今天遇到問答有朋友問到有關(guān) 自定義圖集能否加個鏈接做個外鏈,也就是說,圖集里面的圖片都能對應(yīng)設(shè)置外鏈!各自訪問。
小秋有空看了下,是可以的 方法也是很簡單,不用動數(shù)據(jù)庫,
第一個辦法就是 跟問答群友說的一樣:
用描述來代替鏈接: 原來的圖集描述標(biāo)簽是 {$field.intro} 那么 我們就在模板加上a標(biāo)簽:
<a href="{$tuji.intro}"><img src='{$tuji.image_url}' /></a>
這樣也是可以的。
但是遇到又想要描述 又想要鏈接怎么辦?
那只能改內(nèi)核文件了:
第二種方法就是:
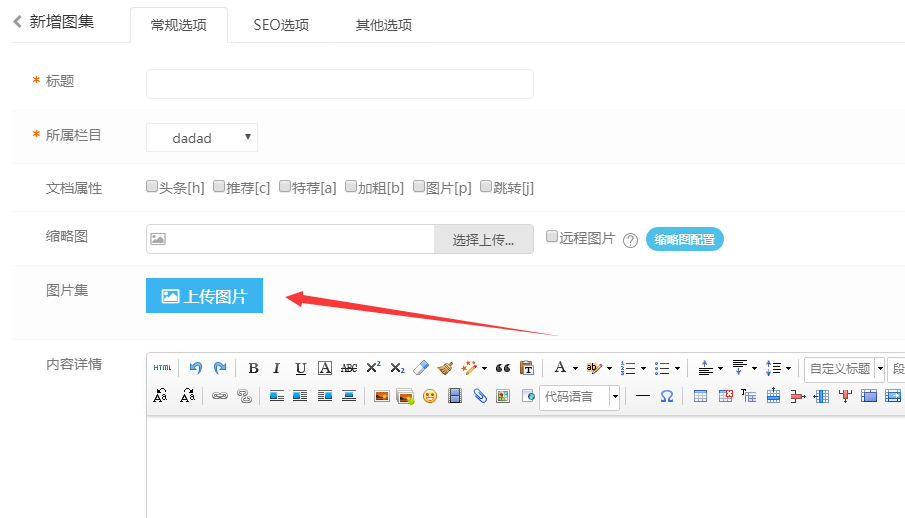
后臺效果圖:

打開:
由于時間關(guān)系 要早休息 明5點得起床,就圖片自己辛苦下吧!



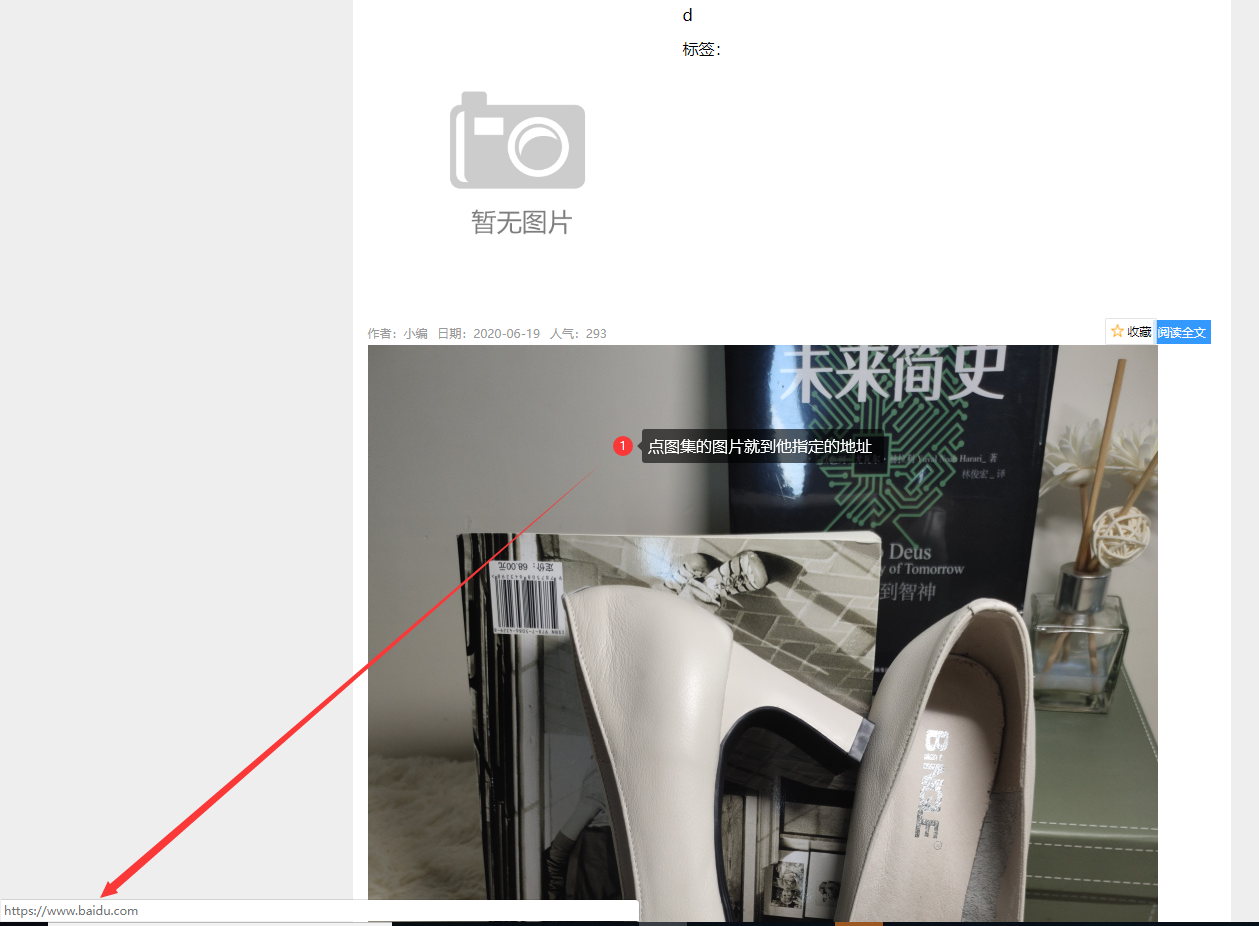
前端效果圖以及標(biāo)簽說明:
<a href="{$tuji.intros}"><img src='{$tuji.image_url}' /></a> 替換你的圖集里面的調(diào)用代碼:
比如我的:
{eyou:arcview aid='$field.aid' id='eyoav' addfields='tuji'}
{eyou:diyfield type='imgs' id='tuji' name='$eyoav.tuji'}
<a href="{$tuji.intros}"><img src='{$tuji.image_url}' alt="{$tuji.intro} "/></a>
描述:{$tuji.intro} {/eyou:diyfield}
{/eyou:arcview}


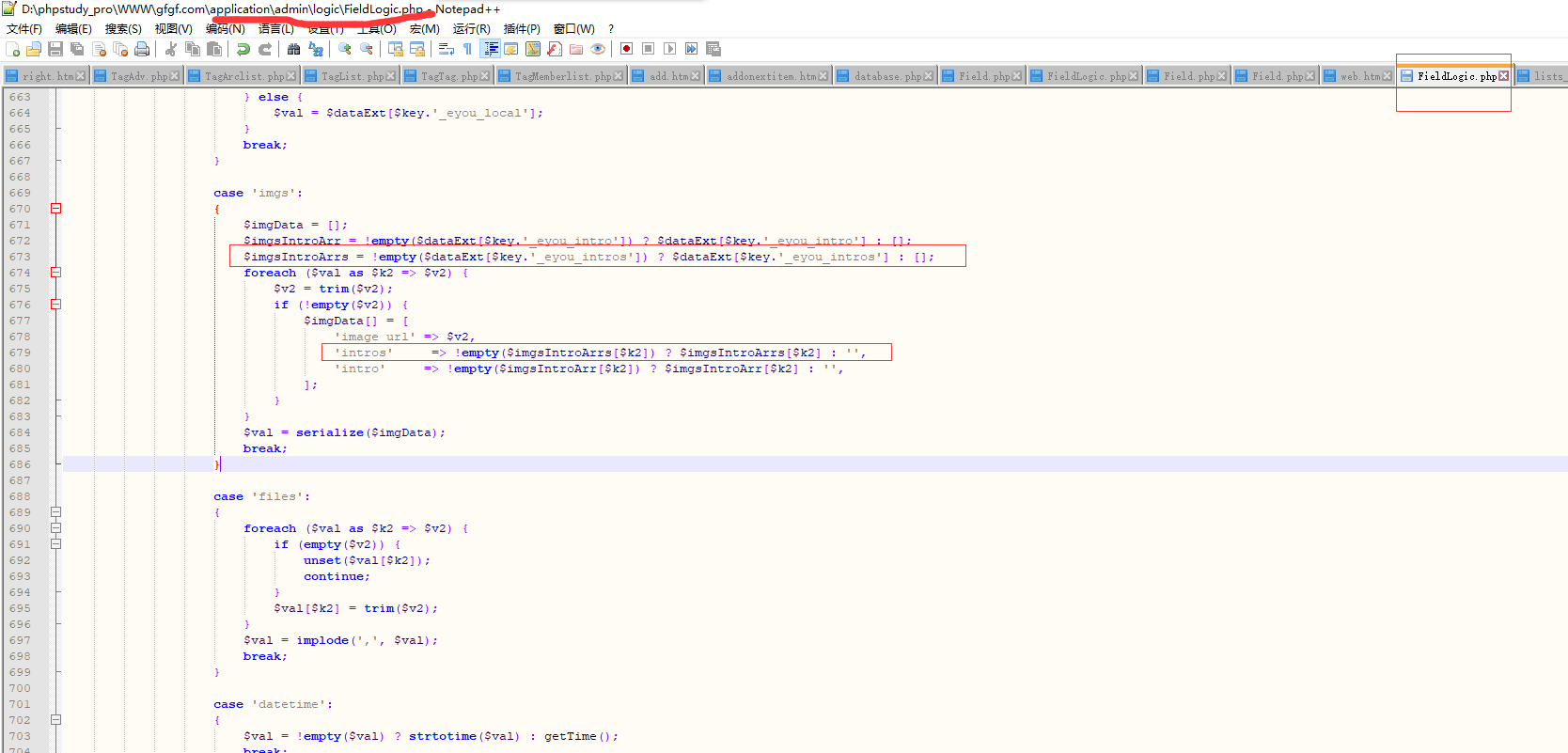
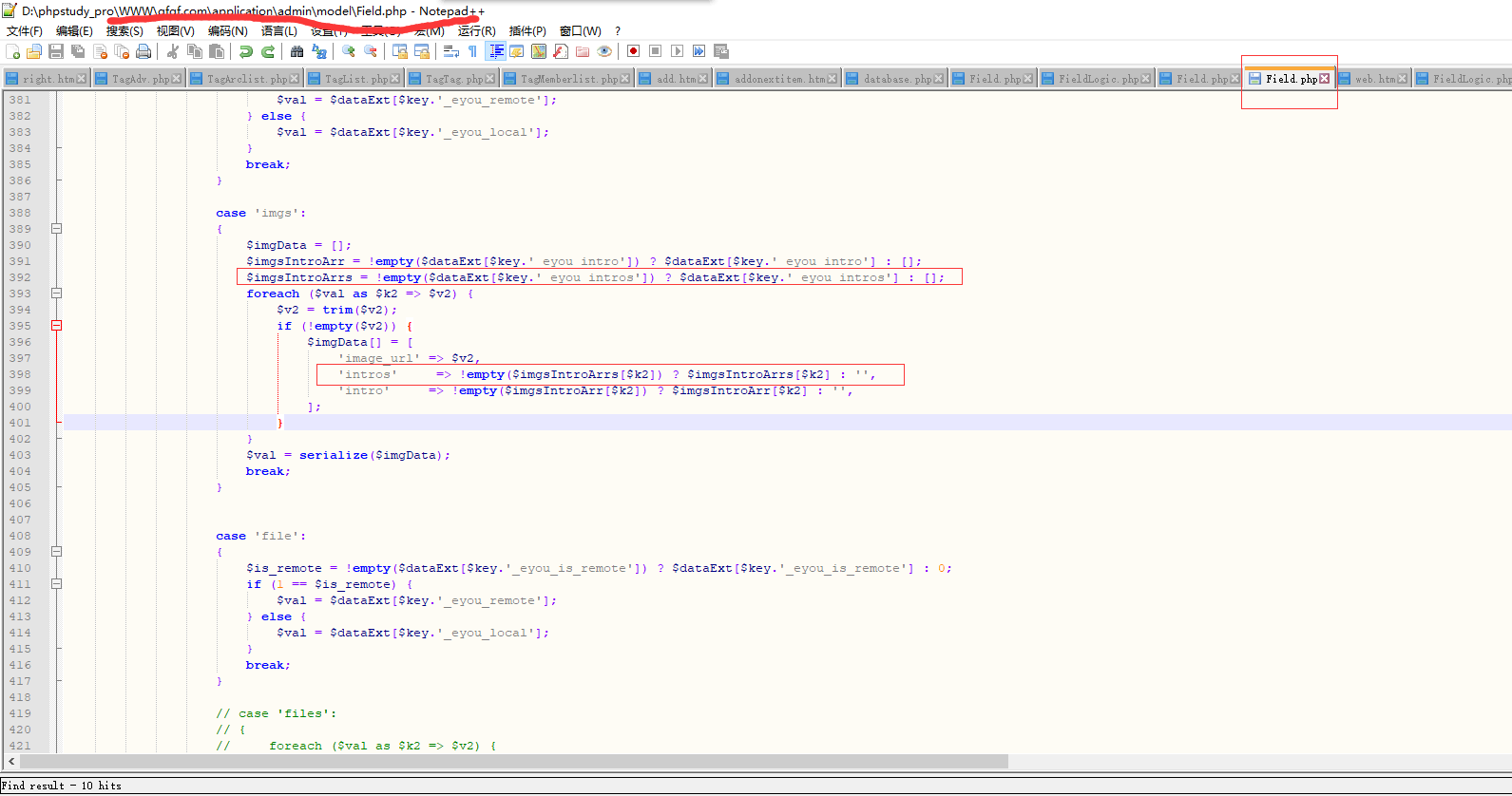
PHP文件代碼說明:
case 'imgs':
{
$imgData = [];
