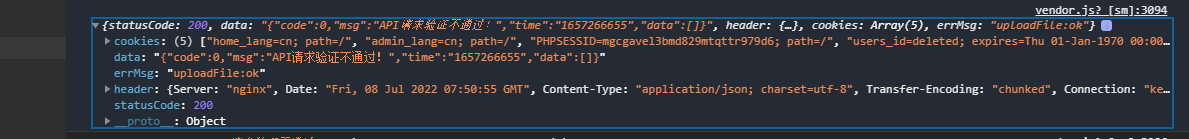
我想咨詢一下 上傳圖片接口咋回事 給我報

 后臺開啟了接口驗證
后臺開啟了接口驗證
下面是我的代碼
//調用部分的代碼
upload(){
util.uploadImageOne(function (res){
console.log(res);
})
},
//下面是我的封裝事件
//HTTP_REQUEST_URL是配置的網站域名
import { HTTP_REQUEST_URL,ROOT_DIR} from '@/config.js';
function getApiUrl(act, clt, mdu){
var mdu = mdu || 'api';
var clt = clt || 'Api';
var domain=HTTP_REQUEST_URL,root_dir=ROOT_DIR;
let url = '';
if(domain){
let domainArr = domain.split('/');
if (domainArr[domainArr.length - 1].length == 0) {
domain = domain.slice(0, -1);
}
}
if(root_dir){
let rootDirArr = root_dir.split('/');
if (rootDirArr[rootDirArr.length - 1].length == 0) {
root_dir = root_dir.slice(0, -1);
}
if (rootDirArr[0].length != 0) {
root_dir = root_dir = '/' + root_dir;
}
}
if (true || domain.indexOf('https://') != -1) {
url = `${domain}${root_dir}/index.php?m=${mdu}&c=v1.${clt}&a=${act}&_ajax=1`;
}else{
url = `https://service.eyysz.cn/index.php?m=api&c=MiniproButt&a=diyminiprocms&domain=${domain}&root_dir=${root_dir}&mdu=${mdu}&clt=${clt}&act=${act}&tpl=${tpl}&_ajax=1`;
}
return url
};
const uploadUrl=getApiUrl("upload_head_pic");
/*
* 單圖上傳
* @param object opt
* @param callable successCallback 成功執行方法 data
* @param callable errorCallback 失敗執行方法
*/
uploadImageOne(opt, successCallback, errorCallback){
var that=this;
if (typeof opt === 'string') {
var url = opt;
opt = {};
opt.url = url;
}
var count = opt.count || 1, sizeType = opt.sizeType || ['original','compressed'], sourceType = opt.sourceType || ['album', 'camera'],is_load = opt.is_load || true, inputName = opt.name || 'file';
console.log(count)
console.log(sizeType)
console.log(sourceType)
console.log(is_load)
console.log(uploadUrl)
console.log(inputName)
uni.chooseImage({
count: count,
sizeType:sizeType,
sourceType:sourceType,
success(data){
console.log(data);
console.log(HTTP_REQUEST_URL);
uni.uploadFile({
url:uploadUrl,
filePath: data.tempFilePaths[0],
name: inputName,
success(res){
console.log(res);
let result = typeof res.data === 'object' ? res.data : JSON.parse(res.data);
console.log(result);
}
})
}
})
},