大家好,今天應群里同學要求寫個判斷做個分享:
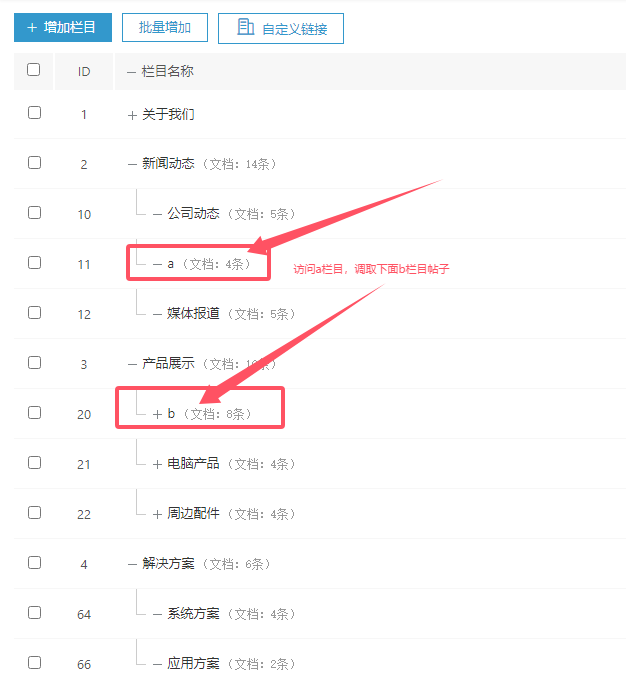
這個判斷的主要用途是,在同模型下欄目如果每個欄目都調取不同的其他欄目,使這個模型下的欄目互補干預。
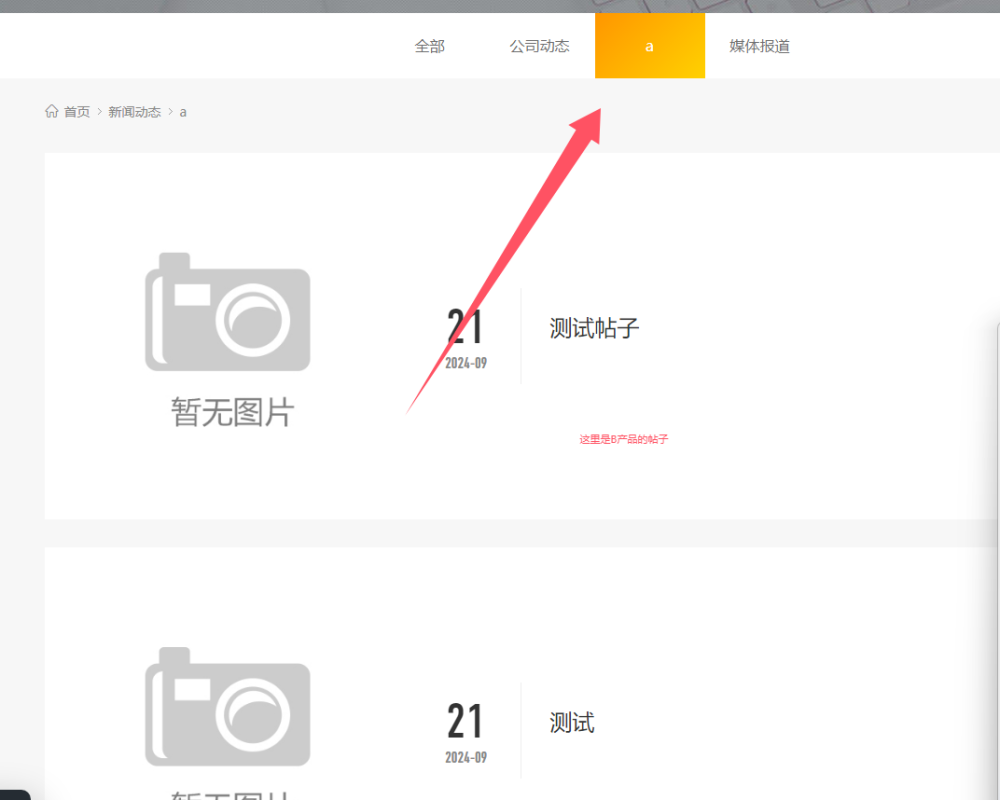
例子。這個模型是文章類,他有A B C 那么比如我要B欄目調取產品欄目的帖子,使你再訪問B欄目使不會被整個該模型統一被定義調取產品信息,這樣判斷就是當你訪問B欄目則調取其他欄目信息,如果沒有訪問B欄目則調取本身的帖子。或者就是該模型下各自調取不同的欄目在訪問的時候互補干預(不會統一調取)。



以下是代碼分享:(可能不是很完美,但是效果達到了,希望大家也用不同的方法分享下)
由于編輯器的問題 清把符號 “ \' 標簽里面 自行刪除
{eyou:channelartlist} 說明: 使用modelsartlist 也可以輸出 首先要頂級目錄來調取 分階梯才可以
{eyou:if condition='($eyou.field.typeid == 11)'} ------判斷你訪問的欄目ID
{eyou:list titlelen='40' pagesize='11' infolen='50' typeid='20'} ---- 調取你指定的欄目typeid='欄目id'如果多個就用半角逗號隔開比如typeid='欄目id,欄目id' 可以加當前欄目的ID 這樣即可調取本該目錄的帖子也能調取其他目錄的帖子(指定的欄目需要同模型)
-----下面是調取(其他欄目)的列表文章字段---------
<div class="line bg-white list-news">
<div class="x4">
<div class="media-img">
<a href="{$field.arcurl}" title="{$field.title}"><img src="{$field.litpic}" class="img-responsive" alt="{$field.title}"></a>
</div>
</div>
<div class="x1 text-center">
<div class="time text-center">
<p class="text-large Conv_DINCondensedC">{$field.update_time|MyDate='d',###}</p>
<p class="Conv_DINCondensedC text-middle text-gray">{$field.update_time|MyDate='Y-m',###}</p>
</div>
</div>
<div class="x6">
<div class="news">
<h3><a href="{$field.arcurl}">{$field.title}</a></h3>
<p class="text-gray">{$field.seo_description}</p>
<div>
{eyou:tags getall='0' row='5' id='vo'}
<a href="{$vo.link}" class="tag text-gray bg-gray radius-rounded padding-small margin-big-top" {$vo.target}>{$vo.tag}</a>
{/eyou:tags}
</div>
</div>
</div>
<div class="x1">
<a href="{$field.arcurl}" class="button radius-none text-center"><i class="iconfont icon-xiangqing"></i></a>
</div>
</div>
{/eyou:list} --調取結束
----- 以上是 當您訪問該11欄目時讀取的是20的欄目信息-----
{eyou:else /}
-------以下是如果不是訪問11欄目就讀取以下數據。
{eyou:list titlelen='40' pagesize='11' infolen='50'}
<div class="line bg-white list-news">
<div class="x4">
<div class="media-img">
<a href="{$field.arcurl}" title="{$field.title}"><img src="{$field.litpic}" class="img-responsive" alt="{$field.title}"></a>
</div>
</div>
<div class="x1 text-center">
<div class="time text-center">
<p class="text-large Conv_DINCondensedC">{$field.update_time|MyDate='d',###}</p>
