微信小程序教程入門篇 (2):給hello world一點顏色瞧瞧-最后有彩蛋-極其詳細
這次接著上一次的寫,上一篇文章說的是 從0寫一個hello world。如果你還沒看,那你趕緊去看看《微信小程序教程入門篇-(1):10分鐘從0開始寫一個hello-world-極其詳細》,當然了,如果你是個大牛,當我沒說。
本篇文章會設計到少量的html知識和大量的css知識,如果你不擅長html沒關系,但是一定要懂css,不然看著就要蒙圈了。所以本文適合有一定css基礎的人,如果你實在不會css,也可以先看完這篇文章,并且按照我說的一行一行代碼寫完,也是可以出來和我一樣的效果的。然后在去一行一行的研究css代碼的意思。一定要研究css的知識,理解每一句的意思,如果只是照葫蘆畫瓢,那不是一個開發工程師應該有的態度。我們要弄明白一切。如果是對小程序開發流程有興趣的人當然也可以看看,只有好處沒有壞處。
熊熊依然開門見山,開整。。。。
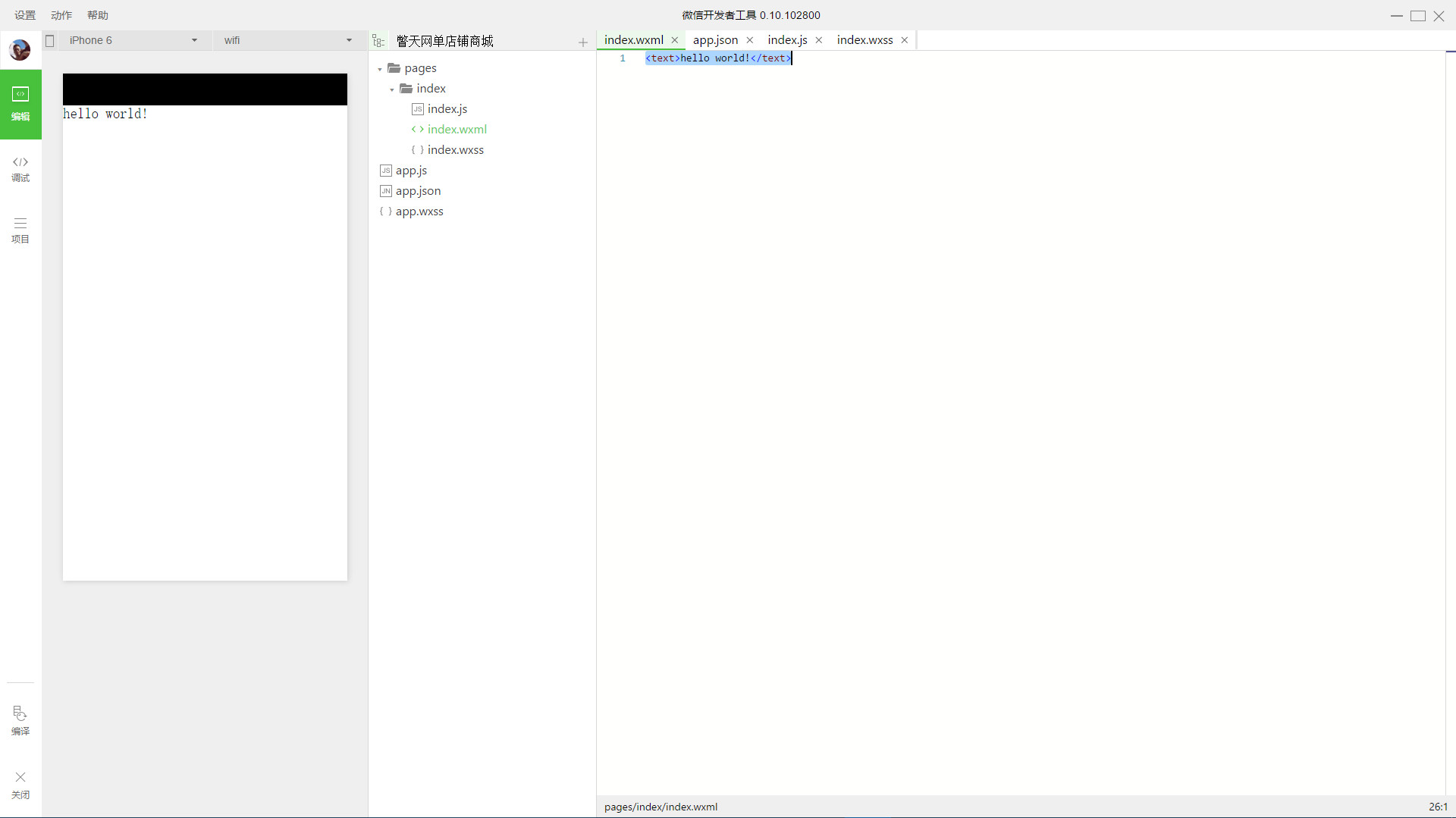
先來看看我們上次hello world的界面
圖1:

干巴巴的hello world實在是太難看了,看著不爽,我需要把hello world幾個字變成大紅色。
怎么弄,我教你啊:
1、小程序樣式的修改先講兩種方法:第一種是利用class屬性,第二種是利用id屬性。
先說說利用class屬性(熊熊喜歡class,所以先說它)。先把index.wxml里面原來的代碼改成如下:
<text class="red">hello world</text>
那個“class”就是屬性名字,不可更改,必須是“class”,“class=”等號后邊,雙引號里面是class的值,也叫樣式名,這個隨便起,不過建議大家根據你想讓它變成的樣式來起名,比如你想讓他變成紅色,可以起名red,你想讓他加粗,起名可以是bold等。這個是個很好的開發習慣,別隨意。class屬性是寫在標簽內部的,什么是標簽?標簽,在本例中就是text,標簽都是由<>包起來的。屬性就寫在<>里面。詳細的請看:http://doc.pietian.com/?id=113
