微信小程序圖片上傳+服務(wù)端接收(PHP)
上次介紹了小程序開(kāi)發(fā)中的微信登錄。文章:微信小程序開(kāi)發(fā)(一) 微信登錄流程,這次介紹下小程序當(dāng)中常用的圖片上傳。前幾天做了圖片上傳功能,被坑了一下。接下來(lái)我們來(lái)看一下微信的上傳a ...
上次介紹了小程序開(kāi)發(fā)中的微信登錄。文章:
微信小程序開(kāi)發(fā)(一) 微信登錄流程,
這次介紹下小程序當(dāng)中常用的圖片上傳。
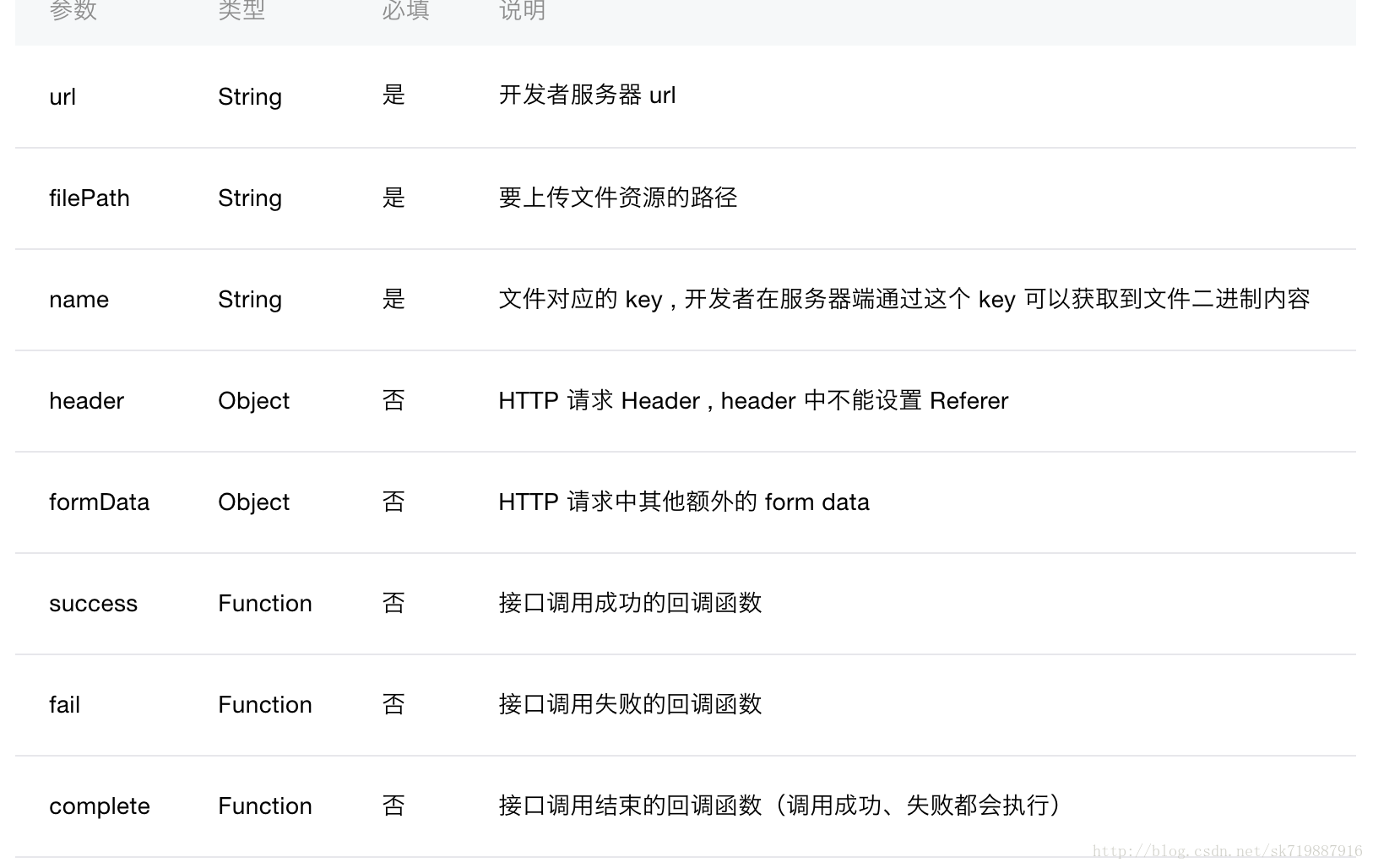
前幾天做了圖片上傳功能,被坑了一下。接下來(lái)我們來(lái)看一下微信的上傳api。

這里的filePath就是圖片的存儲(chǔ)路徑,類型居然是個(gè)String,也就是 只能每次傳一張圖片,我以前的接口都是接收一個(gè)array,我本人又是一個(gè)半吊子的PHP,只能自己去改接收?qǐng)D片的接口。
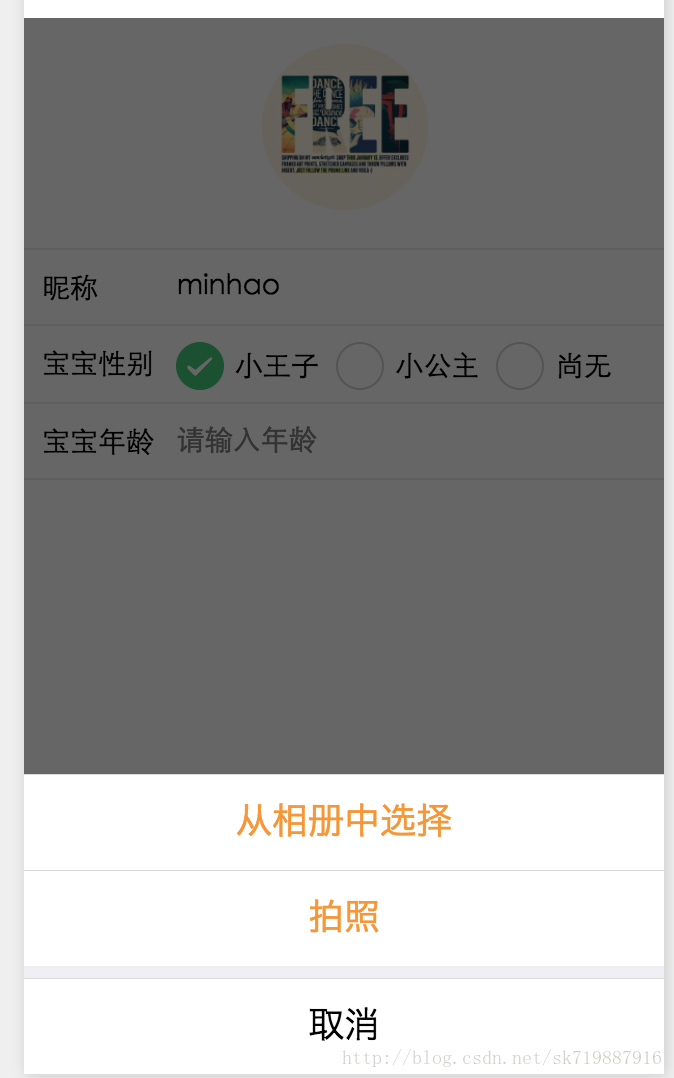
看一下頁(yè)面效果圖

一個(gè)很常見(jiàn)的修改頭像效果,選擇圖片(拍照),然后上傳。
下面就是貼代碼了
首先是小程序的wxml代碼
<view class="xd-container">
<form bindsubmit="bindSaveTap">
<image class="xd-img-user1" catchtap="chooseImageTap" src="http://www.wfuyu.com/upload/caiji/20170112/{{logo}}"></image>
<view class="xd-view-section">
<text class="xd-abs xd-flex-left xd-text-nick">昵稱</text>
<input name="nick_name" placeholder="請(qǐng)輸入昵稱" class="xd-input" value="{{userInfo.user_name}}"/>
</view>
<view class="xd-view-section1">
<text class="xd-abs xd-flex-left xd-text-nick">寶寶性別</text>
<radio-group class="xd-abs xd-radio-group" name="baby_sex">
<label class="xd-label-radio" wx:for="{{sex_items}}" wx:key="item">
<radio color="#3cc975" value="{{item.name}}" wx:if="{{item.name==userInfo.baby_sex}}" checked="true"/>
<radio color="#3cc975" value="{{item.name}}" wx:else checked="false"/>
<text class="xd-radio-text">{{item.value}}</text>
</label>
</radio-group>
</view>
<view class="xd-view-section1">
<text class="xd-abs xd-flex-left xd-text-nick">寶寶年齡</text>
<input placeholder="請(qǐng)輸入年齡" wx:if="{{userInfo.baby_age != 0}}" value="{{userInfo.baby_age}}" class="xd-input"/>
