微信小程序入門demo之貓眼電影
前言我本來是安安靜靜地寫著Android的,只想一心一意做我的本行,沒想到某龍偏偏想搞事情——在2017年的1月9號推出了微信小程序,而且“小程序”這三個字又勾起了本猿的興趣,所以,只好暫時“移情別戀”了。正文廢 ...
前言
我本來是安安靜靜地寫著Android的,只想一心一意做我的本行,沒想到某龍偏偏想搞事情——在2017年的1月9號推出了微信小程序,而且“小程序”這三個字又勾起了本猿的興趣,所以,只好暫時“移情別戀”了。
正文
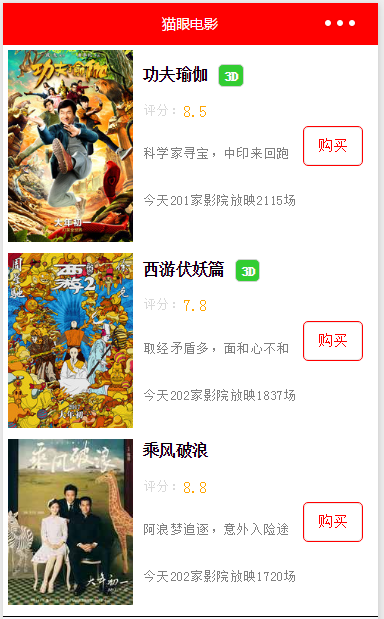
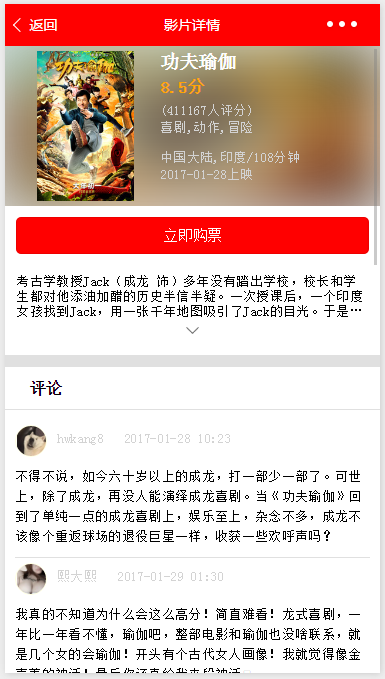
廢話不多說,先上效果圖

本demo完成共耗費近兩周,也是在空余時間去寫的,因為涉及到新知識JS、HTML和CSS3,所以也是邊學習邊寫,代碼編寫上有什么不當處,還需小伙伴在評論處指明,幫助本猿更上一層樓!
(注:本文章已默認各位小伙伴已經(jīng)熟悉微信小程序的目錄結構以及每個文件所代表的的含義和小程序API的使用,所以文中不會詳細說明,結尾會直接給出完整代碼)
貓眼電影api:點擊此處
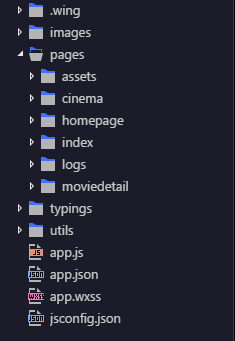
一、目錄結構

采用的開發(fā)工具是Egret Wing(點擊進入官網(wǎng)下載),主要目錄說明:
從目錄可知整體結構簡單,主要就是三個界面:首頁homepage、電影詳情頁moviedetail、影院列表頁cinema。
二、首頁

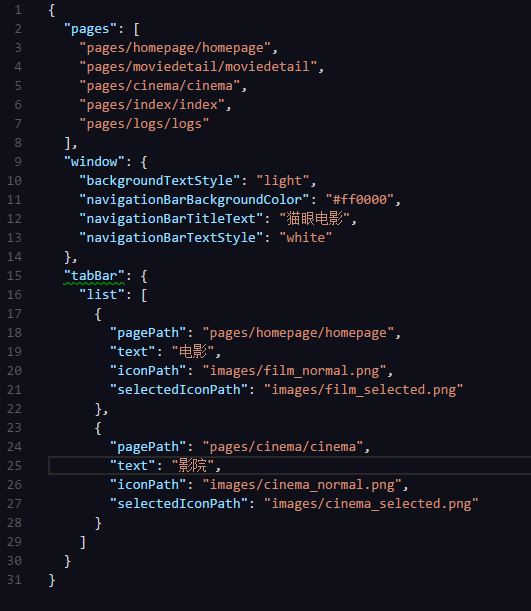
tab代碼,打開app.json如圖:

這里我想說下,微信小程序自帶對tabBar選擇效果本猿還是挺喜歡的(如果在Android上還要給每個tab寫個selector選擇器的XML文件)由于這段沒什么技術難點,所以本猿就不多說了。
接下來進入首頁homepage,一個界面的文件結構離不開三個文件:xxx.js、xxx.wxml、xxx.wxss
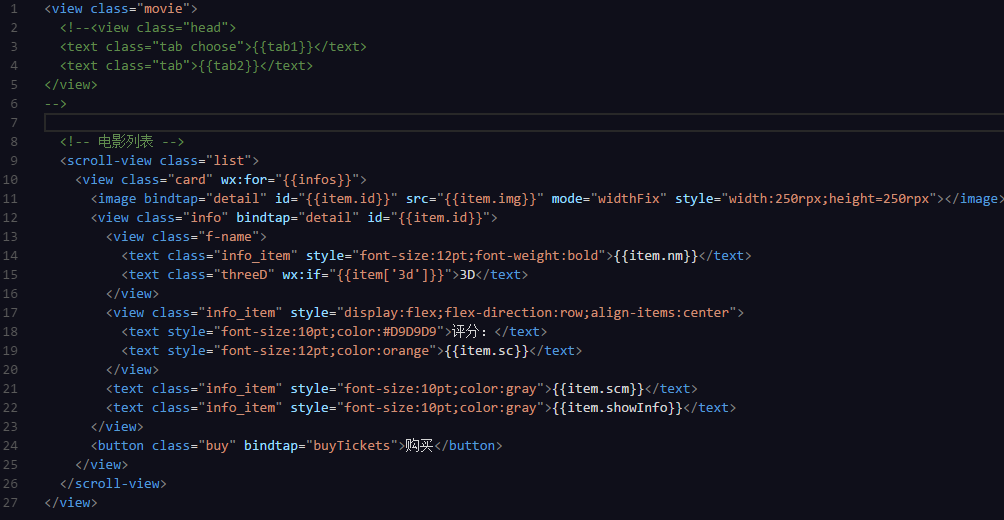
先來看看布局代碼:

在這里本猿承認當初寫的時候偷了下懶,有些標簽屬性我直接用style寫了,但真正開發(fā)時,最好把每個標簽的style寫在.wxss文件里,通過自定義的class名稱(或者id),相同布局的地方可以直接引用同一個class就可以了,不然會像我這樣有些屬性重復寫了幾次(手動尷尬)。
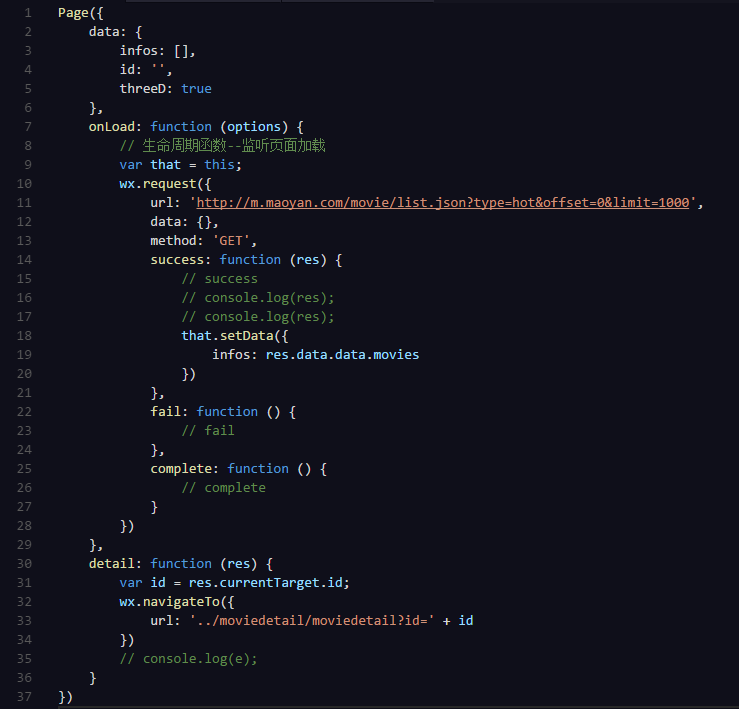
.js代碼往下看:

電影列表的信息本放到了定義的infos[]數(shù)組中,小程序也不存在json解析,在wx.request請求下得到的res取相應的值res.data.data.movie,直接在homepage.html標簽中用wx:for=“{{infos}}”遍歷,元素默認為item,取值的時候用“item.值的名稱”就可以取到數(shù)據(jù)。
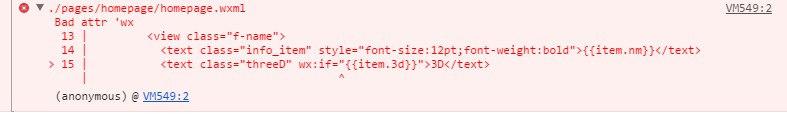
這里有個小地方需要說明下,當時為了解決也是花了點時間:在json數(shù)據(jù)里有個參數(shù)名稱為“3d”,而且這個標簽不是所有電影都有的,所以定義了threeD:true這個變量,為了能在.wxml中取到值,就可想而知的直接寫成了wx:if="{{item.3d}}",結果就報錯了:

問題就出在這個3d上,后來查資料才得知改寫成wx:if="{{item['3d']}}"就立馬解決啦,沒什么原因,約定俗成,只是我這只前端小白不知道而已(莫見怪......手動微笑)
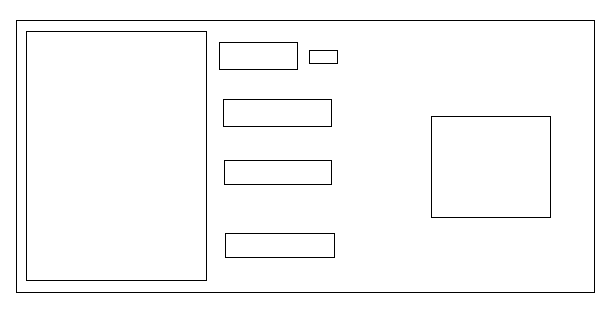
為了讓大家更清楚了解電影列表快的布局,我畫了個草圖(真的很草......):

發(fā)個牢騷:第一次寫布局時心里就想,還是Android布局寫起來方便,剛開始接觸CSS3時覺得好麻煩,這個class要給個style,那個也要給個,而且有時要設置id,在同一個class下不同的id也要在wxss給個style,現(xiàn)在適應后感覺還算良好了。因為布局參數(shù)沒難點,所以這里就不貼代碼了。
二、詳情頁

這里不貼全部代碼了,只用關鍵代碼說明下當時遇到的幾個問題:
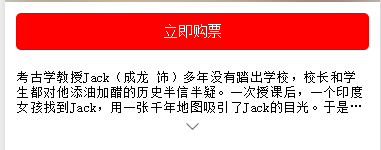
①高斯模糊

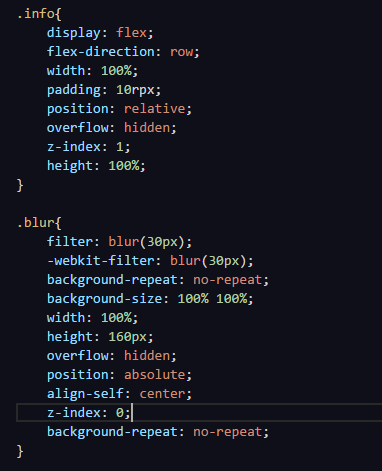
這里共有兩個<view>,一個class=“blur”(高斯模糊背景),一個class=“info”(電影信息)。剛開始是本著Android的布局設計思維去寫這個布局,這不就是個RelativeLayout嗎,寫著寫著到最后效果出來,發(fā)現(xiàn)本猿還是太天真,信息那一欄我莫名其妙寫到高斯模糊的下面了,也就是寫成了LinearLayout且orientation=vertical,當時就笑自己:你現(xiàn)在又不是在寫Android,醒醒!孩子~主要原因是CSS3的知識不夠,所以我就老老實實去學習了一番,下面便是代碼:

filter:blur(30px)和-webkit-filter:blur(30px)形成了高斯模糊的效果(內(nèi)心OS:如果是Android的話又是一大堆代碼)。info中的position:relative、z-index:1,blur中的position:absolute、z-index:0相結合就能展示出上面的效果,關鍵在于info中的z-index要大于blur的,表示顯示在blur的上方,還要保證info是相對的,blur是絕對的,感興趣并且沒接觸過CSS3的盆友可以下載代碼自己去試試改改看看效果,不要像本猿我一樣以為自己會反而是自作聰明。
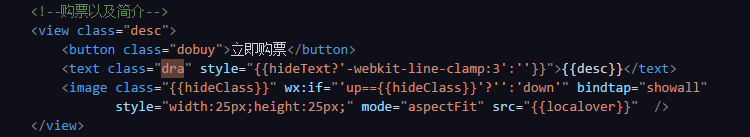
②點擊顯示全部

這里本猿又要贊揚一下三元運算符了:

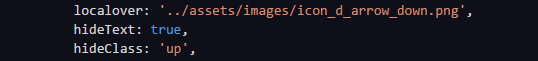
.js文件中在data里設置三個變量

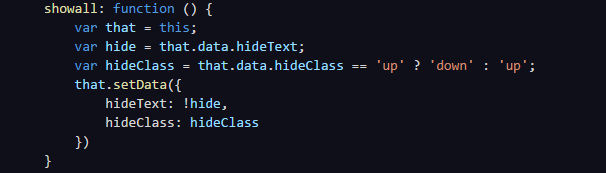
showall方法

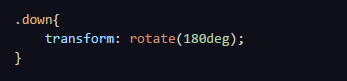
hideText布爾值用來判斷當前是否為隱藏狀態(tài),用style="{{hideText?'-webkit-line-clamp:3':' '}}"設置顯示行數(shù),當hideText為true是顯示3行,否則不給值,即默認。定義hideClass來控制箭頭的指向,‘down’表示當前簡介為隱藏,‘up’表示顯示了全部,對于圖標旋轉(zhuǎn)這里只需給個旋轉(zhuǎn)屬性就行

好了,本猿在詳情頁中花的時間比較多的就在這兩處了,還是那句老話:不明白的多去查找些資料。
評論部分就是簡單的列表,這里不再詳細說明。
三、電影院列表

這里只是簡單的列出信息就行了,在布局上沒難點,不過代碼可以優(yōu)化下,本猿為了省事所以就沒去寫了,就簡單為了實現(xiàn)下效果。
總結
總體來說,代碼沒什么難度,只有三個頁面,只是為了熟悉JS和CSS3而寫的一個demo,看過代碼后的盆友就能知道可優(yōu)化的地方很多的。這也是本猿入駐簡書以來第一次寫的文章(唉~終于跨出了第一步),只是想把剛學習的知識自己總結下,回顧下,與大家分享下,不到位的地方還請指正!
然后再來說說我對微信小程序的看法:
真的是“小”程序,官方指明程序大小最多不可超過1M,1M啊!盆友們,所以就說明了小程序是沒什么功能的,只能滿足該應用的本能作用,所以針對手機上的低頻應用,我是覺得可以舍app取其小程序,因為我就這么做了,比如美團外賣、餓了么、金山詞霸等等。由于大小的限制造成功能的縮減,所以開發(fā)周期可想而知也會縮短,減少了一定的人力。
將來,也不敢說小程序會一直走下去或者中途夭折,但小程序的出現(xiàn)也說明又進行了一次“代碼革命”,革命能不能成功就看小程序是否真的有長期存在的價值了。你們,怎么看?
THE END
源碼下載:wx_Maoyan.zip