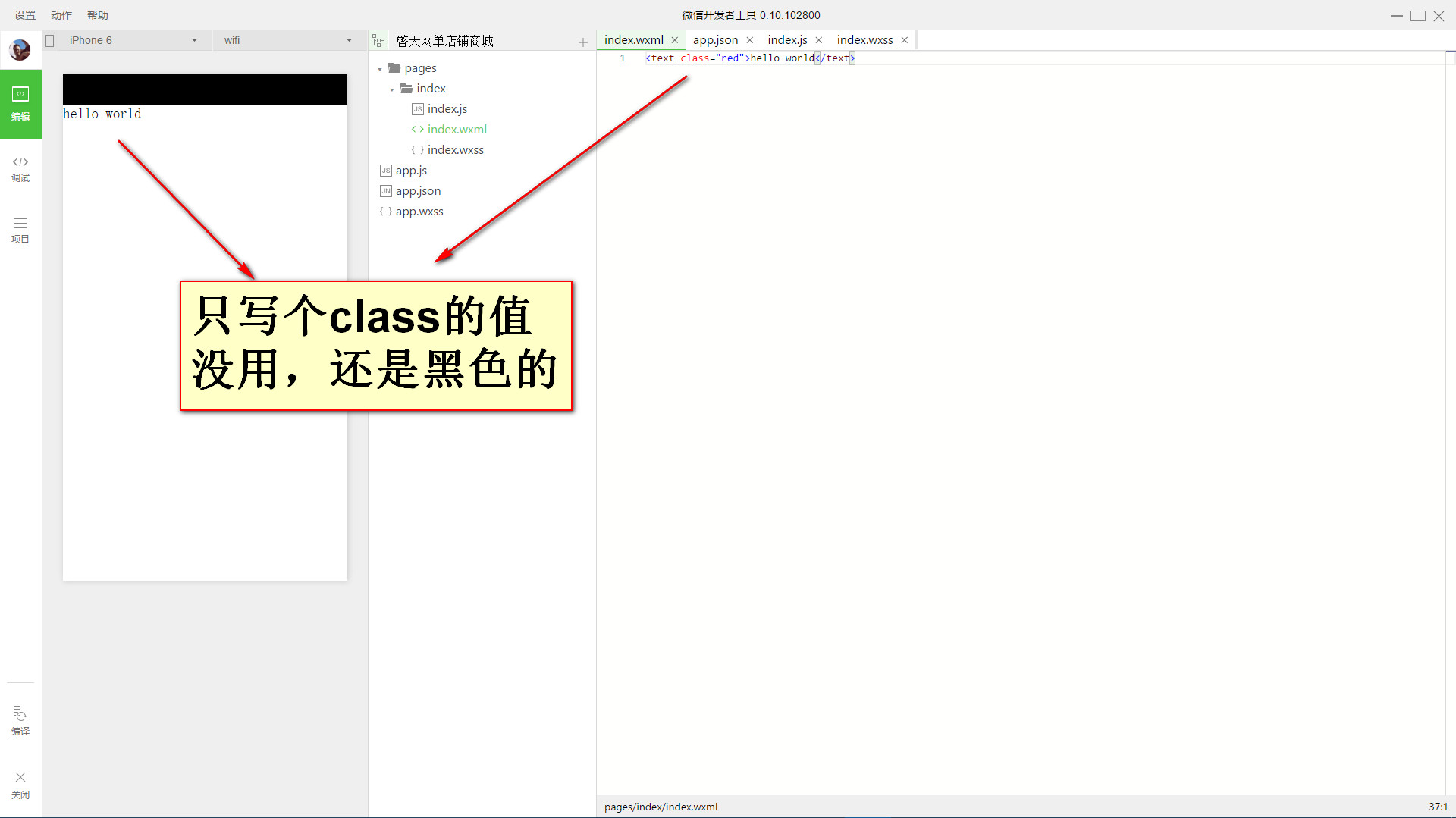
好了,index.wxml頁面的代碼就改完了,然并卵,顯示還是黑色,沒有變紅色啊
圖2:

這個,當然的啦!我們上面只是定義了class的值也就是樣式名,還沒有給這個值指定要改變的內容呢。那接下來就開始給這個值定義樣式的具體內容,樣式的內容在index.wxss編寫。打開index.wxss,在頁面下寫下如下代碼:
.red{
color:red;
}
解釋下這段代碼,我們在index.wxml編寫了class的值為red,在index.wxss中編寫了red的樣式內容,小程序規定,如果是class,那么在index.wxss中編寫樣式的內容時,樣式名(class的值)前面就必須帶有“.”,不要問為什么,這是小程序的龜腚,龜腚,龜腚!!!所以這里需要寫“.red”,小程序還龜腚,所有的具體樣式的代碼必須寫在“{}”里面,每一行樣式寫完以后必須用“;”結尾。這些都是龜腚!記住就行!“color:red”的意思“顏色:紅色”,能明白么,不明白的下面評論留言吧!!如果你覺得只是變紅色不過癮,還想要字體變大,變粗,居中等其他的更加多的一些配置項,那你可以看看這里:http://www.w3school.com.cn/cssref/index.asp,這里是css的一些配置項,講的很詳細(小程序還是支持95%的css屬性的)。
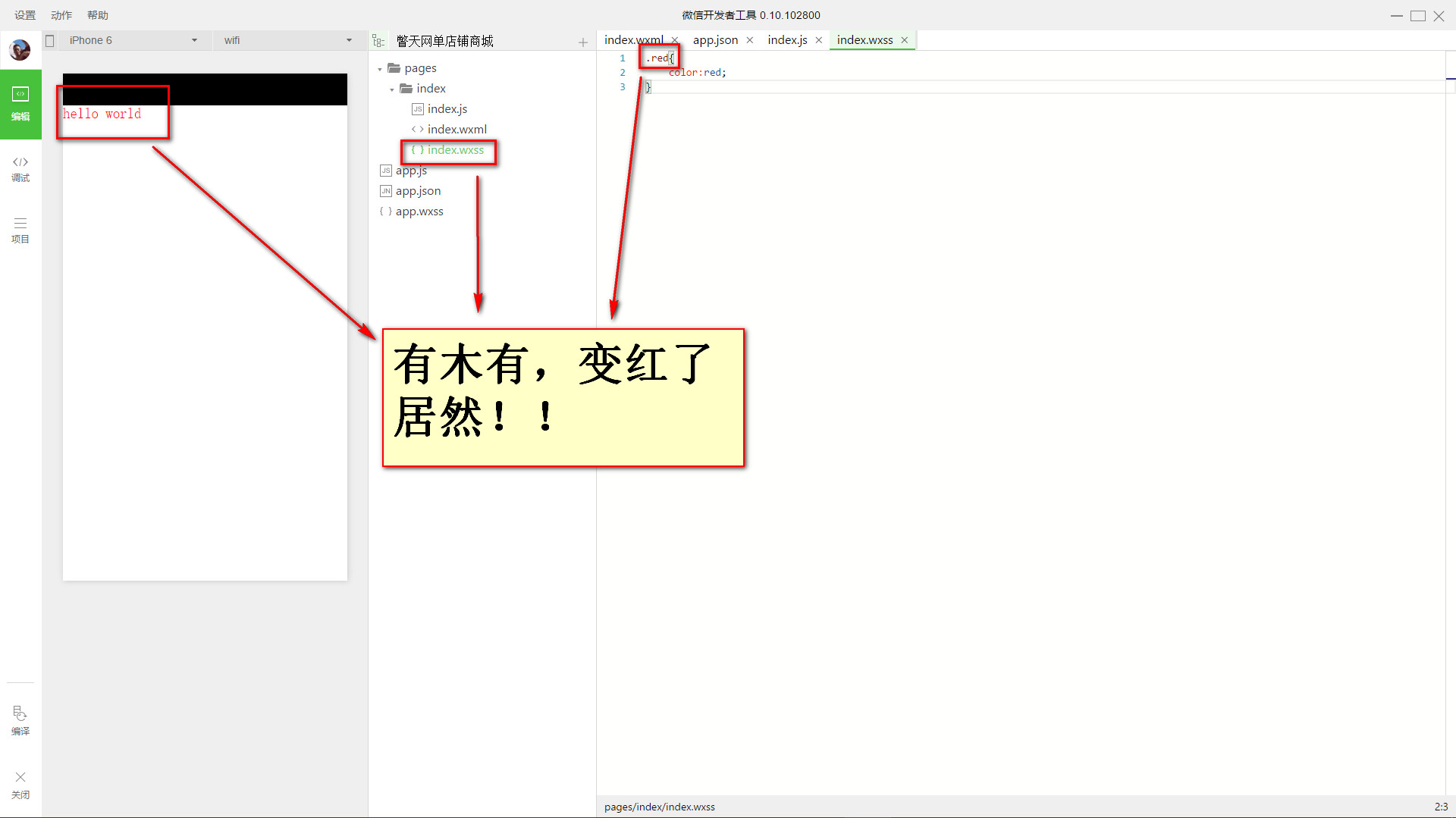
現在再看看是不是已經有了顏色,艾瑪呀,這么簡單的知識居然寫了這么多字。。。。也是操心操碎了呢!!
