程序是通過在.json文件注冊實現下拉刷新,比較非主流,但是相對也更簡單



