多語言或多城市開啟則顯示,否則隱藏的判斷
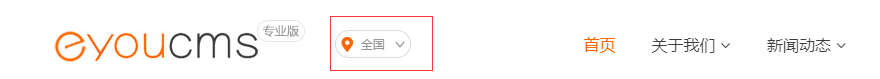
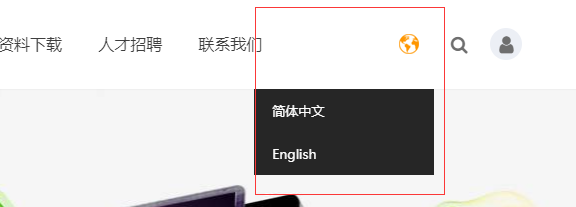
有時候我們做網站,需要用到一些常用的判斷標簽,如網站開啟多語言或者多城市的時候顯示多語言切換按鈕或者多城市切換按鈕,關閉時則隱藏掉按鈕,如圖:


下面我們分享一下這些判斷,多語言開啟顯示,關閉隱藏的判斷如下:
{notempty name="$eyou.global.web_language_switch"}
<div class="ey_lang">
<ul class="sf-menu">
<li><a href="javascript:;" class="first-level"><span></span></a>
<ul>
{eyou:language type='list'}
<li><a href="{$field.url}"><span><em>{$field.title}</em></span></a></li>
{/eyou:language}
</ul>
</li>
</ul>
</div>
{/notempty}
多城市開啟顯示,關閉隱藏的判斷如下:
{notempty name="$eyou.global.web_citysite_open"}
<div class="header-city fl"><a href="javascript:city_tc('多城市');">{$eyou.site.name|default='全國'}<i></i></a></div>
{/notempty}