微信小程序tips
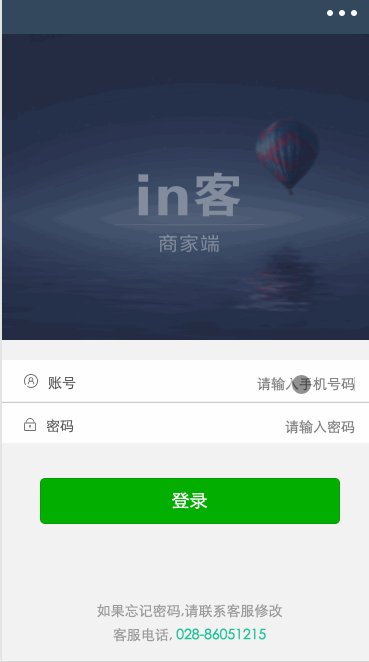
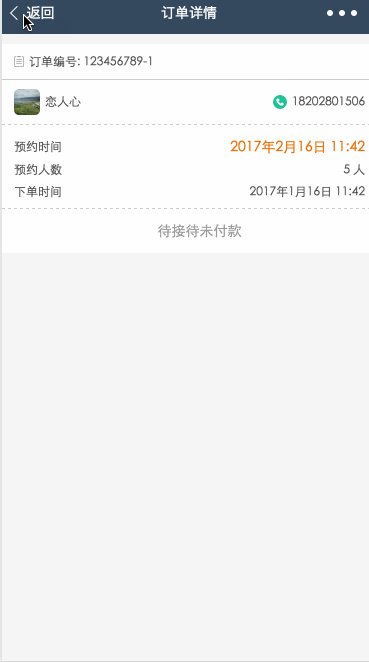
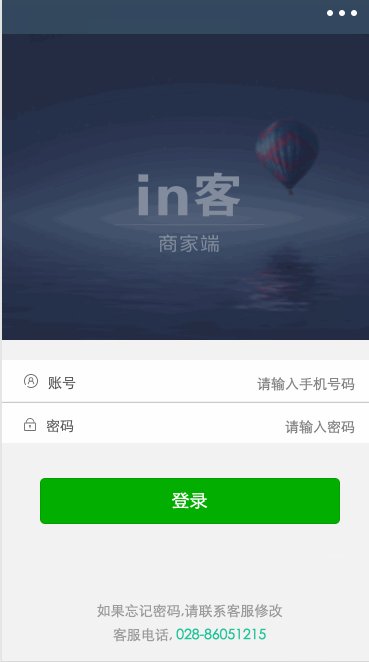
1、先上圖

微信小程序
2、tips
1.背景圖片不能使用本地的
這個問題坑了我很久,因為在模擬器上跑時,將本地圖片作為View的背景圖片是可以的,但是一到真機測試就不顯示背景圖片了,一開始還以為是路徑錯了,經過測試發現路徑是沒有問題的,最后在網上找到了原因:微信小程序的背景圖片不能是本地圖片,必須是是網絡圖片,于是我就找了一個網站將圖片傳了上去,將網址作為背景圖片鏈接,就奇跡般的顯示了,很是無語。
2.不能加載網頁
微信小程序是不能跳轉到網頁的,也許是因為微信小程序本身就如同網頁吧,也可能是微信不想有人越過它的審核,反正他是不允許直接加載網頁的。
3.不能隱藏導航欄
我的登陸頁面本來是不應該有導航欄的,可是就是隱藏不了,也許有方法,但是我找了很久也沒有發現。
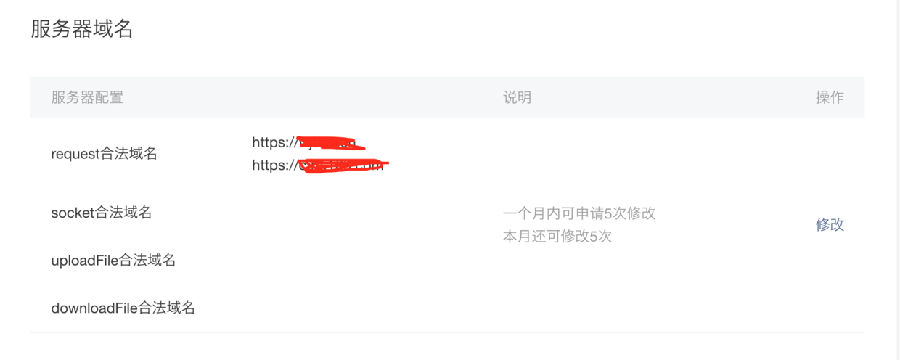
4.只支持HTTPS的網絡協議并且一個月只能修改5次
在微信小程序中網絡請求只能是https類型的。在添加URL的時候都已經限制死了。并且一個月只能修改5次,網絡請求必須先進行服務器域名配置。