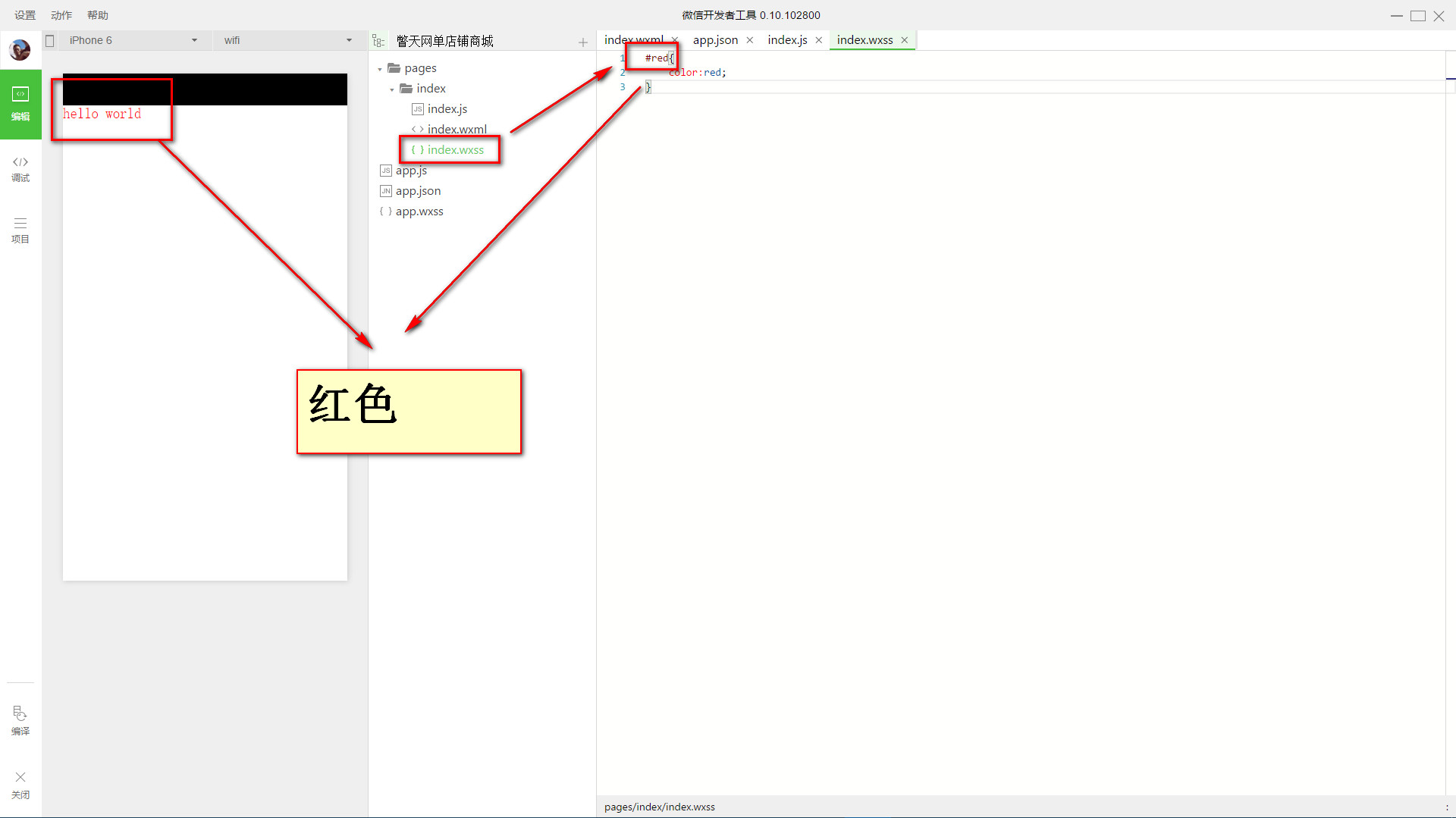
圖3:

接著說說id屬性,先看看index.wxml改完以后的源碼:
<text id="red">hello world</text>
看到沒,就只把class改成id就行了,id屬性的值還是可以隨便取的,但是請不要這樣做,取名字也要出于邏輯,這是個好習慣。好了,跟class一樣,只改wxml頁面是沒有用的,我們也要修改index.wxss頁面。上面說了,再修改index.wxss頁面時,如果時class指定的樣式名,前面用“.”,那如果是id指定的樣式名呢,就肯定不能用“.”了,微信小程序龜腚,我們要用“#”。嗯哼,就是醬紫了,其他的規則的一樣,直接看代碼吧:
#red{
color:red;
}
圖4:

還是紅色,有木有啊!!!