<input name="baby_age" placeholder="請(qǐng)輸入年齡" wx:else value="" class="xd-input"/>
</view>
<button size="default" class="xd-abs xd-subBtn" formType="submit" hover-class="xd-subBtn-hover">保存</button>
</form>
</view>
css代碼我就不貼了,1些樣式而已。
對(duì)應(yīng)的JS代碼
var util = require('../../../utils/util.js')
var app = getApp()
Page({
data: {
sex_items: [
{name:'1', value:'小王子'},
{name:'2', value:'小公主'},
{name:'0', value:'還沒(méi)有'}
],
logo:null,
userInfo: {}
},
//事件處理函數(shù)
bindViewTap: function() {
wx.navigateTo({
// url: '../logs/logs'
// url: '../load/load'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//調(diào)用利用實(shí)例的方法獲得全局?jǐn)?shù)據(jù)
app.getUserInfo(function(userInfo){
//更新數(shù)據(jù)
console.log(userInfo);
that.setData({
userInfo:userInfo,
logo:userInfo.logo
})
})
},
bindSaveTap: function(e){
console.log(e)
var formData = {
uid:util.getUserID(),
user_name:e.detail.value.nick_name,
baby_sex:e.detail.value.baby_sex,
baby_age:e.detail.value.baby_age
}
console.log(formData)
app.apiFunc.upload_file(app.apiUrl.modify_user, this.data.logo, 'photos', formData,
function(res){
console.log(res);
},
function(){
})
},
chooseImageTap: function(){
let _this = this;
wx.showActionSheet({
itemList: ['從相冊(cè)當(dāng)選擇', '拍照'],
itemColor: "#f7982a",
success: function(res) {
if (!res.cancel) {
if(res.tapIndex == 0){
_this.chooseWxImage('album')
}else if(res.tapIndex == 1){
_this.chooseWxImage('camera')
}
}
}
})
},
chooseWxImage:function(type){
let _this = this;
wx.chooseImage({
sizeType: ['original', 'compressed'],
sourceType: [type],
success: function (res) {
console.log(res);
