300行代碼寫一個音樂播放器小程序及網易云音樂API介紹
自己寫的渣代碼被segmentfault官方推薦了,所以補發到自己博客里,還有一些東西需要完善的地方。剛進公司不久,因為公司部門年后業務拓展的關系,可能在年后會被分配到公司的微信公眾號組做小程序相關的開發工作,因 ...
自己寫的渣代碼被segmentfault官方推薦了,所以補發到自己博客里,還有一些東西需要完善的地方。

剛進公司不久,因為公司部門年后業務拓展的關系,可能在年后會被分配到公司的微信公眾號組做小程序相關的開發工作,因此寫了個微信小程序 wx-audio 踩坑。目前還有一些功能沒有寫完:如返回多首歌曲、控制播放時間等,可能在年后繼續完成。
項目主要是微信小程序、也用到了node、express等。
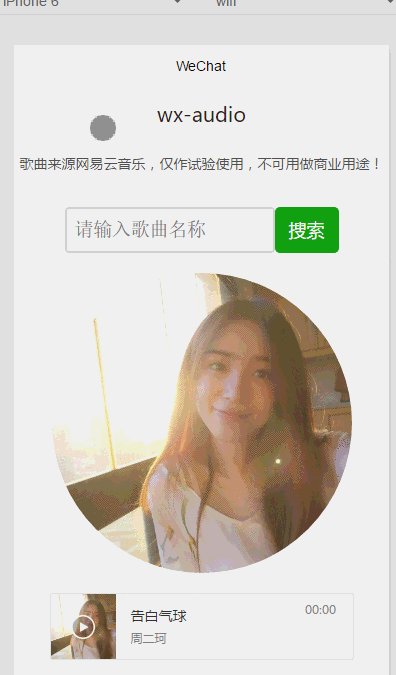
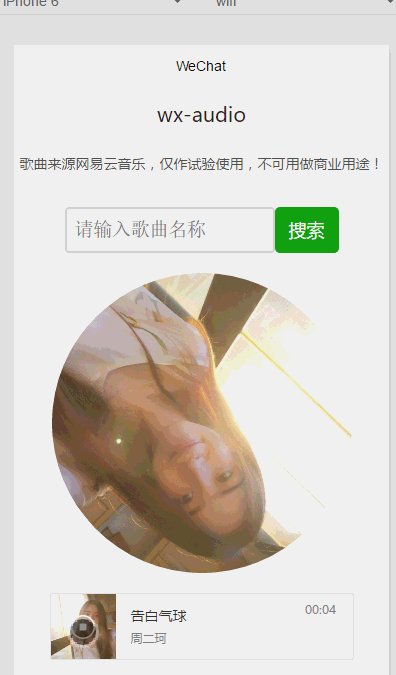
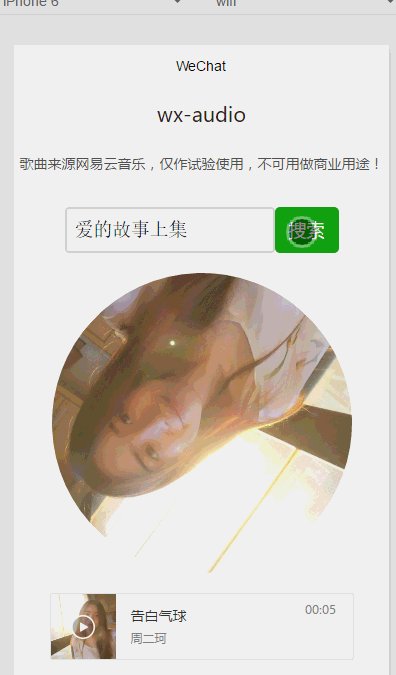
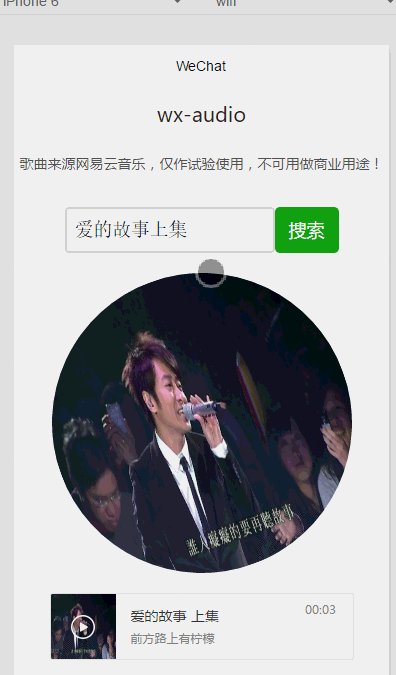
先上一個運行效果吧!