其實除了class和id以外還有一個也可以編輯標簽的樣式,那就是利用標簽本身,本案例的標簽是text,我們可以不指定class和id也可以修改hello world為紅色,怎么做呢?看下面嘍
去掉class和id,回歸最原始的內容,index.wxml代碼如下:
<text>hello world</text>
index.wxss的代碼如下:
text{
color:red;
}
如果修改text的樣式,在index.wxss頁面中只寫標簽名字就行,不要加任何的前綴。“.”“#”統統的不要,不要的!!!這樣寫的話,頁面中所有的該標簽的樣式都會改變。啥也不說了,看圖:
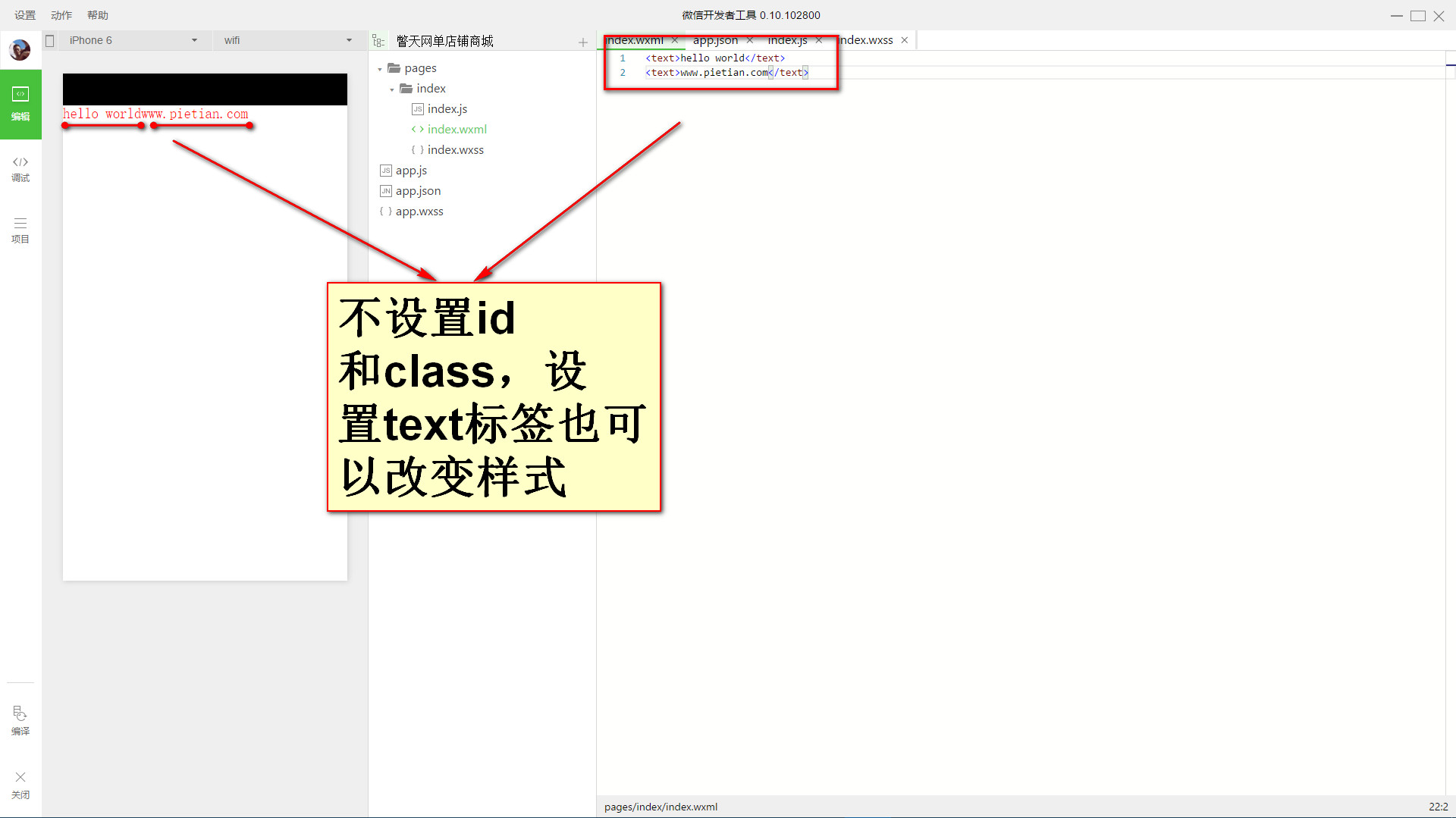
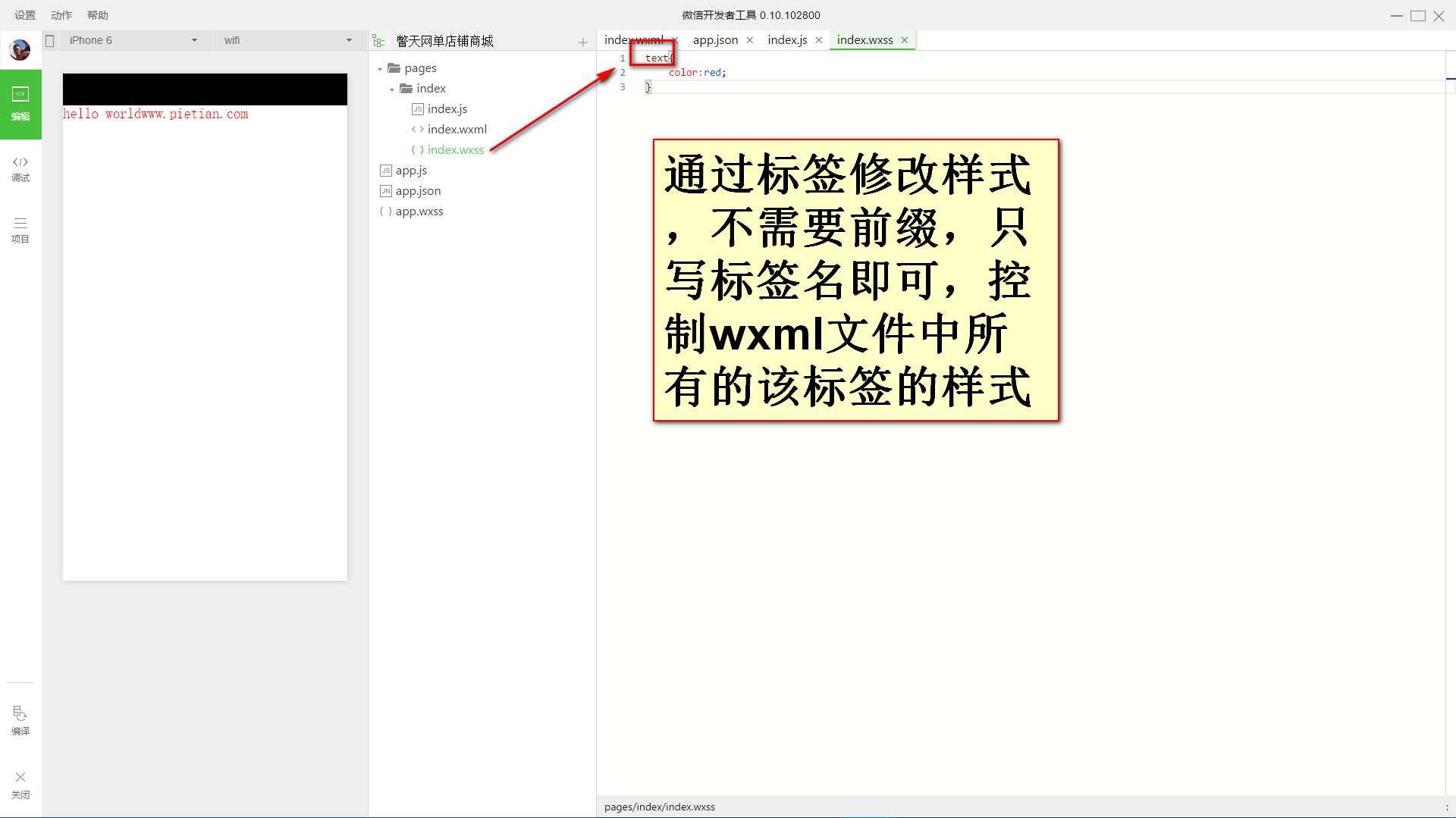
圖5:

圖6:

這是三個常用的樣式設置的方法,那么你現在是不是產生了一個大的疑問,如果我三個都設置了,那么標簽會按照哪個顯示呢,好的,那就讓我們看看:index.wxml代碼如下:
<text class="green" id="red"><hello world/text>
我設置了hello world的class的值為green,id的值為red。
index.wxss的代碼如下:
text{
color:blue;
}
.green{
color:green;
}
#red{
color:red
}
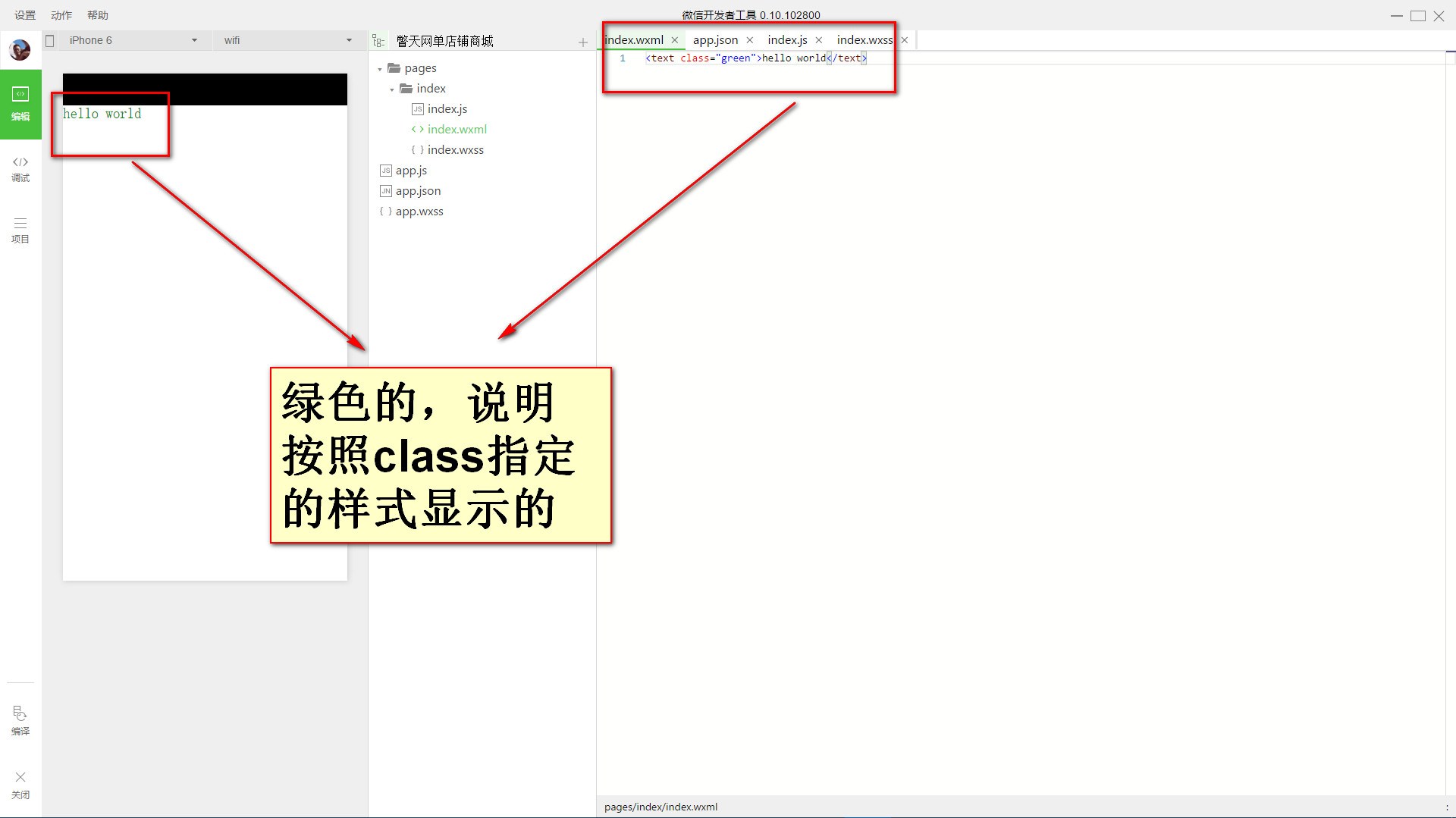
如果按照標簽本身設置的樣式顯示,那么hello world就應該是藍色,如果按照class設置的樣式顯示,那么hello world就應該是綠色,如果按照id設置的樣式顯示那么hello world就應該是紅色。啥也不說了,實踐是檢驗真理的唯一標準,看結果:
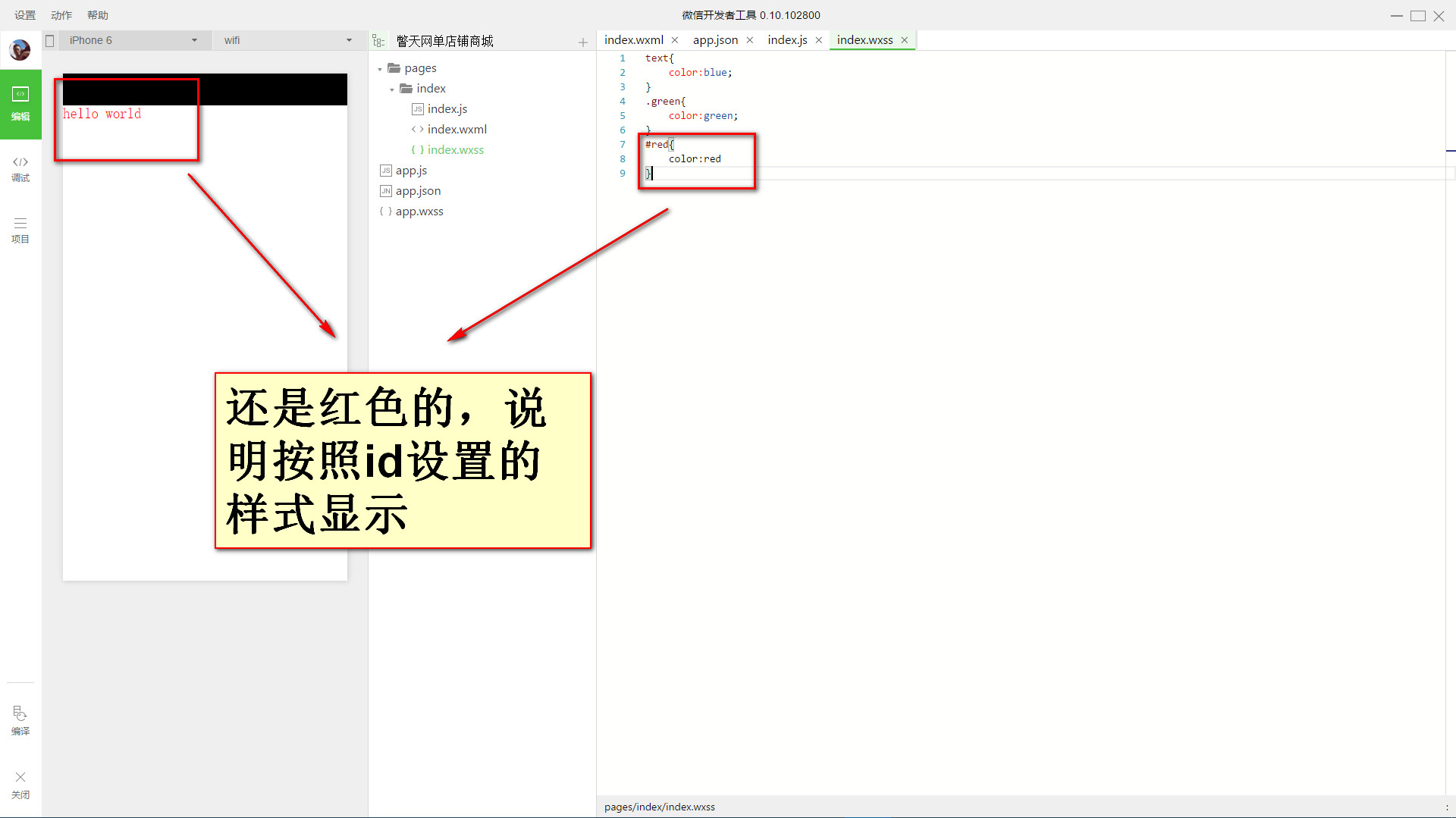
圖7:

還是紅色的,說明按照id設置的樣式顯示的。也就是說三個都存在的時候,id設置的樣式優先級最高。如果我把id去掉,也就是說index.wxml的代碼變成了如下:
<text class="green">hello world</text>
index.wxss代碼不變,我們再來看看顯示什么顏色:
圖8:

顯示的是綠色的,也就是說沒有id的情況下,會按照class設置的樣式顯示。這也就得出了一個結論:
標簽樣式的優先級是 id(#) > class(.) > 標簽
這個跟css的優先級是一樣的。但是,微信小程序是沒有嵌入樣式的(什么是嵌入樣式?不懂就算了,微信小程序也用不著,html才有的)。
