han_cui入門實戰《一》設置頁面標題,設置底部導航,創建輪播圖 ... ...
發布時間:2017-11-27 17:40 所屬欄目:小程序開發教程
一:設置頁面標題設置頁面標題 ,相當的簡單,找到所在頁面的目錄,新建一個 json 文件,比如我們上一次建造的 test 頁面我們 找到 pages/test/ 目錄 新建一個 test.json 文件 加入如下 ...
一:設置頁面標題
設置頁面標題 ,相當的簡單,
找到所在頁面的目錄,新建一個 json 文件,比如我們上一次建造的 test 頁面
我們 找到 pages/test/ 目錄 新建一個 test.json 文件 加入如下代碼
- {
- "navigationBarTitleText": "霸氣側漏"
- }
效果如下:

二:設置底部導航
我們先來看個效果圖

這里,我們添加了三個導航圖標,因為我們有三個頁面,微信小程序最多能加5個。
那他們是怎么出現怎么著色的呢?兩步就搞定!
1. 圖標準備
《《《《《值得您收藏》》》》》
阿里圖標庫 http://www.iconfont.cn/collections/show/29
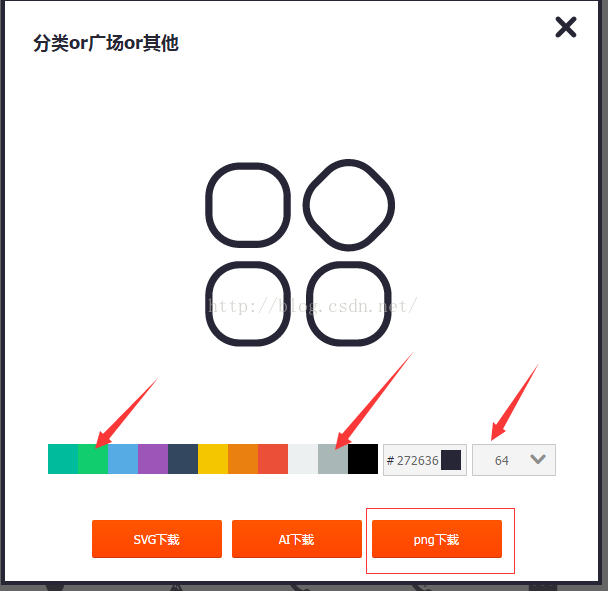
我們進入該網站,鼠標滑到一個喜歡的圖標上面 點擊下方的 下載按鈕

在彈出框中 選擇了 倆個不同顏色的 圖標 選擇64px大小即可,我選擇的是png 然后下載下來 起上別名

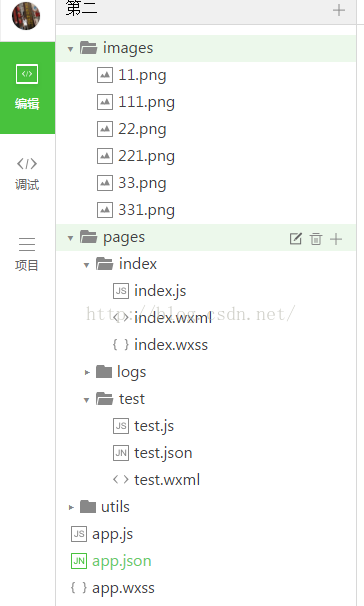
將上述起好名字的圖標 保存到 小程序 項目目錄中 新創建的 images 文件夾中,準備工作就做好了

2. 更改配置文件
我們找到項目根目錄中的配置文件 app.json 加入如下配置信息
- "tabBar": {
- "color": "#a9b7b7",
- "selectedColor": "#11cd6e",
- "borderStyle":"white",
- "list": [{
- "selectedIconPath": "images/111.png",
- "iconPath": "images/11.png",
- "pagePath": "pages/index/index",
- "text": "首頁"
- }, {
- "selectedIco