搭建node中間層
最近對搭建node中間層也有一定的思考,可見我最近剛寫的文章: NodeJS搭建中間層
之所以選擇NodeJS搭建中間層服務,主要是為了格式化參數、合并請求、節省性能方面所考慮的,現今大公司基本都采用node作為微服務的方式進行項目搭建。具體原因分析可自行谷歌或百度。
首先在node層對后端發起http請求:
// http.js
var formatURL = require("./formatURL.js");
var http = require("http");
const POSThttp = function(request){
return new Promise((resolve, reject) => {
let body = "";
// http模塊拿到真實后臺api的數據
http.get(formatURL(request.body.musicname), function(res){
res.on("data", (data) => {
body += data;
}).on("end", () => {
// 格式化
const {
name,
audio: musicUrl,
page,
album: {
name: musicName,
picUrl,
},
artists: [{
name: singer,
}],
} = JSON.parse(body).result.songs[0];
const reply = {
name,
picUrl,
musicUrl,
page,
singer,
};
resolve(reply);
});
});
});
};
module.exports = POSThttp;
然后與客戶端的交互:
var express = require("express");
var POSThttp = require("./POSThttp.js");
var bodyParser = require("body-parser");
// 使用body-parser解析post請求的參數,如果沒有,req.body為undefined。
var app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({
extended: true
}));
app.post("/", (req, res) => {
POSThttp(req).then((data) => {
res.send(data);
}).catch((err) => {
res.send(err);
});
});
app.listen(3000, () => {
console.log("open wx-audio server successful!")
});
前端部分
主要是歌曲播放控制和交互部分的代碼,更多關于小程序的內容可見 微信小程序 - 開發文檔 :
- 小程序框架結構
微信小程序的入口是根目錄下的app.js、app.json、app.wxss它們分別描述的小程序的主題邏輯和公共配置部分。
在pages/目錄下,每個文件夾就是一個頁面。分別包括js文件、wxml文件、wxss文件。它們分別描述數據邏輯、靜態頁面模板和頁面樣式。
- 數據邏輯控制
微信小程序采用類似于React的state控制頁面數據邏輯,我們不能使用this.data直接改變狀態,而是類似于React,使用this.setData()改變頁面數據邏輯。
在本項目中定義的如下數據邏輯
data: {
name: '', // 歌曲名稱
musicUrl: '', // 歌曲鏈接地址
picUrl: '', // 專輯圖片地址
page: '', // 網易云音樂的歌曲鏈接
singer: '', //歌手名稱
input: '', // 輸入框的內容
transform: '', // 旋轉動畫屬性
rotateFlag: false, // 控制專輯圖片旋轉
}
- 生命周期函數
微信小程序組件有自己的生命周期函數,也是類似于React,每次通過觸發一個鉤子函數改變狀態。如:onLoad、onReady函數等。
詳情可見: 微信小程序-API
- 中間的轉盤部分
微信小程序并不支持css3自定義的動畫,因此我采用JS實現的:
// 專輯圖片旋轉函數
myRotate: function(){
rotate++;
let transform = `transform:rotate(${rotate}deg);`;
this.setData({
transform,
});
const animation = setTimeout(() => {
this.myRotate();
}, 30);
if (!this.data.rotateFlag) {
clearTimeout(animation);
};
},
// 控制專輯圖片旋轉
toggleRotate: function(){
if (this.data.rotateFlag) {
this.pauseMusic();
this.audioCtx.pause();
} else {
this.playMusic();
this.audioCtx.play();
}
},
// 播放音樂
playMusic: function(){
this.setData({
rotateFlag: true,
});
this.myRotate();
},
// 暫停播放音樂
pauseMusic: function(){
this.setData({
rotateFlag: false,
});
},
- 交互部分
微信小程序采用特有的wx.request發送http請求,基本用法類似于$.ajax(),傳入回調函數。
wx.request({
method: 'POST',
url: 'http://127.0.0.1:3000', //訪問node端后臺借口
