為感謝之前朋友們對我的幫助,熱心回答我的問題,所以此教程免費放出,其實也沒啥技術(shù)含量。
作為我用了這么久的微信排版編輯器來說,135是個好東西,樣式多,美觀。
本帖子寫的方法只對文章模型有效,如果想將135編輯器添加到其他模型中,方法同此貼,只是要注意添加的路徑要對,后面會提到。
*僅針對百度編輯器(Ueditor)
第一步:
將以下兩個文件下載到電腦上之后,然后上傳到系統(tǒng)的這個路徑下:/public/plugins/Ueditor
文件一:http://www.135editor.com/js/ueditor/plugins/135editor.js
文件二:http://www.135editor.com/js/ueditor/dialogs/135editor/135EditorDialogPage.html
第二步:
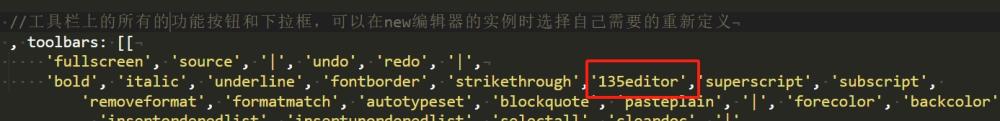
在/public/plugins/Ueditor目錄下,找到ueditor.config.js文件,然后搜索 toolbars: 在 'strikethrough', 之后添加上 '135editor', 如下圖所示:

第三步-最后一步:
在/application/admin/template/article目錄下,找到add.htm,并進行以下兩步操作:
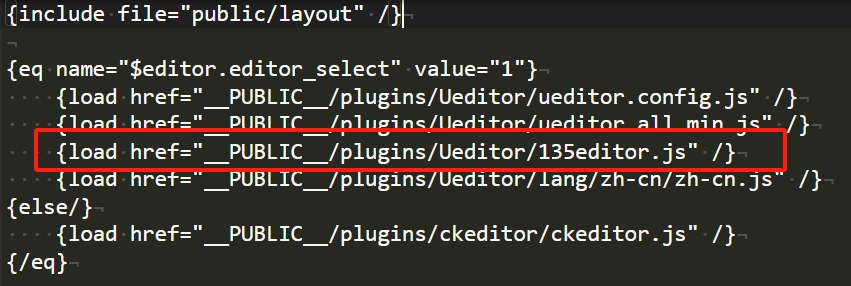
1)在 {load href="__PUBLIC__/plugins/Ueditor/ueditor.all.min.js" /} 下面添加一行代碼 {load href="__PUBLIC__/plugins/Ueditor/135editor.js" /} 如下圖所示:

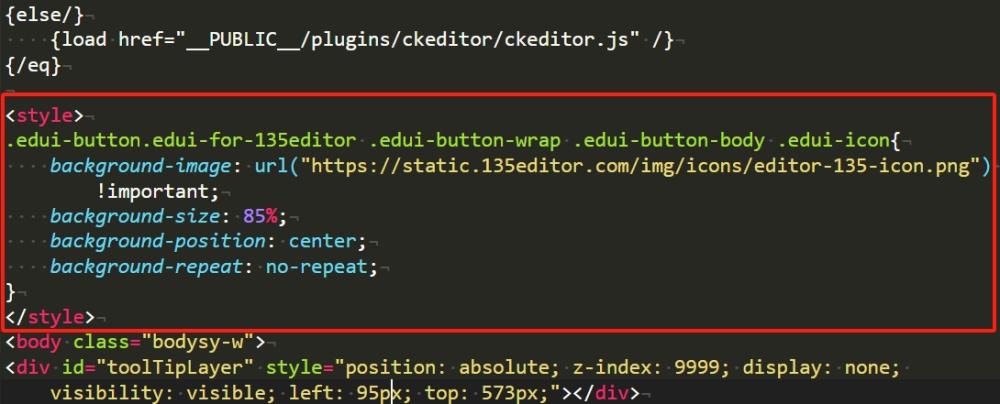
2)添加CSS代碼:
<style>
.edui-button.edui-for-135editor .edui-button-wrap .edui-button-body .edui-icon{
background-image: url("https://static.135editor.com/img/icons/editor-135-icon.png") !important;
background-size: 85%;
background-position: center;
background-repeat: no-repeat;
}
</style>
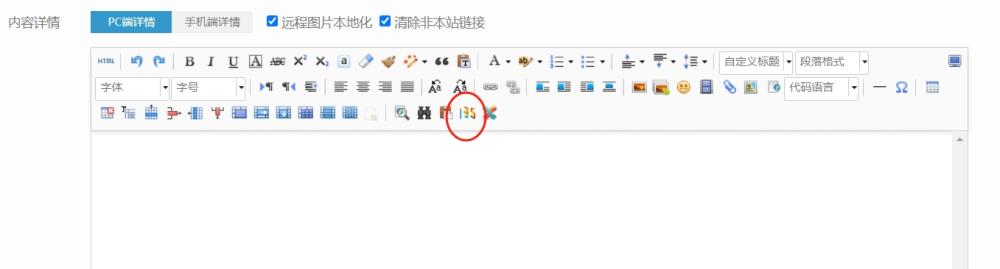
圖示:

搞定,后臺編輯器中就把135集成進來了。

在通過135排版完成之后,點擊“完成編輯”時,如果瀏覽器彈出如下提示,直接點“離開”按鈕即可

如果想將135集成到其他模型里去,就在后臺目錄/application/admin/template下找到對應模型的文件夾,然后重復執(zhí)行上述方法的第三步即可。如:將135編輯器集成到視頻模型中,那么路徑為/application/admin/template/media/add.htm