添加URL
)
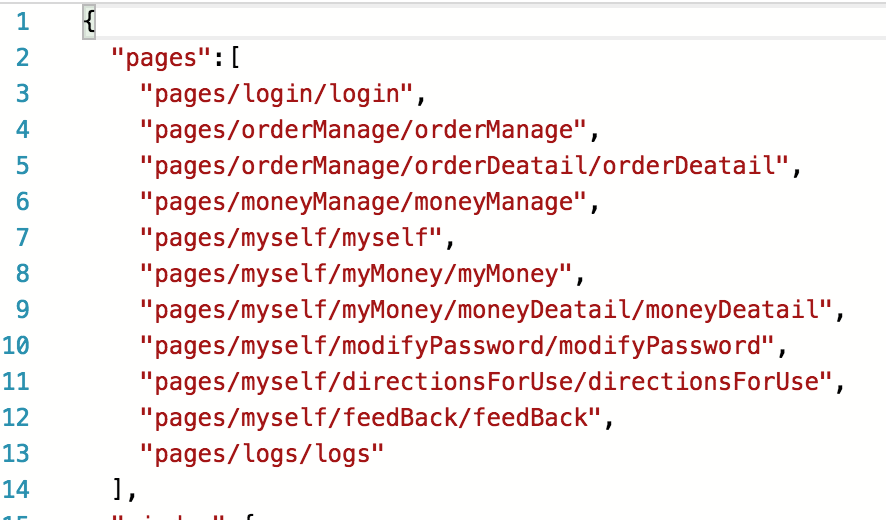
5.所有的頁面都必須在app.json中配置路徑
我之前新建一個頁面然后跳轉過去一直報路徑錯誤,去網上查詢才知道,每一個頁面路徑都需要提前配置。

頁面路徑配置
6.網絡請求的最大并發數為5、頁面層級最多5層
就是說同時最多5個網絡請求,頁面的子頁面最多4個。我在想要是一個頁面是一個視頻列表展示怎么辦,每一個視頻都需要網絡請求啊。
以上就是這次遇到的一些比較變態的問題。
3、談談我的一些代碼實現
1.配置tabBar(app.json)
"tabBar": { "color": "#888888", "selectedColor": "#09BB07", "backgroundColor": "", "borderStyle": "white", "list": [
{ "pagePath": "pages/orderManage/orderManage", "text": "訂單管理", "iconPath": "pages/images/order.png", "selectedIconPath": "pages/images/order_r.png"
},
{ "pagePath": "pages/moneyManage/moneyManage", "text": "財務管理", "iconPath": "pages/images/money.png", "selectedIconPath": "pages/images/money_r.png"
},
{ "pagePath": "pages/myself/myself", "text": "我的商戶", "iconPath": "pages/images/people.png", "selectedIconPath": "pages/images/people_r.png"
}
]
}
|
2.訂單管理頁的菜單欄
點擊菜單欄切換View簡單,直接將將點擊的菜單的值賦給View讓其偏移對應的百分比就好。
手勢切換:通過觸摸的起點與終點計算出滑動方向,然后偏移并且切換菜單欄。
catchtouchstart:function(e){ var that = this;
that.setData({ startPoint: [e.touches[0].clientX,e.touches[0].clientY]
})
}, catchtouchend:function(e){ var that = this; var currentNum = parseInt(this.data.currentNavtab); var endPoint = [e.changedTouches[0].clientX,e.changedTouches[0].clientY]; var startPoint = that.data.startPoint if(endPoint[0] <= -="">= Math.abs(endPoint[1] - startPoint[1]) && currentNum< this.data.navTab.length -1) {
currentNum=currentNum + 1;
}
}else { if(Math.abs(endPoint[0] - startPoint[0]) >= Math.abs(endPoint[1] - startPoint[1]) && currentNum > 0) {
currentNum -= 1;
}
} this.setData({ currentNavtab: currentNum
});
},// 點擊菜單欄切換View
switchTab: function(e){ this.setData({ currentNavtab: e.currentTarget.dataset.idx
});
}
|
4、結束
整個程序還是很簡單的,就是初次寫還是有些不適應。尤其是把div改為了View,不能使用window對象和document對象,很不適應。