_this.setData({
logo: res.tempFilePaths[0],
})
}
})
}
})
主要講授1下JS代碼
1、chooseImageTap方法
用來(lái)顯示1個(gè)選擇圖片和拍照的彈窗,用到了微信的1個(gè)頁(yè)面交互的api showActionSheet,點(diǎn)擊查看詳細(xì)使用
顯示操作菜單
2、chooseWxImage方法
主要是用來(lái)選擇圖片和接收?qǐng)D片路徑回調(diào)的監(jiān)聽(tīng),點(diǎn)擊查看詳細(xì)使用
從本地相冊(cè)選擇圖片或使用相機(jī)拍照
3、上傳
在chooseWxImage方法的success回調(diào)中我們可以看到,我把返回的圖片路徑res.tempFilePaths[0] 賦值給了logo,下面我們只需要調(diào)用upload方法就ok了,微信的uploadFile方法被我封裝了1下變成了upload_file。
uploadFile方法
//上傳文件
function upload_file(url, filePath, name, formData, success, fail) {
console.log('a='+filePath)
wx.uploadFile({
url: rootUrl + url,
filePath:filePath,
name:name,
header: {
'content-type':'multipart/form-data'
}, // 設(shè)置要求的 header
formData: formData, // HTTP 要求中其他額外的 form data
success: function(res){
console.log(res);
if(res.statusCode ==200 && !res.data.result_code){
typeof success == "function" && success(res.data);
}else{
typeof fail == "function" && fail(res);
}
},
fail: function(res) {
console.log(res);
typeof fail == "function" && fail(res);
}
})
}
filePath就是upload_file中我們傳進(jìn)來(lái)的logo變量,也就是圖片的絕對(duì)路徑。
服務(wù)器的接收?qǐng)D片代碼
看過(guò)我上篇文章登錄流程的文章的都熟習(xí)了我服務(wù)器用的是php框架是Laravel。
這里我只貼1下接收image的代碼;
if(!empty($_FILES['photos'])){
$up_arr['logo'] = upload_logo('photos','manage/images/user','logo',$user_id,0);
$up_arr['logo'] = $up_arr['logo'][0];
$user_info['logo'] = $Server_Http_Path . $up_arr['logo'];
}
核心方法在upload_log中。
圖片接收保存
if( !function_exists('upload_logo')){
function upload_logo( $key_name='photos', $logo_path='manage/images/nurse', $pre_name='logo', $salt='20160101',$encode = 1,$make=0 ){
$result_arr = array();
