han_cui入門實戰《三》聊天室,基于Gorilla WebSocket
本項目使用Gorilla WebSocket作為聊天室后臺 , Gorilla WebSocket 基于Go語言開發,提供的demo實例中有聊天室源碼,不需要任何修改就能生成一個聊天室項目(包含后臺+web前臺)一、聊天室 ...
本項目使用 Gorilla WebSocket 作為聊天室后臺 , Gorilla WebSocket 基于Go語言開發,提供的demo實例中有聊天室源碼,不需要任何修改就能生成一個聊天室項目(包含后臺+web前臺)
一、聊天室服務搭建步驟:
如果不想搭建服務器,可以跳過這個步驟,直接使用我的服務
1:安裝 golang , 安裝1.6以上版本,低版本問題較多。注:下載golang需要翻墻
安裝Gorilla WebSocket模塊
-
go get github.com/gorilla/websocket
啟動聊天室
-
$ go get github.com/gorilla/websocket -
$ cd `go list -f '{{.Dir}}' github.com/gorilla/ websocket/examples/chat` -
$ go run *.go
3:web客戶端
-
訪問:http://ip:8080
二、微信小程序客戶端
1:將文件正確導入開發者工具目錄。注意,websockets.js 文件地址。服務器域名,端口號,如:url: http://121.42.51.70:8080 Git clone https://github.com/ericzyh/wechat-chat.git
2:使用微信web開發者工具導入項目
3:修改服務地址 wechat-chat/utils/websockets.js 行1
三、小程序開發問題 (Q&A)
如何通過js獲取到某個組件? (發送消息后,清空輸入框) A:
text存英文超過屏幕寬度后,會出現橫向滾動條? A: 和css一樣加上樣式:word-break:break-all;
四、todo
1:發送消息后,清空輸入框 2:名字可點擊,實現1v1通訊 3:加入聊天間
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
模板條件列表渲染完成模擬公眾號自動回復
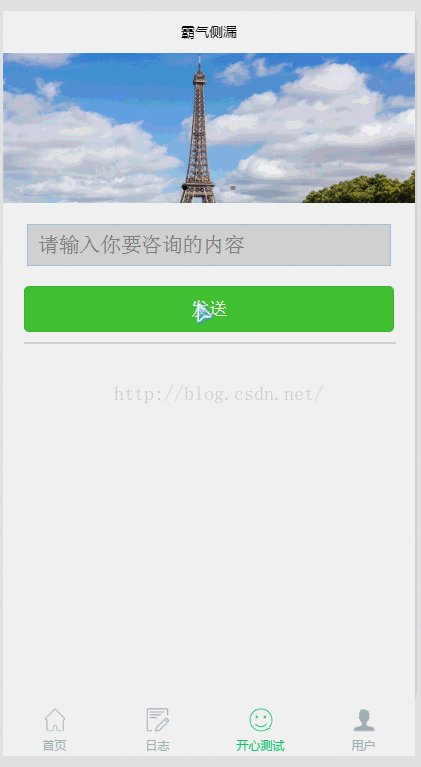
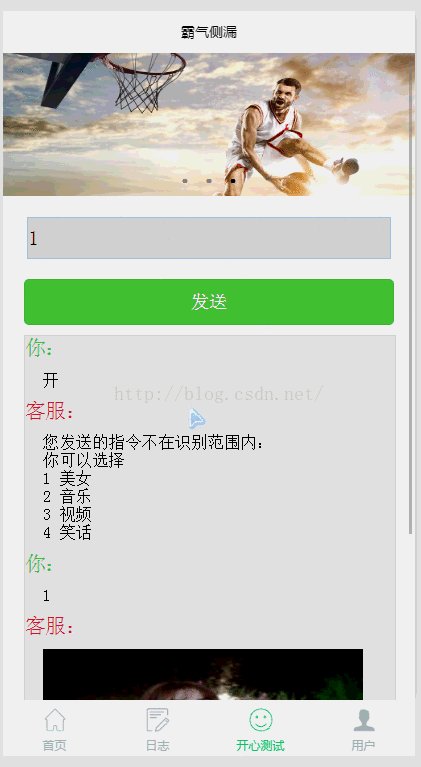
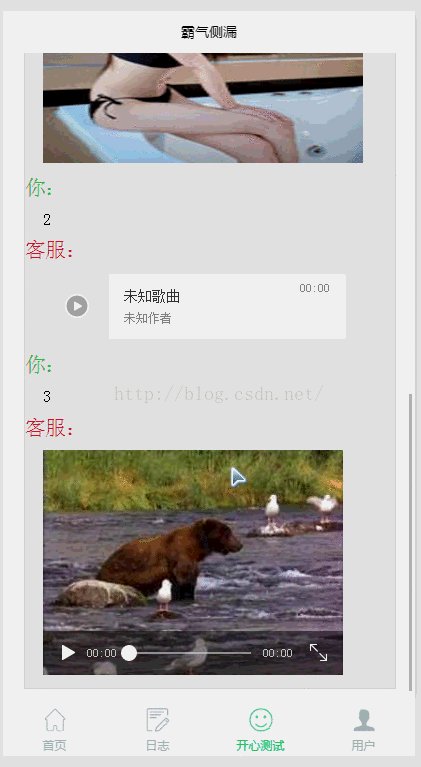
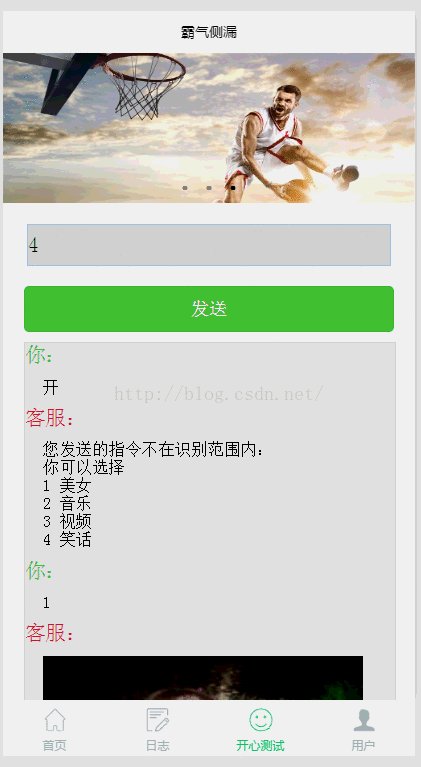
先看下效果

話不多說 直接上代碼 1.頁面代碼:
-
<swiper indicator-dots="{{indicatorDots}}" -
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"> -
<block wx:for="{{imgUrls}}"> -
<swiper-item> -
<navigator url="{{item.link}}" hover-class="navigator-hover"> -
<image src="{{item.url}}" class="slide-image" width="355" height="150"/> -