<p class="Conv_DINCondensedC text-middle text-gray">{$field.update_time|MyDate='Y-m',###}</p>
</div>
</div>
<div class="x6">
<div class="news">
<h3><a href="{$field.arcurl}">{$field.title}</a></h3>
<p class="text-gray">{$field.seo_description}</p>
<div>
{eyou:tags getall='0' row='5' id='vo'}
<a href="{$vo.link}" class="tag text-gray bg-gray radius-rounded padding-small margin-big-top" {$vo.target}>{$vo.tag}</a>
{/eyou:tags}
</div>
</div>
</div>
<div class="x1">
<a href="{$field.arcurl}" class="button radius-none text-center"><i class="iconfont icon-xiangqing"></i></a>
</div>
</div> {/eyou:list}
{/eyou:if}
{/eyou:channelartlist}
結束
如果多個欄目都同時調取指定的欄目可以以下代碼做參考:
<div class="container">{eyou:channelartlist}
{eyou:if condition='($eyou.field.typeid == 11)'}
{eyou:list titlelen='40' pagesize='5' infolen='50' typeid='20'}
<div class="line bg-white list-news">
<div class="x4">
<div class="media-img">
<a href="{$field.arcurl}" title="{$field.title}"><img src="{$field.litpic}" class="img-responsive" alt="{$field.title}"></a>
</div>
</div>
<div class="x1 text-center">
<div class="time text-center">
<p class="text-large Conv_DINCondensedC">{$field.update_time|MyDate='d',###}</p>
<p class="Conv_DINCondensedC text-middle text-gray">{$field.update_time|MyDate='Y-m',###}</p>
</div>
</div>
<div class="x6">
<div class="news">
<h3><a href="{$field.arcurl}">{$field.title}</a></h3>
<p class="text-gray">{$field.seo_description}</p>
<div>
{eyou:tags getall='0' row='5' id='vo'}
<a href="{$vo.link}" class="tag text-gray bg-gray radius-rounded padding-small margin-big-top" {$vo.target}>{$vo.tag}</a>
{/eyou:tags}
</div>
</div>
</div>
<div class="x1">
<a href="{$field.arcurl}" class="button radius-none text-center"><i class="iconfont icon-xiangqing"></i></a>
</div>
</div>
{/eyou:list}
{eyou:elseif condition='($eyou.field.typeid == 10)' /} 加這句就好 如果更多的就是這句和下面一段到 復制在{eyou:else /} 以上部分 訪問欄目為10時做讀取以下指定的21欄目數據信息帖子
{eyou:list titlelen='40' pagesize='11' infolen='50' typeid='21'}
<div class="line bg-white list-news">
<div class="x4">
<div class="media-img">
<a href="{$field.arcurl}" title="{$field.title}"><img src="{$field.litpic}" class="img-responsive" alt="{$field.title}"></a>
</div>
</div>