header: {
'content-type': 'application/x-www-form-urlencoded'
},
data: {
musicname: musicname,
},
success: (res) => {
const {
name,
picUrl,
musicUrl,
page,
singer,
} = res.data;
this.setData({
name,
picUrl,
musicUrl,
page,
singer,
});
console.log(this.data);
},
error: () => {
console.log('err');
}
});
網易云音樂API介紹
URL
GET http://music.163.com/api/search/get/
參數
s: 搜索詞
limit: 返回數量
sub: 意義不明(非必須參數);取值:false
type: 搜索類型;取值意義
1 單曲
10 專輯
100 歌手
1000 歌單
1002 用戶
返回結果
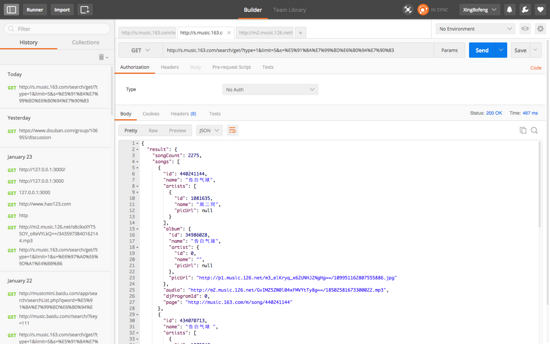
如對下列url發起get請求:
http://s.music.163.com/search/get/?type=1&limit=5&s=%E5%91%8A%E7%99%BD%E6%B0%94%E7%90%83
返回結果如圖所示:
{
"result": {
"songCount": 2275,
"songs": [
{
"id": 440241144,
"name": "告白氣球",
"artists": [
{
"id": 1081635,
"name": "周二珂",
"picUrl": null
}
],
"album": {
"id": 34986028,
"name": "告白氣球",
"artist": {
"id": 0,
"name": "",
"picUrl": null
},
"picUrl": "http://p1.music.126.net/m3_elKryq_x62UNHJ2NgHg==/109951162807555886.jpg"
},
"audio": "http://m2.music.126.net/GvIMZ5ZW0l04xFMVYtTy8g==/18502581673300022.mp3",
"djProgramId": 0,
"page": "http://music.163.com/m/song/440241144"
},
{
"id": 434070713,
"name": "告白氣球 ",
"artists": [
{
"id": 1073042,
"name": "王進",
"picUrl": null
}
],
"album": {
"id": 34801227,
"name": "告白氣球",
"artist": {
"id": 0,
"name": "",
"picUrl": null
},
"picUrl": "http://p1.music.126.net/cIim8rAhdKV1Up7e9zSFoA==/17647161626137638.jpg"
},
"audio": "http://m2.music.126.net/zp5J-qWfkwmBd2pq3pHzCw==/18605935765863165.mp3",
"djProgramId": 0,
"page": "http://music.163.com/m/song/434070713"
},
{
"id": 421137034,
"name": "告白氣球",
"artists": [
{
"id": 1158065,
"name": "宇西",
"picUrl": null
}
],
"album": {
"id": 34778501,
"name": "告白氣球(Cover 周杰倫)",
"artist": {
"id": 0,
"name": "",
"picUrl": null
},
"picUrl": "http://p1.music.126.net/tlp3VWVQVe0Je1r-oHn91g==/17666952835430891.jpg"
},
"audio": "http://m2.music.126.net/8egvCxWVy4vzk2EJG_dGqg==/3265549609864401.mp3",
"djProgramId": 0,
"page": "http://music.163.com/m/song/421137034"
},
{
"id": 429461789,
"name": "告白氣球",
"artists": [
{
"id": 975714,
"name": "葉洛洛",
"picUrl": null
},
{
"id": 12126098,
"name": "Vk",
"picUrl": null
}
],
"album": {
"id": 34872359,
"name": "告白氣球",
"artist": {
"id": 0,
"name": "",
"picUrl": null
},
"picUrl": "http://p1.music.126.net/PuNMFpLHzvHw2v0-Zh2b8g==/18244196440128259.jpg"
},
"audio": "http://m2.music.126.net/t_qlmZ581WF2MwHmvUavxA==/2946691220790691.mp3",
"djProgramId": 0,
"page": "http://music.163.com/m/song/429461789"
}
]
},
"code": 200
}

最后上源碼: wx-audio ,歡迎star、歡迎fork、歡迎PR。