當然了,微信小程序還支持其他三種選擇方法,本文是入門篇暫時先略過,剩下的等我出高級篇再說嘍。不過你們也可以先看看:http://doc.pietian.com/?id=173,有興趣的自己鉆研下!!
2、好了,講了這么多基礎知識,現在說點理論的。小程序的每個頁面的結構布局和樣式(比如字體顏色,下劃線,字體大小,圖片大小等)分別由該頁面所屬的子文件夾的*.wxml和*.wxss控制。而且每個頁面只能訪問自己的wxml和wxss文件,不能跨頁面訪問。如果小程序內的頁面需要用一些公共的樣式,那么這些公共的樣式代碼可以在app.wxss中編寫。
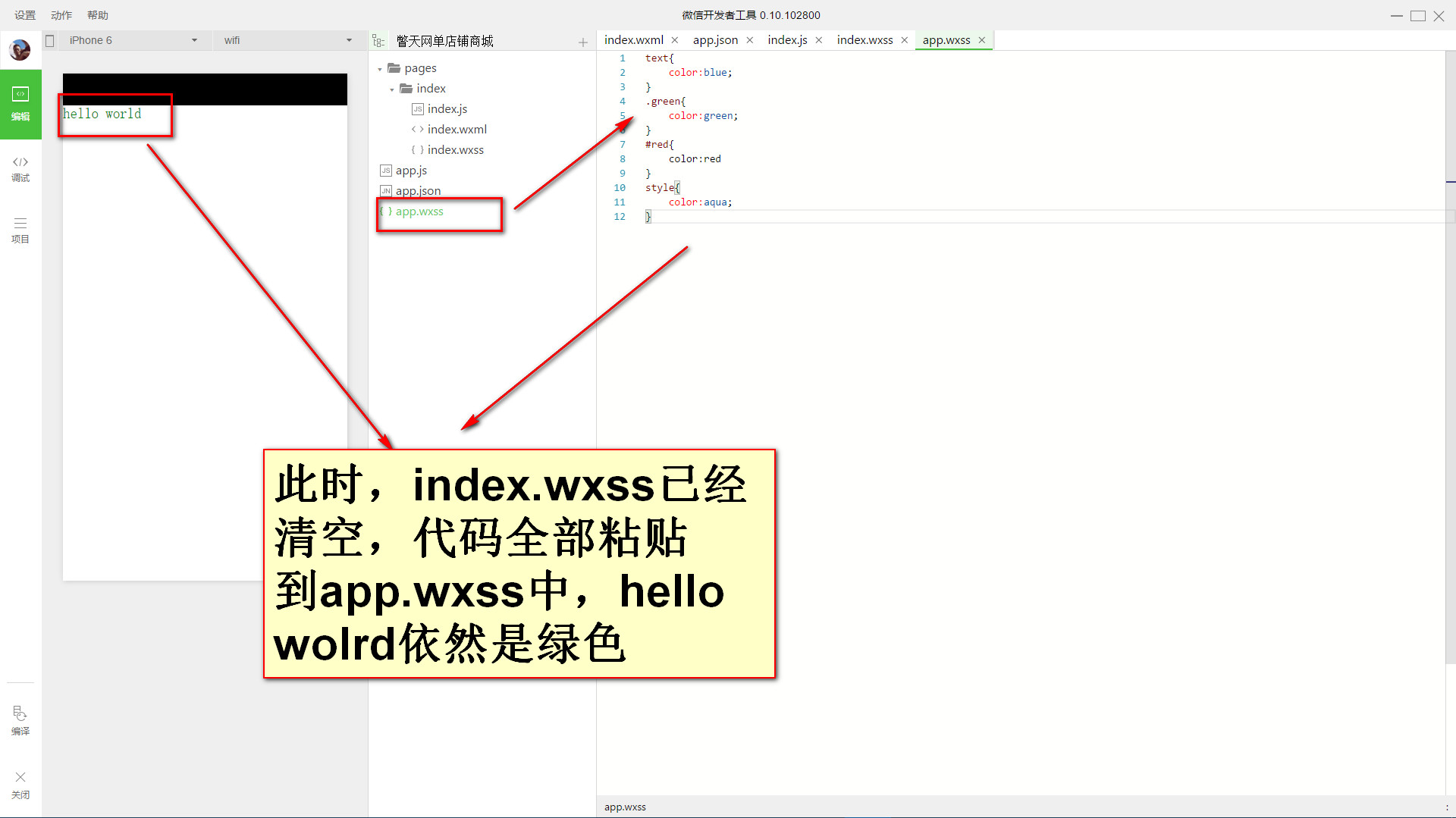
比如,我們把剛剛在index.wxss中的寫的代碼,全部拷貝到app.wxss中,把index.wxss清空,然后index.html不變
如圖9:

頁面顯示 hello world還是綠色,也就是說index.wxml自動加載了app.wxss的樣式。微信小程序運行的時候,會首先獲取當前頁面下的.wxss頁面內容,再獲取app.wxss頁面的內容,而且當前頁面下的.wxss的樣式的優先級比app.wxss的高。見:http://doc.pietian.com/?id=173最下面部分。
圖10:

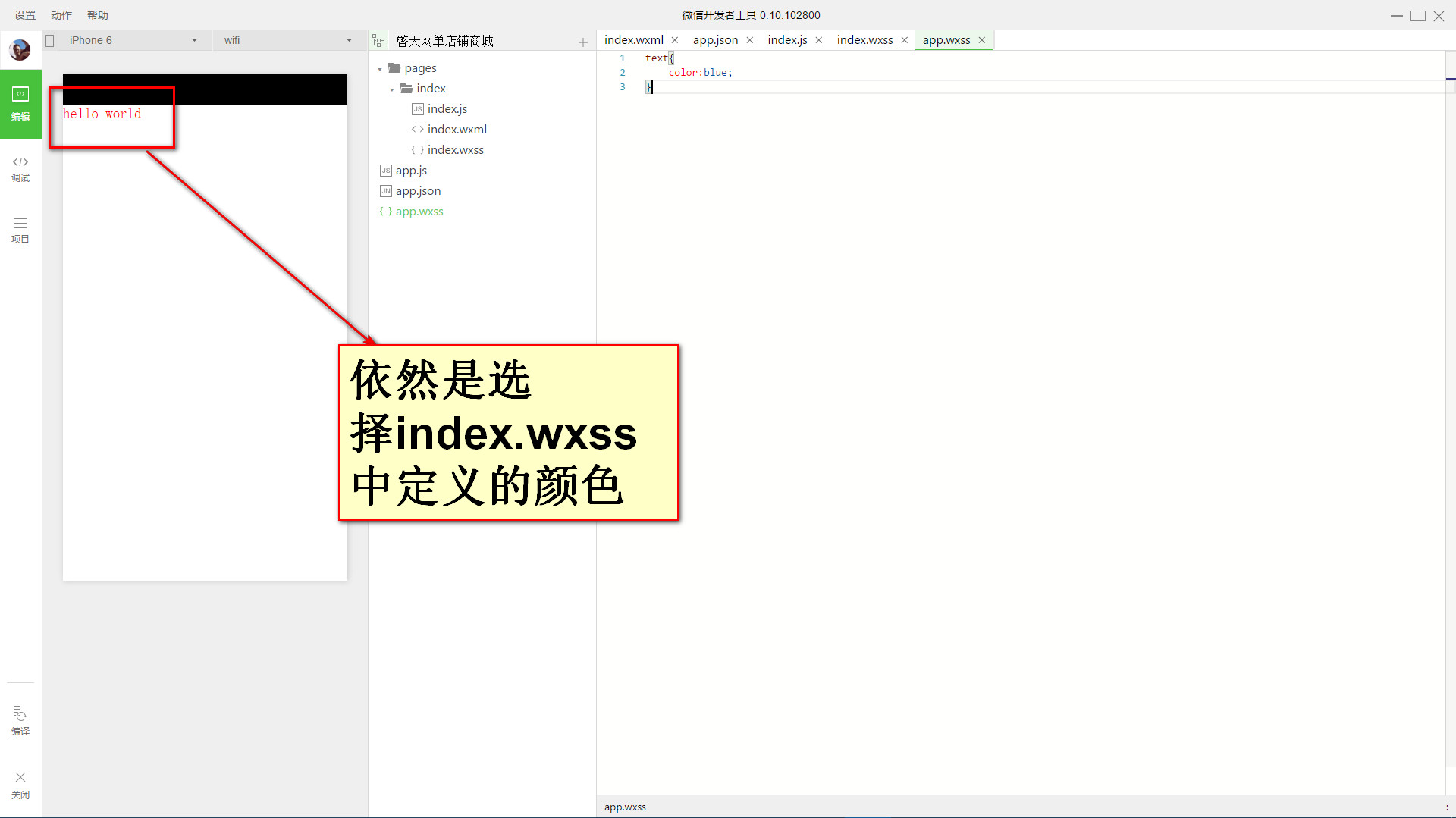
比如,index.wxss定義了text標簽的顏色為red,app.wxss定義了標簽的顏色為藍色,那么頁面會首先使用index.wxss中的顏色設置。
index.wxss代碼:
text{
color:red;
}
app.wxss代碼:
text{
color:blue;
}
最終顯示:
圖11:

顯然優先級要變成:
標簽樣式的優先級是:單獨頁面的id(#)樣式 >單獨頁面的class(.) 樣式>單獨頁面的標簽樣式 > app.wxss中的標簽樣式
好吧,看到這,不知道你們蒙不蒙,如果蒙就別看了,上面的知識足夠用了,如果不蒙的話繼續。
那單獨頁面的標簽樣式,和app.wxss中的class樣式,哪個的優先級高呢?尼瑪,怎么會有這么多問題,不管了先解決了,做實驗啦!
比如index.wxml中的代碼為:
<text class="green">hello world<text>
index.wxss的樣式為:
text{
color:red;
}
如果app.wxss不定義樣式,那么很明顯,hello world的顏色會是紅色。但是我們就是有困難要上,沒有困難創造困難也要上,這說明什么呢?說明熊熊我很作死,不管啦,接下來制造困難啦!
