小燈燈實戰系列《一》記一次小程序開發過程
寫在前面前后兩天花了大約四五個小時制作完了自己第一個小程序,當然是沒法發布的,小程序的發布要求還是挺嚴格的:企業資質、HTTPS、審核。先大概介紹下自己,我9年前和很多網友一 ...
寫在前面
前后兩天花了大約四五個小時制作完了自己第一個小程序,當然是沒法發布的,小程序的發布要求還是挺嚴格的:企業資質、HTTPS、審核。
先大概介紹下自己,我9年前和很多網友一樣開始自學編程,這些年來什么語言都學過、什么平臺都接觸過,自己也做過十來個產品,所以編程基礎不是很穩固但是各方面都相對比較熟悉,因此在接觸小程序的時候上手比較快。
至于為什么現在選擇開發小程序,原因很簡單,嘗嘗鮮!
學習
雖然很早就聽說小程序要出來了,但是在我的潛意識中,小程序不過是一個被微信優化、限制、規范過的WebApp。
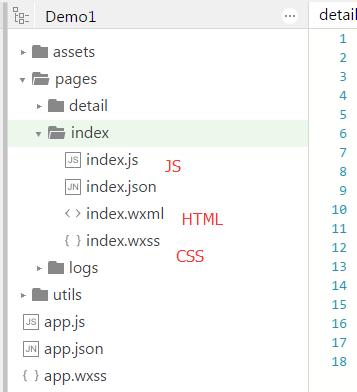
果然下載完開發工具一看,起碼從表面來看確實就是一個“輕量級、功能非常不強大”的前端框架。典型的JS/CSS/HTML結構,微信非得重新取個名字也沒辦法,逼格還是得有的。

然后去看了下官網文檔,真的是吃了一驚,文檔少的可憐,不是說不全面,而是確實微信就提供了這么多原生功能。很多常用的JS組件全都沒有,看樣子之后很多地方都需要自己實現。
大概瀏覽了一遍,開發邏輯基本和常規前端無異,如果遇到大工程,可以用glup或者grant等工具。
設計
用demo寫了幾句話之后大概明白了語法規則,然后就開始思考做個什么。
一時半會想不到做什么,就把之前做的一個跑車展示軟件拿出來再做一遍吧。
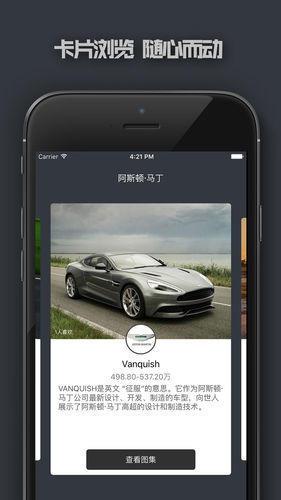
這是當時在iOS和安卓上做完的效果:

品牌列表

車型瀏覽
所以整體軟件結構非常簡單,一個品牌列表頁,一個左右滑動的詳情頁。當然由于微信小程序的限制,不能外鏈,不能加iframe視頻,因此圖集、視頻功能取消。
整個小程序唯一的互動就是點贊。點贊數會記錄到服務器統計,同時在本地也保存一下,因此不是真正意義上做到用戶點贊。
為什么?因為沒有申請小程序appid,無法真正獲取用戶信息。
開發
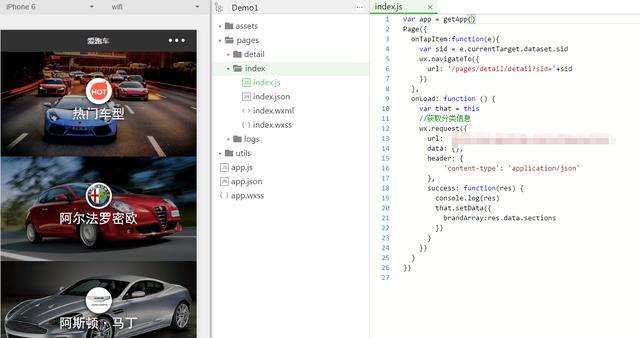
首頁列表的開發非常簡單,思路是:
1.請求服務器數據列表
2.用for標簽渲染出每個item
3.為每個item添加點擊事件,OK
代碼非常簡單,一句請求、一句頁面跳轉。

首頁開發
在頁面布局上,雖說是CSS,但是感覺還是不如CSS好用,還是遇到了很多未解之謎。尤其在我的設計里需要懸浮、百分比設計,結果總是出現莫名的bug,最后不得已固定了像素。
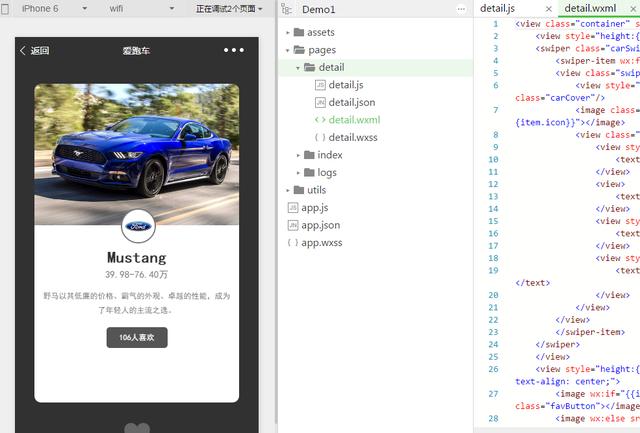
然后就是詳情頁,好在微信提供了一個類似banner廣告的組建Swiper,功能可以說是異常地不強大!
自定義性非常糟糕,萬幸地是提供了一個滑動change事件。
再后面就是去寫每一個item的布局,費了好大勁,總是發現微信的image組建底部會出現空白,無論改變margin還是padding都沒用,不得已全部改成view。

詳情頁
UI全部寫完后就要實現應用唯一一個互動功能:點贊。
1.向服務器發起請求,點贊+1
2.本地記錄被點贊的汽車id
3.swiper滑動時刷新是否點贊
在這里遇到了一個大坑,可能是小弟愚昧,微信竟然沒有提供元素獲取的方法,沒有jQuery的seletor,也沒有HTML原生的getElement,導致我都不知道怎么去獲取按鈕。希望懂的朋友留言交流一下,謝謝。
最后不得已留了兩個按鈕,一個點贊,一個已點贊,根據狀態隱藏。
寫在結尾
第一個功能非常簡單的小程序就做完了,要說有什么用,沒什么用,自己玩的開心就行了。當然這也是一個學習的過程,后面肯定要開發并發布更多的小程序,也會去接一些小程序開發外包。
作為一名開發者,微信小程序的開發體驗讓我很失望,遠遠不如前端。但是作為一名產品,我卻很開心,小程序提供了大量機遇,可以用最簡單的方式實現非常多的功能。



