(問題已經(jīng)解決,就是統(tǒng)計欄目要給排序,默認都是50,我自定義按照1 2 3 這樣遞增排個序遍歷出來就是正常的了)
我前端頁面是用的js手風琴類似樣式展示產(chǎn)品
比如我產(chǎn)品欄目下有5個子欄目,我們標記為 A B C D E
然后每個欄目下有產(chǎn)品若干 我們標記為 a b c d e
我用的channel獲取產(chǎn)品欄目下面的子欄目,然后用channelartlist嵌套arclist 獲取欄目下的文章 實現(xiàn)一一對應,A對應a B對應b。
但是實際結果出來,channelartlist嵌套arclist 并沒有按照后臺欄目排序去輸出我的產(chǎn)品,順序是亂的 現(xiàn)在變成了A欄目下 是b C欄目下是d這樣了。
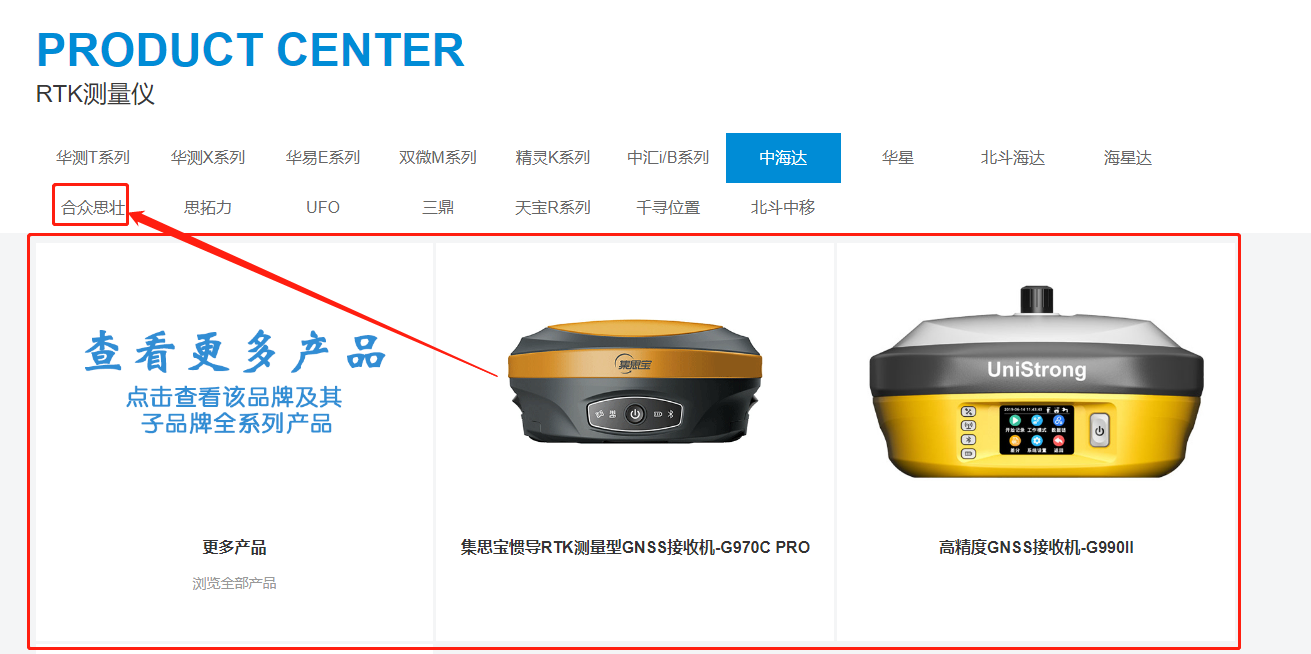
比如這兩個產(chǎn)品就應該屬于“合眾思壯” 卻跑到了“中海達”,該屬于“中海達”的又跑到了別處

有沒有大佬遇到過這樣的情況 該怎么解決呀 !
下面附上我的代碼
<div class="proContent box tabox">
<!--品牌分類開始-->
<div class="linklink">
<div class="links hd wal">
<ul id="ul100000002158476">
{eyou:channel type ='son' currentstyle="on"}
<div class="slick">
<div class="mxfDiv">
<div class="name"><em><li class="aNow">{$field.typename}</li></em></div>
</div>
</div>
{/eyou:channel}
</ul>
<div class="clear_f"></div>
</div>
</div>
<div class="wal">
<!--品牌分類結束-->
<!--產(chǎn)品展示開始-->
<div class="chanpinList bd">
{eyou:channelartlist type='son' row="20"}
<ul class="lh" id='100000002158476'>
<li>
<div class="box">
<a href="{eyou:field name='typeurl' /}">
<div class="imgDiv"><img src="/images/banner/morere.png" alt=""></div>
<div class="name">更多產(chǎn)品</div>
<div class="wen">瀏覽全部產(chǎn)品</div>
<div class="hideBox">
<div class="mxfDiv">
<div class="name2">更多產(chǎn)品</div>
<div class="name3">瀏覽全部產(chǎn)品</div>
<div class="msg" style='word-break:break-all;'>點擊查看該品牌下所有產(chǎn)品</div>
<div class="btnDiv">more</div>
</div>
</div>
</a>
</div>
</li>
{eyou:arclist titlelen='60' row='20'}
<li>
<div class="box">
<a href="{$field.arcurl}">
<div class="imgDiv"><img src="{$field.litpic}" alt=""></div>
<div class="name">{$field.title}</div>
<div class="wen">{$field.shorttitle}</div>
<div class="hideBox">
<div class="mxfDiv">
<div class="name2">{$field.title}</div>
<div class="name3">{$field.shorttitle}</div>
<div class="msg" style='word-break:break-all;'>{$field.seo_description|msubstr=###,0,250/2}</div>
<div class="btnDiv">more</div>
</div>
</div>
</a>
</div>
</li>
{/eyou:arclist}
</ul>
{/eyou:channelartlist}
<div class="clear_f"></div>
</div>
<!--產(chǎn)品展示結束-->
</div>
<!--掃描儀結束-->
</div>