列表頁側邊導航無下級欄目時隱藏空白div的方法
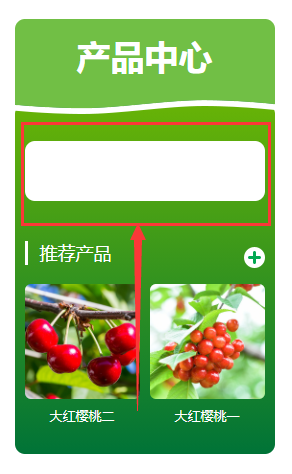
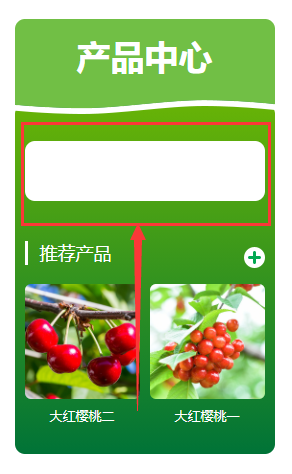
我們做網站經常會碰到,在列表頁,內頁,單頁等除了首頁的一些頁面,因為沒有下級欄目時,會留出一大塊空白,影響美觀,如圖:

我們怎么判斷有下級欄目時顯示,無下級欄目時隱藏,需要用到一下判斷:
比如上圖這樣寫無下級欄目時的效果,如圖:

有下級欄目時的效果,如圖:

參考標簽:

我們怎么判斷有下級欄目時顯示,無下級欄目時隱藏,需要用到一下判斷:
{eyou:if condition="$eyou.field.has_children > 0 || $eyou.field.parent_id > 0"}需要隱藏的代碼{/eyou:if}
|
比如上圖這樣寫無下級欄目時的效果,如圖:

有下級欄目時的效果,如圖:

{eyou:if condition="$eyou.field.has_children > 0 || $eyou.field.parent_id > 0"}
<div class="pronav">
<ul class="prolist">
{eyou:channel type="first" currentstyle="hover"}
<li class="item {$field.currentstyle}"><a href="{$field.typeurl}" class="aLink">{$field.typename}</a></li>
{/eyou:channel}
</ul>
</div>
{/eyou:if}
|
參考標簽:
{eyou:gt name="$eyou.field.parent_id" value="0"}<i class="fa icon_menuControl"></i>{/eyou:gt}
|