<div class="x1 text-center">
<div class="time text-center">
<p class="text-large Conv_DINCondensedC">{$field.update_time|MyDate='d',###}</p>
<p class="Conv_DINCondensedC text-middle text-gray">{$field.update_time|MyDate='Y-m',###}</p>
</div>
</div>
<div class="x6">
<div class="news">
<h3><a href="{$field.arcurl}">{$field.title}</a></h3>
<p class="text-gray">{$field.seo_description}</p>
<div>
{eyou:tags getall='0' row='5' id='vo'}
<a href="{$vo.link}" class="tag text-gray bg-gray radius-rounded padding-small margin-big-top" {$vo.target}>{$vo.tag}</a>
{/eyou:tags}
</div>
</div>
</div>
<div class="x1">
<a href="{$field.arcurl}" class="button radius-none text-center"><i class="iconfont icon-xiangqing"></i></a>
</div>
</div>
{/eyou:list}
{eyou:else /}
{eyou:list titlelen='40' pagesize='11' infolen='50'}
<div class="line bg-white list-news">
<div class="x4">
<div class="media-img">
<a href="{$field.arcurl}" title="{$field.title}"><img src="{$field.litpic}" class="img-responsive" alt="{$field.title}"></a>
</div>
</div>
<div class="x1 text-center">
<div class="time text-center">
<p class="text-large Conv_DINCondensedC">{$field.update_time|MyDate='d',###}</p>
<p class="Conv_DINCondensedC text-middle text-gray">{$field.update_time|MyDate='Y-m',###}</p>
</div>
</div>
<div class="x6">
<div class="news">
<h3><a href="{$field.arcurl}">{$field.title}</a></h3>
<p class="text-gray">{$field.seo_description}</p>
<div>
{eyou:tags getall='0' row='5' id='vo'}
<a href="{$vo.link}" class="tag text-gray bg-gray radius-rounded padding-small margin-big-top" {$vo.target}>{$vo.tag}</a>
{/eyou:tags}
</div>
</div>
</div>
<div class="x1">
<a href="{$field.arcurl}" class="button radius-none text-center"><i class="iconfont icon-xiangqing"></i></a>
</div>
</div> {/eyou:list}
{/eyou:if} {/eyou:channelartlist}
<!-- {/eyou:list} -->
<div class="blank-small"></div>
<!-- 分頁 begin -->
<div class="text-center">
<ul class="pagination">
{eyou:pagelist listitem='pre,pageno,next' listsize='9' /}
</ul>
</div>
<!-- 分頁 end -->
</div>
<div class="blank-large"></div>
</div>
方法已經告知了。同模型下各互相調用其他欄目的帖子判斷寫法。 值得注意的是。指定的欄目可以多欄目,但是不能不同模型的一起調取比如:typeid='文章欄目,產品欄目' 這樣調取后會數據錯誤不能統計。要調去同模型的,比如產品模式的欄目不同可以。不然只能二開喲
謝謝閱讀