</navigator> -
</swiper-item> -
</block> -
</swiper> -
<block> -
<input type="text" class="input-text" bindchange="setInputValue" placeholder="請輸入你要咨詢的內容"/> -
<button bindtap="getgetinputSEnd" class="input-button">發送</button> -
</block> -
<view class="chat-area"> -
<view wx:for="{{msgs}}" wx:for-index="idx" wx:for-item="itemName"> -
<view class="say-title"> -
<block wx:if="{{idx%2 != 0}}"><text class="red-font">客服:</text></block> -
<block wx:if="{{idx%2 == 0}}"><text class="green-font">你:</text></block> -
</view> -
<view class="say-content"> -
<block wx:if="{{itemName.type == 'video'}}"> -
<video src="{{itemName.msg}}"></video> -
</block> -
<block wx:if="{{itemName.type == 'voice'}}"> -
<audio src="{{itemName.msg}}" controls loop></audio> -
</block> -
<block wx:if="{{itemName.type == 'image'}}"> -
<image src="{{itemName.msg}}"></image> -
</block> -
<block wx:if="{{itemName.type == 'text'}}"> -
<text>{{itemName.msg}}</text> -
</block> -
</view> -
</view> -
</view>
頁面中 使用了 模板的
條件渲染 :https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/list.html?t=1476197490824 列表渲染:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/conditional.html?t=1476197492981
2. 樣式代碼
-
.slide-image{ -
width: 100%; -
} -
.input-text{ -
border:1px solid #abcdef; -
width:88%; -
background:#ddd; -
line-height:100%; -
text-indent: 0.5rem; -
margin:1rem auto; -
height:40px; -
} -
.input-button{ -
background:#48C23D; -
margin:0.5rem 5%; -
color:#fff; -
} -
.chat-area{ -
width: 90%; -
margin