$imgsIntroArr = !empty($dataExt[$key.'_eyou_intro']) ? $dataExt[$key.'_eyou_intro'] : [];
$imgsIntroArrs = !empty($dataExt[$key.'_eyou_intros']) ? $dataExt[$key.'_eyou_intros'] : [];
foreach ($val as $k2 => $v2) {
$v2 = trim($v2);
if (!empty($v2)) {
$imgData[] = [
'image_url' => $v2,
'intros' => !empty($imgsIntroArrs[$k2]) ? $imgsIntroArrs[$k2] : '',
'intro' => !empty($imgsIntroArr[$k2]) ? $imgsIntroArr[$k2] : '',
];
}
}
$val = serialize($imgData);
break;
}
增加一個
intros的值(字段) 當(dāng)然你也可以自己起個 起個的話全部都要統(tǒng)一
涉及的文件如下:
applicationadminmodelField.php
applicationadminlogicFieldLogic.php
2個文件 代碼都一樣
關(guān)鍵詞: case 'imgs':
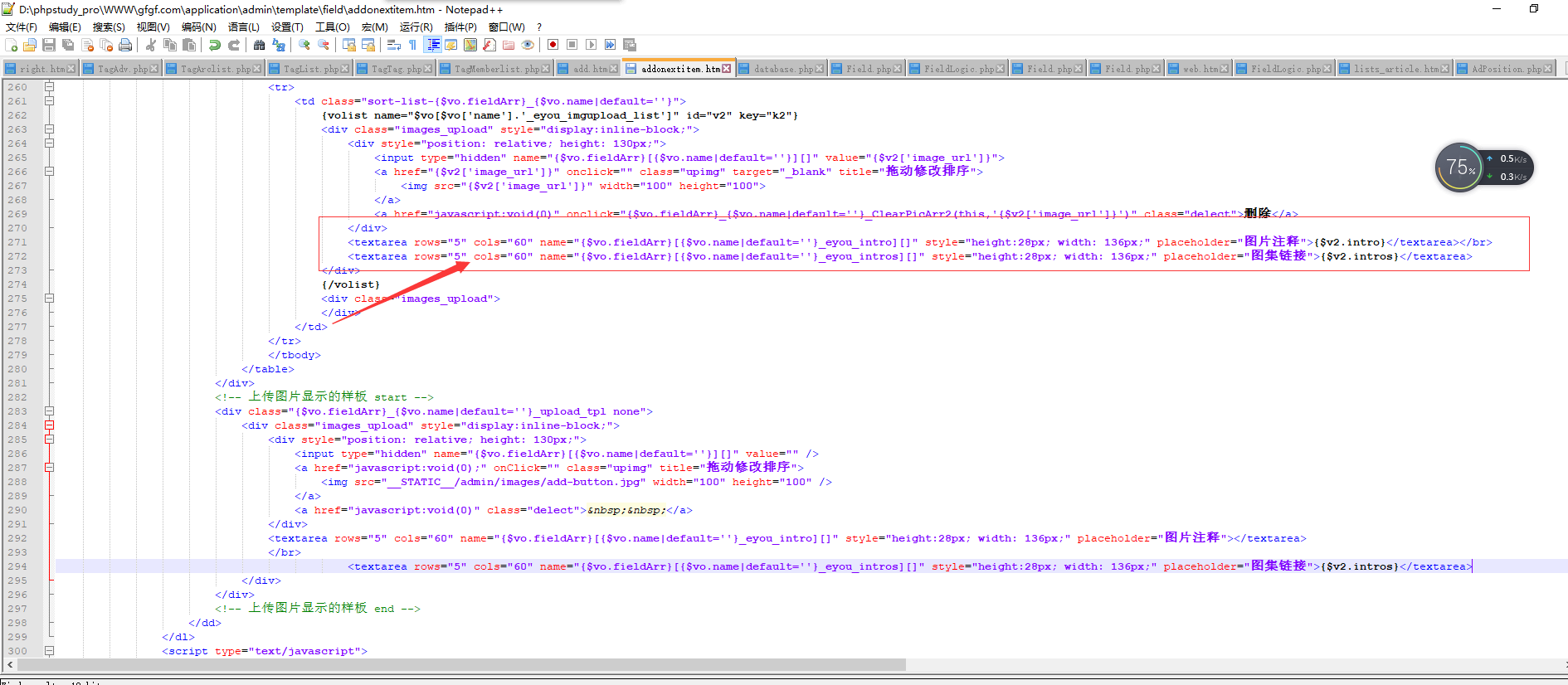
后臺模板文件:
applicationadmintemplatefieldaddonextitem.htm
關(guān)鍵詞: {case value="imgs"}
--多張圖---
查找:
<textarea rows="5" cols="60" name="{$vo.fieldArr}[{$vo.name|default=''}_eyou_intro][]" style="height:28px; width: 136px;" placeholder="圖片注釋">{$v2.intro}</textarea>
替換:
<textarea rows="5" cols="60" name="{$vo.fieldArr}[{$vo.name|default=''}_eyou_intro][]" style="height:28px; width: 136px;" placeholder="圖片注釋">{$v2.intro}</textarea></br>
<textarea rows="5" cols="60" name="{$vo.fieldArr}[{$vo.name|default=''}_eyou_intros][]" style="height:28px; width: 136px;" placeholder="圖集鏈接">{$v2.intros}</textarea>
這里注意的是有2處 需要增加。
這里改好后 打開
dataschema
將:ey_article_content.php 文件改名或者刪除。
緩存下即可
前端的標(biāo)簽 就是
:
你添加的自定義圖集標(biāo)簽
比如:我這里就是隨意寫的 字段為 tuji
列表頁調(diào)用標(biāo)簽是:
{eyou:arcview aid='$field.aid' id='eyoav' addfields='tuji'}
{eyou:diyfield type='imgs' id='tuji' name='$eyoav.tuji'}
<a href="{$tuji.intros}"><img src='{$tuji.image_url}' alt="{$tuji.intro} "/></a>
描述:{$tuji.intro} {/eyou:diyfield}
{/eyou:arcview}
內(nèi)容頁是:
{eyou:diyfield type='imgs' id='tuji' name='$eyou.field.tuji'}
<a href="{$tuji.intros}"><img src='{$tuji.image_url}' alt="{$tuji.intro} "/></a>
描述:{$tuji.intro}
{/eyou:diyfield}
其中我就增加紅色標(biāo)簽:{$tuji.intros}
加入你起的是TT就是
{$tt.intros}
{$你的自定義字段.intros}
值得注意的是,這個是自定義多圖圖集的添加方法,如果是產(chǎn)品頁自帶的圖片集 是不可行的,有空我還會將產(chǎn)品圖片集增加方法寫在這里下面。因為時間關(guān)系就只能做到這里了。希望能夠給你們幫助!
6月20日 在車上用筆記本做完昨晚未完成的教程:
以下是圖片集增加外鏈的方法:
一般就是 產(chǎn)品 和圖像欄目 發(fā)帖的時候 里面的 圖片集

以下是具體修改方法:
新增數(shù)據(jù)表:
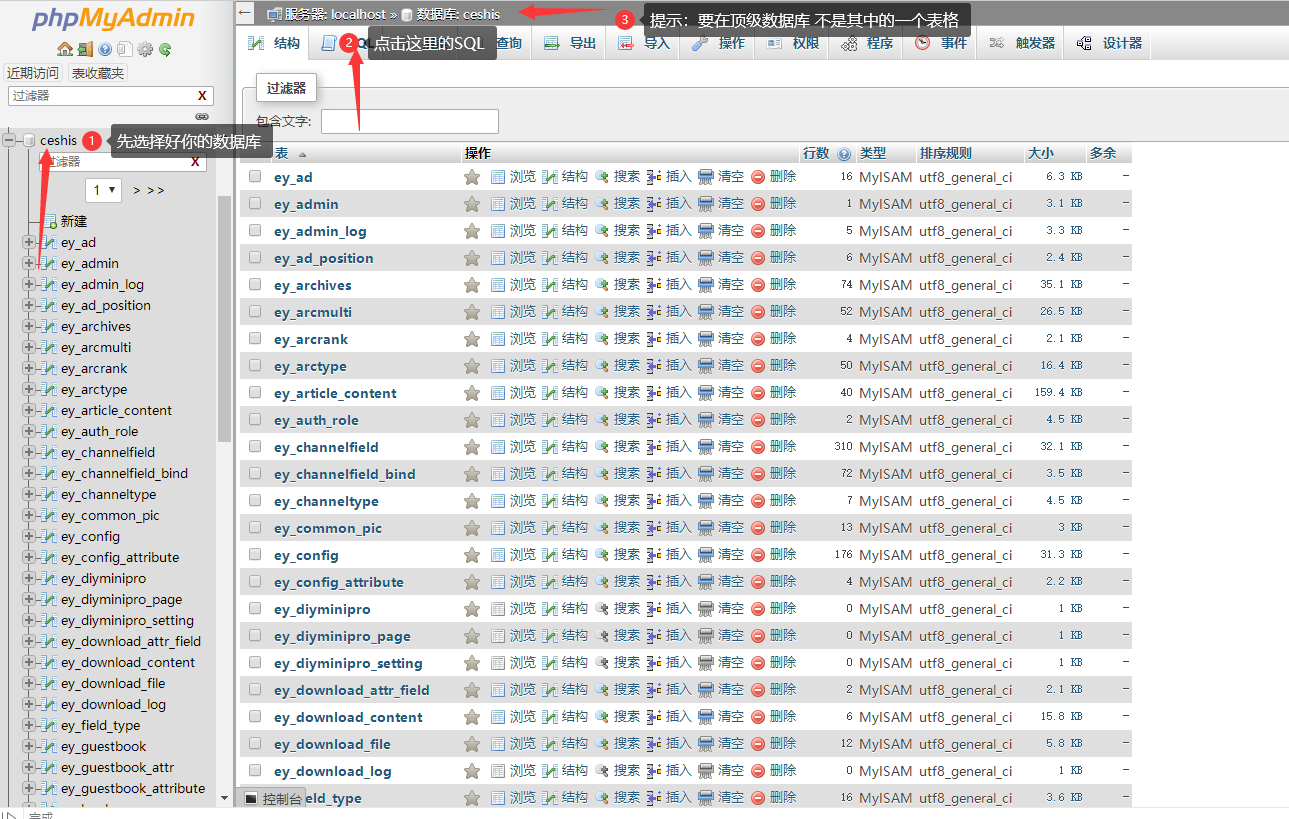
打開數(shù)據(jù)庫管理頁面

選擇你的數(shù)據(jù)庫

然后分別倒入以下SQL語句:
ALTER TABLE ey_product_img ADD intros varchar(500) NOT NULL DEFAULT '' COMMENT '圖集鏈接';
ALTER TABLE ey_images_upload ADD intros varchar(500) NOT NULL DEFAULT '' COMMENT '圖集鏈接';
注意執(zhí)行前記得備份數(shù)據(jù)庫 切記
數(shù)據(jù)表執(zhí)行完成后:
打開dataschema 目錄里面的
ey_images_upload.php
和
ey_product_img.php
2個文件
刪除
現(xiàn)在我們來修改下內(nèi)核文件:
1、打開:applicationadminmodel
ImagesUpload.php文件
找到:關(guān)鍵詞:public function saveimg($aid, $post = array())
在大概68行
$imgintro = isset($post['imgintro']) ? $post['imgintro'] : array();
下面新增以下內(nèi)容:
$imgintros = isset($post['imgintros']) ? $post['imgintros'] : array();
大概在97行左右
$intro = !empty($imgintro[$key]) ? $imgintro[$key] : '';
下面新增:
$intros = !empty($imgintros[$key]) ? $imgintros[$key] : '';
105行左右:
'intro' => $intro,
下面新增:
'intros' => $intros,
完畢
再打開:
applicationadmintemplateimages目錄
打開add.htm
關(guān)鍵詞: <label>圖片集</label>
大概133行
<textarea rows="5" cols="60" name="imgintro[]" style="height:28px; width: 136px;" placeholder="圖片注釋" title="標(biāo)簽調(diào)用:{literal}{$field.intro}{/literal}"></textarea>
下面新增以下代碼:
</br>
<textarea rows="5" cols="60" name="imgintros[]" style="height:28px; width: 136px;" placeholder="圖片注釋" title="標(biāo)簽調(diào)用:{literal}{$field.intros}{/literal}"></textarea>
</div>
再打開applicationadmintemplateimages目錄
edit.htm
關(guān)鍵詞: <label>圖片集</label>
大概124行
<textarea rows="5" cols="60" name="imgintro[]" style="height:28px; width: 136px;" placeholder="圖片注釋" title="標(biāo)簽調(diào)用:{literal}{$field.intro}{/literal}">{$vo.intro}</textarea>
下面新增以下代碼:
</br>
<textarea rows="5" cols="60" name="imgintros[]" style="height:28px; width: 136px;" placeholder="圖片注釋" title="標(biāo)簽調(diào)用:{literal}{$field.intros}{/literal}">{$vo.intros}</textarea>
再繼續(xù)往下找到:
<textarea rows="5" cols="60" name="imgintro[]" style="height:28px; width: 136px;" placeholder="圖片注釋" title="標(biāo)簽調(diào)用:{literal}{$field.intro}{/literal}"></textarea>
再下面一行新增:
</br>
<textarea rows="5" cols="60" name="imgintros[]" style="height:28px; width: 136px;" placeholder="圖片注釋" title="標(biāo)簽調(diào)用:{literal}{$field.intros}{/literal}"></textarea>
此文件有兩處 記住;
產(chǎn)品頁修改:
打開applicationadminmodel目錄
找到:ProductImg.php文件:
搜索關(guān)鍵詞: public function saveimg($aid, $post = array())
(大概65行)
在大概68行
$imgintro = isset($post['imgintro']) ? $post['imgintro'] : array();
下面新增以下內(nèi)容:
$imgintros = isset($post['imgintros']) ? $post['imgintros'] : array();
大概在97行左右
$intro = !empty($imgintro[$key]) ? $imgintro[$key] : '';
下面新增:
$intros = !empty($imgintros[$key]) ? $imgintros[$key] : '';
105行左右:
'intro' => $intro,
下面新增:
'intros' => $intros,
完畢
再打開:
applicationadmintemplateproduct目錄
add.htm文件:
關(guān)鍵詞: <label>圖片集</label>
大概133行
<textarea rows="5" cols="60" name="imgintro[]" style="height:28px; width: 136px;" placeholder="圖片注釋" title="標(biāo)簽調(diào)用:{literal}{$field.intro}{/literal}"></textarea>
下面新增以下代碼:
</br>
<textarea rows="5" cols="60" name="imgintros[]" style="height:28px; width: 136px;" placeholder="圖片注釋" title="標(biāo)簽調(diào)用:{literal}{$field.intros}{/literal}"></textarea>
</div>
再打開applicationadmintemplateproduct目錄
edit.htm
關(guān)鍵詞: <label>圖片集</label>
大概124行
<textarea rows="5" cols="60" name="imgintro[]" style="height:28px; width: 136px;" placeholder="圖片注釋" title="標(biāo)簽調(diào)用:{literal}{$field.intro}{/literal}">{$vo.intro}</textarea>
下面新增以下代碼:
</br>
<textarea rows="5" cols="60" name="imgintros[]" style="height:28px; width: 136px;" placeholder="圖片注釋" title="標(biāo)簽調(diào)用:{literal}{$field.intros}{/literal}">{$vo.intros}</textarea>
再繼續(xù)往下找到:
<textarea rows="5" cols="60" name="imgintro[]" style="height:28px; width: 136px;" placeholder="圖片注釋" title="標(biāo)簽調(diào)用:{literal}{$field.intro}{/literal}"></textarea>
再下面一行新增:
</br>
<textarea rows="5" cols="60" name="imgintros[]" style="height:28px; width: 136px;" placeholder="圖片注釋" title="標(biāo)簽調(diào)用:{literal}{$field.intros}{/literal}"></textarea>
此文件有兩處 記住;
以上都修改好玩 那么 前端的圖集調(diào)用新增就是
{$field.intros}
具體調(diào)用方法 查看相關(guān)教程:
http://www.xiuhaier.com/plus/search.php?typeid=6&q=%E5%9B%BE%E9%9B%86
例子:
{eyou:list titlelen='40' infolen='20' pagesize='12' id='field'}
{eyou:arcview id='field2'}
{eyou:volist name="$field2.image_list" id='field3'}
<a href ="{$field3.intros}"><img src="{$field3.image_url}" alt="{$field3.intro}"> </a>
{/eyou:volist}
{/eyou:arcview}
{/eyou:list}
最后說明:
如果還有其他的圖集忽視了 可以留言 我再按教程寫進去
{$field.intros}
標(biāo)簽里面的字段intros 是我隨意寫的。為了教程方便 如果你要自己寫個也是可以 但是一定要統(tǒng)一!
數(shù)據(jù)庫跟文件 都要一樣即可!
自定義多圖的圖集 不涉及數(shù)據(jù)庫 他是test記錄的形式 自動寫入數(shù)據(jù)表 而系統(tǒng)自帶的圖集則要涉及數(shù)據(jù)庫
區(qū)別在于這里 謝謝大家