如果app.wxss中的代碼是這樣的:
.green{
color:green;
}
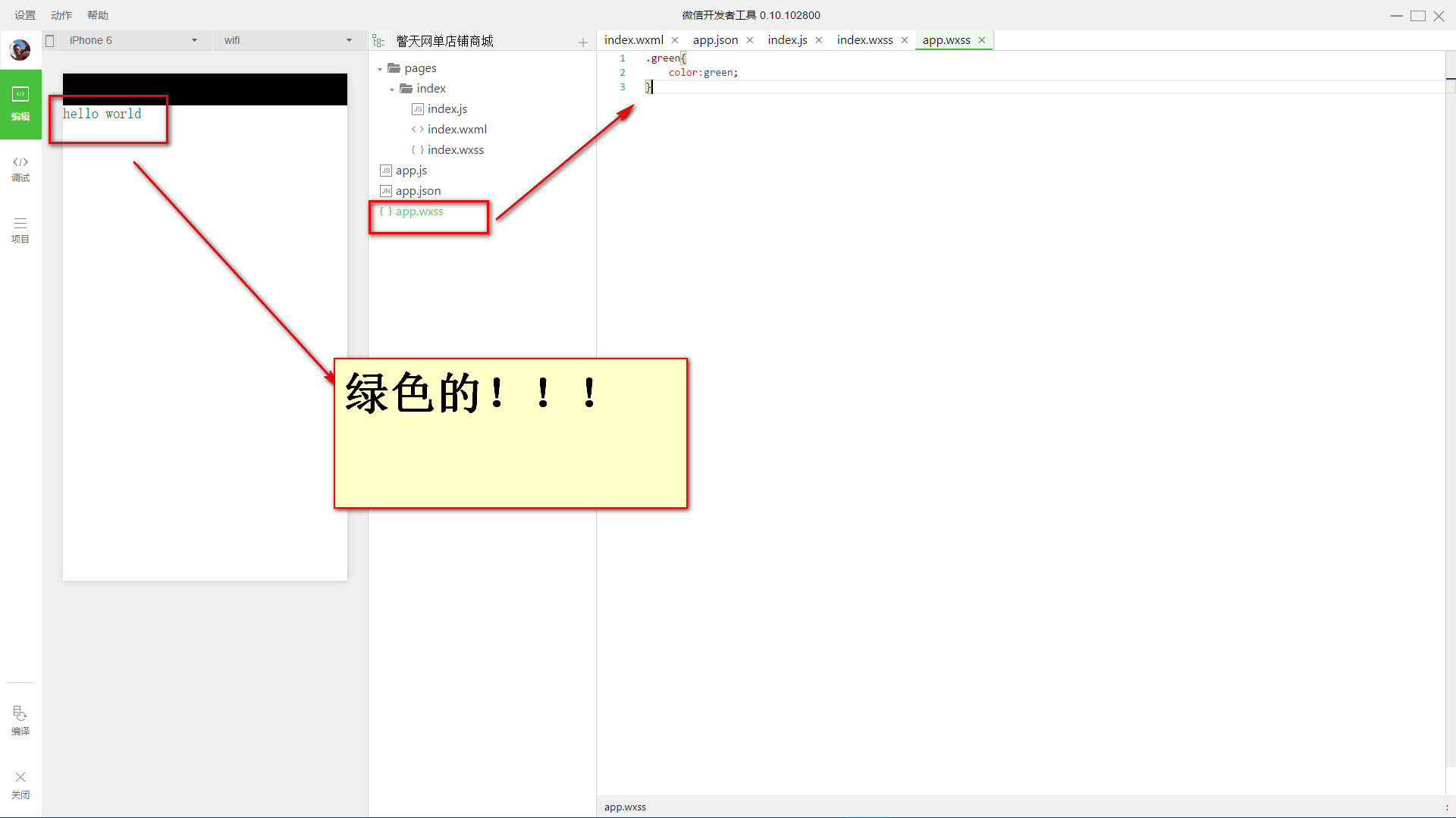
那么會怎么顯示呢,不賣關子,上圖12:

顯示是綠色的,這說明app.wxss中的class的樣式比index.wxss的標簽樣式的優先級要高。好了,同理,那么app.wxss中的id的樣式比index.wxss中的class樣式的優先級要高。那么我們最終再豐富下我們的結論嘍!
標簽樣式的優先級是:單獨頁面的id(#)樣式 >app.wxss中的id(#)樣式 >單獨頁面的class(.)樣式>app.wxss中的class(.)樣式 >單獨頁面的標簽樣式 > app.wxss中的標簽樣式
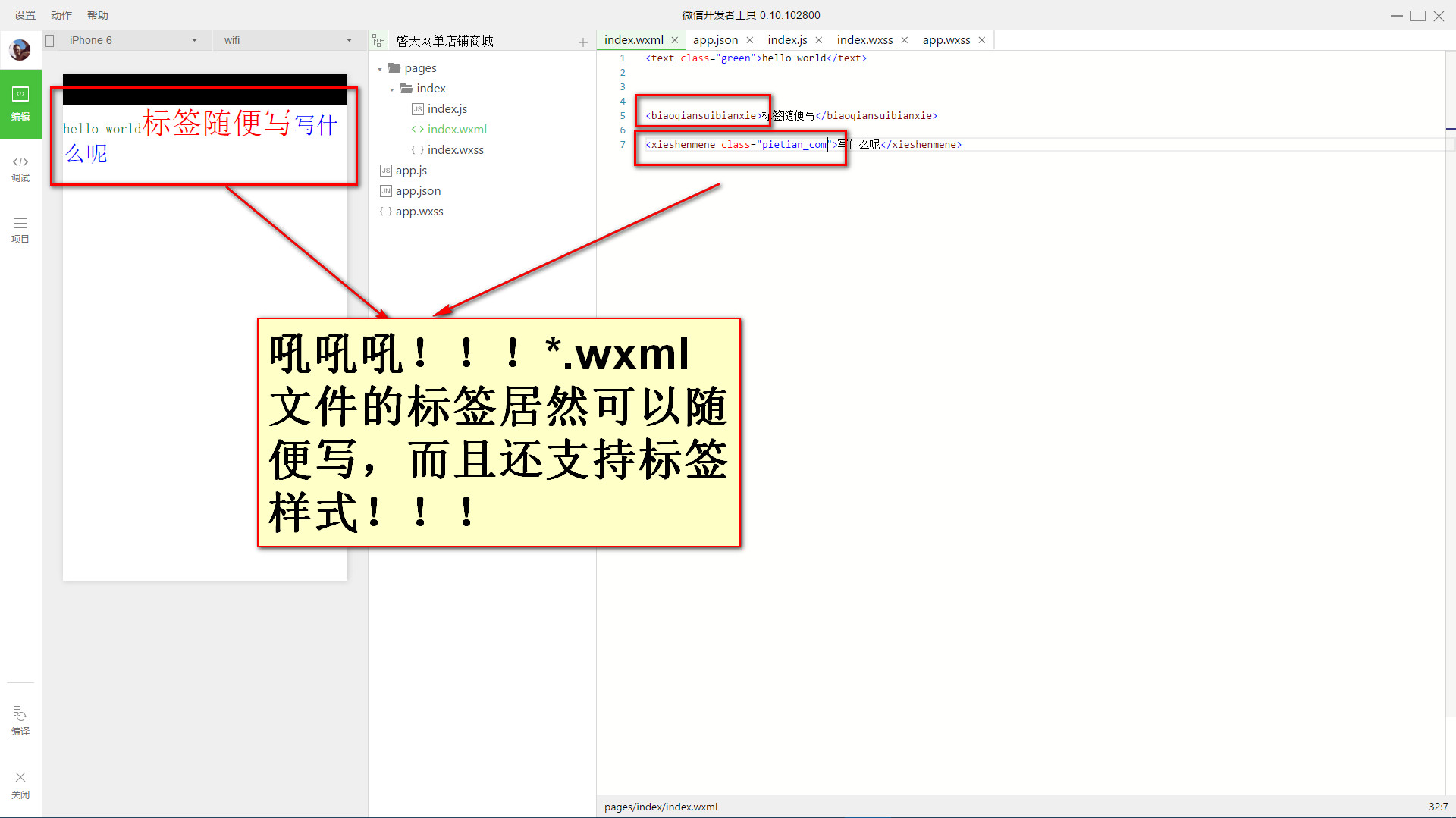
好啦,今天給hello world不少顏色了,先讓它歇歇,下次教程,饒了hello wolrd 帶大家高仿一個手機版的html頁面,就這樣了啦!!!最后給大家個彩蛋:
*.wxml文件中可以編寫任何自定義的標簽,而且都可以編譯,不會有任何問題,也不知道這是微信開發工具bug還是微信刻意為之,我發現以后覺得還挺驚喜的,不過我已經把這個情況反饋給微信官方了。不過畢竟也不會影響程序運行,就拿來玩玩也挺好,給你們看圖: