知識林微信小程序實例開發《一》 天氣情況
實例主要功能自動定位所在城市根據所定位的城市獲取天氣信息顯示未來幾天的天氣情況查看當天天氣的詳情信息先看效果圖微信小程序-天氣 首頁微信小程序-天氣 詳情頁思路及編碼部份 ...
實例主要功能
- 自動定位所在城市
- 根據所定位的城市獲取天氣信息
- 顯示未來幾天的天氣情況
- 查看當天天氣的詳情信息
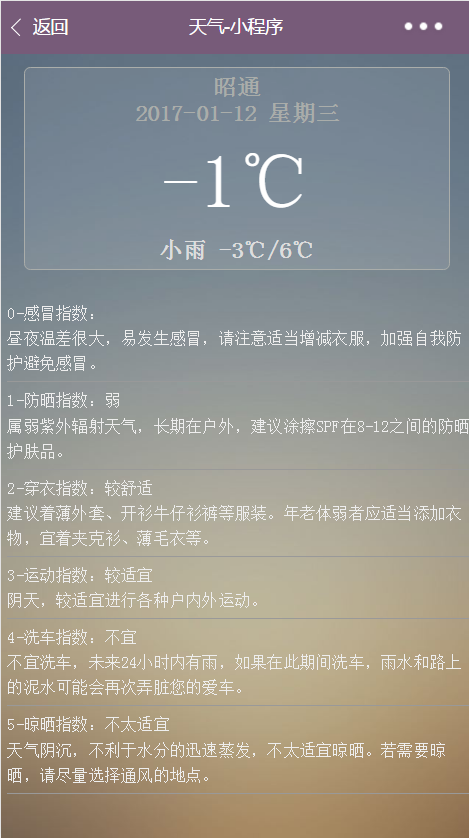
先看效果圖


思路及編碼部份
- 自動定位所在城市
wx.getLocation:通過官方文檔的API中可以看到wx.getLocation可以獲取到當前的地理位置和速度,不過獲取到的地理位置只是經緯度,而不是真正的城市名稱,但我們可以根據這個經緯度來獲取城市名稱等信息(需要用到第三方接口),再通過城市名稱和城市ID獲取對應的天氣信息。
在.js邏輯層增加函數:
data:{
weatherApikey:'', //天氣apikey,在http://apistore.baidu.com 上申請
city:'', //城市名稱
areaid:'', //城市對應的id
curWd:{}, //當天天氣情況
indexs:{}, //當天天氣詳情說明
forecast:{} //未來4天的天氣情況
},
onLoad:function(options){
// 生命周期函數--監聽頁面加載
this.setData({weatherApikey:getApp().globalData.weatherApikey});
this.loadLocation();
},
//獲取當前的位置信息,即經緯度
loadLocation: function() {
var page = this;
wx.getLocation({
type: 'gcj02', // 默認為 wgs84 返回 gps 坐標,gcj02 返回可用于 wx.openLocation 的坐標
success: function(res){
// success
var latitude = res.latitude;
var longitude = res.longitude;
//獲取城市
page.loadCity(latitude, longitude);
}
})
},
//通過經緯度獲取城市
loadCity: function(latitude, longitude) {
var page = this;
//這個key是自己在http://apistore.baidu.com上申請的
var key = "XSWBZ-EVQ3V-UMLPA-U4TP6-6MQFZ-UUFSL";
var url = "http://apis.map.qq.com/ws/geocoder/v1/?location="+latitude+","+longitude+"&key="+key+"&get_poi=1";
wx.request({
url: url,
data: {},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 設置請求的 header
success: function(res){
// success
var city = res.data.result.address_component.city;
city = city.replace("市", ""); //將“市”去掉,要不然取不了天氣信息
page.setData({city: city});
page.loadId(city);
}
})
},
//通過城市名稱獲取城市的唯一ID
loadId: function(city) {
var page = this;
var url = "http://apis.baidu.com/apistore/weatherservice/citylist";
wx.request({
url: url,
data: {
cityname: city
},
header: {
apikey:page.data.weatherApikey
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
success: function(res){
// success
var cityid = res.data.retData[0].area_id;
page.setData({areaid: cityid});
page.loadWeather(city, cityid);
}
})
},
//通過城市名稱和城市ID獲取天氣情況
loadWeather: function(city, areaId) {
var page = this;
var url = "http://apis.baidu.com/apistore/weatherservice/recentweathers";
wx.request({
url: url,
data: {
cityname:city,
cityid: areaId
},
header: {
apikey: page.data.weatherApikey
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
success: function(res){
// success
page.setData({curWd : res.data.retData.today, indexs: res.data.retData.today.index, forecast:res.data.retData.forecast});
}
})
},
//事件綁定,跳轉到天氣詳情頁面
gotoDetail: function(event) {
// console.log(this.data.areaid+"==在這里跳轉=="+this.data.city);
wx.navigateTo({
url: '../detail/detail?city='+this.data.city+"&cityid="+this.data.areaid
})
}
注意:page.setData或this.setData都是用來設置data中的數據值的。通過上面的邏輯層可以看出在這里基本都是處理數據和一些事件綁定,而且微信本身已經為我們封裝了很多實用的功能,這里用到的比如:wx.navigateTo、wx.request、wx.getLocation,在與視圖通訊時有點類似AngularJS的雙向數據綁定。
-
index.wxml解析
<view class="main-container">
<import src="../templates/today-tpl"/>
<view bindtap="gotoDetail">
<template is="today-tpl" data="{{city, curWd}}"/>
</view>
<import src="../templates/index-tpl"/>
<view class="index-content">
<block wx:for="{{indexs}}" wx:key="item" wx:for-index="idx">
<template is="index-tpl" data="{{item,idx}}"></template>
</block>
</view>
<import src="../templates/forecast-tpl"/>
<view class="forecast">
<block wx:for="{{forecast}}" wx:key="item">
<template is="forecast-tpl" data="{{item}}"/>
</block>
</view>
</view>
說明:在這里用到了微信的一些組件,如:view:視圖容器;block:不會在頁面上留下任何東西,循環時使用這個不會增加額外的標簽;template:引用模板;import:導入模板信息,只有導入后才能引用;{{}}:引用數據;wx:for:循環。
- 模板文件
模板文件其實就是wxml文件
<template name="today-tpl">
<view class="today">
<view class="city">{{city}}</view>
<view class="date">{{curWd.date}} {{curWd.week}}</view>
<view class="temp">{{curWd.curTemp}}</view>
<view class="weather">{{curWd.type}} {{curWd.lowtemp}}/{{curWd.hightemp}}</view>
<view class="wd">{{curWd.wd}}</view>
</view>
</template>
注意:關于模板的描述可以參考官方文檔 模板 和 引用 。
以上只是貼出了一些相對關鍵的代碼,直接使用無法運行。
本文章源代碼:https://github.com/zsl131/wx-app-study/tree/master/weather
源碼下載:weather.zip



