改成這個

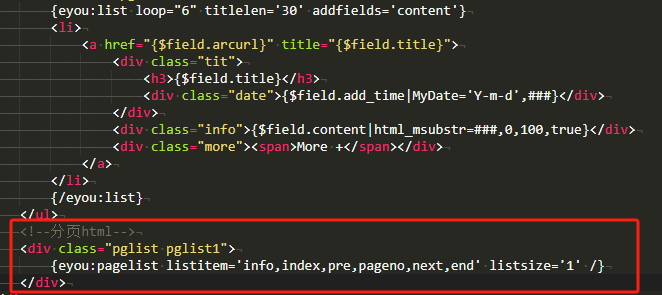
<!--分頁html-->
<div class="pglist pglist1">
{eyou:pagelist listitem=\'info,index,pre,pageno,next,end\' listsize=\'1\' /}
</div>
/*分頁css*/
.pglist {
text-align: center;
margin-top: 20px;
font-size: 14px;
color: #333333;
line-height: 26px;
font-size: 0;
}
.pglist1 li {
display: inline-block;
font-size: 15px;
color: #333333;
font-family: "Microsoft YaHei", Arial;
line-height: 26px;
margin: 0 5px;
cursor: pointer;
}
.pglist1 li a,.pglist1 li span{
color: #333;
display: block;
padding: 3px 12px;
border: 1px solid #cbcbcb;
border-radius: 3px;
}
.pglist1 li .current{
color: #fff;
background: #ea3516;
border-color: #ea3516;
}
.pglist1 li.active a,.pglist1 li.active span{
color: #fff;
background: #ea3516;
border-color: #ea3516;
}
.pglist1 li:hover a,.pglist1 li:hover span{
color: #fff;
background: #ea3516;
border-color: #ea3516;
}
@media(max-width:468px){
.pglist1 li{
margin: 0 3px;
}
.pglist1 li a, .pglist1 li span{
padding: 0 8px;
font-size: 14px;
}
}