global $Server_Http_Path,$App_Error_Conf;
//分文件夾保存
$date_info = getdate();
$year = $date_info['year'];
$mon = $date_info['mon'];
$day = $date_info['mday'];
$logo_path = sprintf("%s/%s/%s/%s",$logo_path,$year,$mon,$day);
if(!is_dir($logo_path)){
$res=mkdir($logo_path,0777,true);
}
//圖片上傳
//foreach($photos as $key => $photo ){
$photo = $_FILES['photos'];
$name = $key_name;
$file_id = Input::file($name);
if(!empty($file_id) && $file_id -> isValid()){
$entension = $file_id -> getClientOriginalExtension();
if($pre_name == 'baby'){
$new_name = $pre_name . "_" . intval($salt) ."_" .time() . "_" . salt_rand(2,2);
}else {
$new_name = $pre_name . "_" . intval($salt) ."_" . salt_rand(2,2);
}
$path_id = $file_id -> move($logo_path,$new_name."_b.".$entension);
if(!empty($path_id)){
$path_name = $path_id->getPathName();
$image_size=getimagesize($path_name);
$weight=$image_size["0"];////獲得圖片的寬 $height=$image_size["1"];///獲得圖片的高
if($pre_name == "baby" || $pre_name == "video") { $photo_info['url'] = $path_name; $photo_info['width'] = $weight;
$photo_info['height'] = $height;
$result_arr[] = $photo_info;
}else{
$result_arr[] = $path_name;
}
//處理圖片
if($make == 1){
$img = Image::make($path_name)->resize(200, $height*200/$weight);
$img->save($logo_path ."/".$new_name."_s.".$entension);
//dd($img);
// return $img->response('jpg');
}
}
if(empty($result_arr)){
$response['result_code'] = ⑴006;
$response['result_msg'] = $App_Error_Conf[⑴006];
return response($response);
}
if($encode == 1){
$result_arr = json_encode($result_arr);
}
}
return $result_arr;
}
}
這個(gè)代碼格式真的很煩人啊,我就大概整理了1下。
這樣我們就入門了小程序圖片上傳和接口功能了。



